前端主流图表框架
文章目录
- 一 · echarts
- 1.简介:
- 2.使用:
- 1.代码:
- 2.效果:
- 3.代码2:
- 4.效果2(鼠标移动有定位效果):
- 二 · Emprise JavaScript Charts(英文版不好阅读,访问慢,不建议使用)
- 简单记一下:1.代码+效果图
- 三 · Flot
- Flot官网
- github: [https://github.com/flot/flot](https://github.com/flot/flot)
- 学习网址:[http://www.jqueryflottutorial.com/jquery-flot-chart-types.html](http://www.jqueryflottutorial.com/jquery-flot-chart-types.html)
- 四 · rickshaw
- 五 · sparkline
- 六 · easypiechart
- 七 · Chart.js
- 1.官网:[http://chartjs.org/](http://chartjs.org/)
- 2.文档: [http://www.chartjs.org/docs/](http://www.chartjs.org/docs/)
- 八 · Knob Charts
- 九 · morris.js
- 十 · Recharts
- 官网:[http://recharts.org/#/en-US/](http://recharts.org/#/en-US/)
- 十一 ·TauCharts
- 十二 · C3.js
- 官网:[https://c3js.org/](https://c3js.org/)
- 十三 · NVD3
- 官网:[http://nvd3.org/](http://nvd3.org/)
- 十四 · FlexChart
- 官网:[https://demo.grapecity.com.cn/wijmo5/learningwijmo/#96YKp](https://demo.grapecity.com.cn/wijmo5/learningwijmo/#96YKp)
- 旭日图Demo:[https://demo.grapecity.com.cn/wijmo5/Angular/Explorer/Explorer/#/chart/sunburst](https://demo.grapecity.com.cn/wijmo5/Angular/Explorer/Explorer/#/chart/sunburst)
- 十五 · Chartist
- 官网:[https://gionkunz.github.io/chartist-js/](https://gionkunz.github.io/chartist-js/)
一 · echarts
1.简介:
纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表,基于BSD开原协议,是一款非常优秀的可视化前端框架
由于 Echarts 是用普通的 JavaScript 编写的,所以 Echarts 不存在其它图表库存在的无法无缝迁移的问题。
同时,Echarts 也提供了很多官方文档供用户查看。
官方API文档和教程
GitHub源文件网址(源码)
使用 npm 可以很容易的完成 Echarts 的安装:
npm install echarts --save
2.使用:
1.代码:
"utf-8" />
2.效果:
3.代码2:
"utf-8">
4.效果2(鼠标移动有定位效果):
二 · Emprise JavaScript Charts(英文版不好阅读,访问慢,不建议使用)
Emprise 是一个100% 纯 JavaScript 图表解决方案,并不需要任何 JavaScript 框架. Emprise JavaScript Charts 支持鼠标追踪,鼠标事件,按键追踪与事件,缩放,滚动,交互等功能,将用户体验上升到一个新高度。支持曲线图,面积图,离散图,圆饼图,柱状图等形式,拥有完备文档的属性和方法可以帮助实现很好的定制
简单记一下:1.代码+效果图
demo
"stylesheet" href="./EJSChart.css" type="text/css" media="screen" />
"pes" style="width:99%;height:540px" >
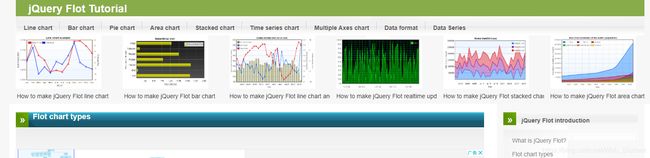
三 · Flot
Flot官网

Flot 为jQuery 提供的javascript代码库. 容易使用,有特色的图表,提供交互功能(能够放大缩小数据区域等)。是一个纯粹的 jQuery JavaScript 绘图库,可以在客户端即时生成图形,使用非常简单,支持放大缩小以及鼠标追踪等交互功能。该插件支持 IE6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ 以及 Konqueror 4.x+。使用的是 Safari 最先引入的 Canvas 对象,目前所有主流浏览器都支持该对象,除了 IE, 因此在 IE中使用 JavaScript 进行模拟
github: https://github.com/flot/flot
学习网址:http://www.jqueryflottutorial.com/jquery-flot-chart-types.html
-
jQuery 已经成为 Web 开发人员非常重要的工具。有了 Flot.js,前端设计也变得更加容易
-
Flot.js 是 JavaScript 库中较为古老的图表库之一。尽管如此,Flot.js 也不会因为绘制折线图、饼图、条形图、面积图、甚至堆叠图表而降低其性能
-
Flot.js 有一个很完善的文档。当用户遇到困难时,可以很容易地找到解决办法。Flot.js 也支持旧版本的浏览器
四 · rickshaw
GitHub地址:https://github.com/shutterstock/rickshaw
http://code.shutterstock.com/rickshaw/ 这个地址不,打不开
说明: Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建
GitHub Demo: https://github.com/shutterstock/rickshaw/tree/master/examples

五 · sparkline
官网:
http://omnipotent.net/jquery.sparkline/
说明: sparkline是一类信息体积小和数据密度高的图表。目前它被用作一些测量,相关的变化的信息呈现的方式,如平均温度,股市交投活跃。sparkline常常以一组多条的形式出现在柱状图,折线图当中
http://www.highcharts.com/
六 · easypiechart
easypiechart
官网: https://github.com/rendro/easy-pie-chart/
说明:EASY PIE CHART是一个轻量级的jQuery插件,主要用来渲染和制作漂亮的饼图及动画效果,基于与HTML5的canvas元素。
Demo: https://github.com/rendro/easy-pie-chart/tree/master/demo
七 · Chart.js
1.官网:http://chartjs.org/
2.文档: http://www.chartjs.org/docs/
说明: Chart.js是一个基于HTML5 canvas技术的开源图表绘制工具库。Chart.js简化了在网站上绘制动态图表的工作。
Chart.js 是一种简洁、用户友好的图表库,同时也是基于 HTML5 的 JavaScript 库,用于创建动画、交互式和可自定义的图表和图形。
借助 Chart.js,用户可以轻松直观地查看混合图表类型。默认情况下,也可以使用 Chart.js 创建响应式网页。
Chart.js 库允许用户快速创建可视化数据。Chart.js 易于设置,对初学者十分友好。使用 Chart.js 则不必考虑浏览器的兼容性问题,因为 Chart.js 支持旧浏览器。
使用 npm 安装 Chart.js:
npm install chart.js --save
八 · Knob Charts
官网: http://anthonyterrien.com/knob/
说明: 一款生成超酷的旋钮特效的工具库
Demo: http://anthonyterrien.com/demo/knob/
九 · morris.js
官网: http://morrisjs.github.io/morris.js/
说明: Morris.js 是一个轻量级的JS库,用来生成各种时序图和区域图
源码: https://github.com/morrisjs/morris.js/
Demo: https://github.com/morrisjs/morris.js/tree/master/examples
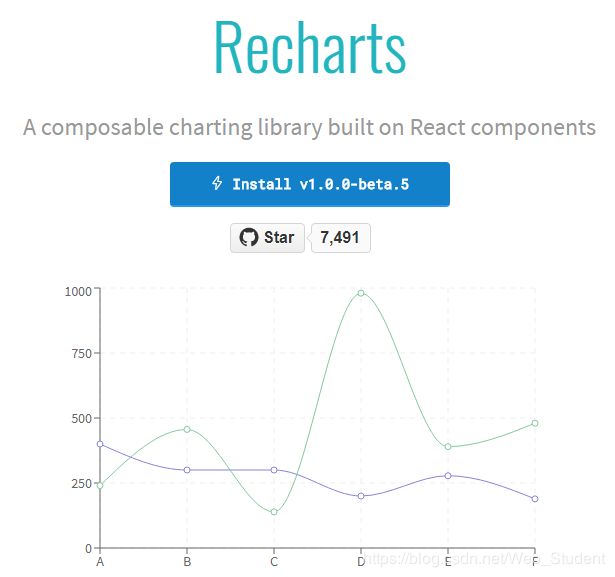
十 · Recharts
官网:http://recharts.org/#/en-US/
ReCharts 是一个使用 React 构建的,基于 D3 的图表库。
使用 ReCharts,用户可以在 React Web 应用程序中无缝地编写图表。
Recharts 非常轻巧,并使用 SVG 元素来创建很奇特的图表。
使用 npm 安装 Recharts:
npm install recharts
Recharts 没有冗长的文档,它很直接。当你遇到困难时,使用 Recharts 可以很容易找到解决方案。
十一 ·TauCharts

https://www.taucharts.com/
TauCharts 是最灵活的 JavaScript 图表库之一。它是基于 D3 创建的,是一个以数据为中心的 JavaScript 图表库,可以改进数据可视化的效果。
TauCharts 十分灵活,访问其 API 也十分轻松。TauCharts 为用户提供了无缝映射和可视化的数据,使用 TauCharts 能够设计出十分美观的数据界面。同时,TauCharts 也和易于学习。
通过 npm 安装 TauCharts:
npm install taucharts
十二 · C3.js
官网:https://c3js.org/
与 TauCharts 相同,C3.js 也是一个非常有效的基于 D3 的图表可视化库。另外,C3.js 允许用户创建可定制的具有个人风格的类。
C3.js 看起来是个比较难的库,但是一旦掌握了 C3.js 技巧,就能得心应手的使用了。
有了 C3.js 图表库,即使在第一次渲染之后,用户也可以通过创建回调来更新图表。C3.js 也允许用户为自己的 Web 应用程序创建可复用的图表,从而减少工作量。
使用 npm 安装 C3.js 图表库:
npm install c3
十三 · NVD3
官网:http://nvd3.org/

NVD3 是由 Mike Bostock 撰写的基于 D3 的 JavaScript 库。NVD3 允许用户在 Web 应用程序中创建美观的、可复用的图表。
NVD3 具有很强大的图表功能,能够很方便的创建箱形图、旭日形和烛台图等。如果用户想在 JavaScript 图表库中用到大量的能力,推荐试用 NVD3
NVD3 图表库的速度有时可能会成为一个问题,与 Fastdom 安装配合使用,速度会更快。
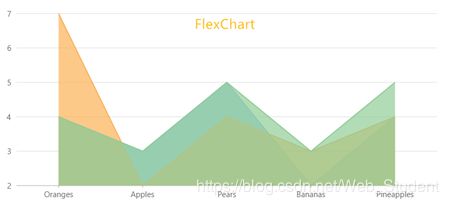
十四 · FlexChart
官网:https://demo.grapecity.com.cn/wijmo5/learningwijmo/#96YKp
旭日图Demo:https://demo.grapecity.com.cn/wijmo5/Angular/Explorer/Explorer/#/chart/sunburst
FlexChart 是高性能的图表工具。使用 FlexChart,可轻松的将表格数据可视化为业务图表。FlexChart 不但支持常见的图表类型,如折线图、饼状图、面积图等,还支持气泡图、K线图、条形图、漏斗图等高级图表类型。
FlexChart 的使用也十分简单,FlexChart 图表将所有与数据有关的任务都委托给 CollectionView 类,只需操作 CollectionView 类,就能实现过滤、排序和分组数据等功能。
FlexChart 包含的图表元素也比较全面,如图表图例、图表标题、图表页脚、数轴、图表 series 和标签等,用户也可以为图表添加自定义的元素,如平均线和趋势线等。
FlexChart 本质上是一种交互式的图表,不论是数据进行任何的更改,都会自动反应在图表上,如图表曲线随数据放大缩小、过滤、钻取、动画等。
十五 · Chartist
官网:https://gionkunz.github.io/chartist-js/
Chartist 库很适合于创建美观、响应能力强、阅读友好的图表。Chartist 使用 SVG 来呈现图表。
Chartist 还提供了使用 CSS 媒体查询和创意动画来自定义图表的能力。用户使用 Chartist 在图表设计中实现自己的所有创意。
Chartist 易于配置,也易于使用 Sass 进行定制。但是,它不支持旧浏览器。
使用 Chartist,可以通过 CSS 的样式来美化你的 SVG,用户完全可以现实自己所想的所有图表样式。
使用 npm 安装 Chartist:
npm install chartist --save