Android自定义下拉列表PopupWindow
自定义PopupWindow
定义一个主类:
package com.example.administrator.testpopuwindow;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private PopWinShare popwindows;
private TextView onclink_txt;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ways();
}
public void ways(){
onclink_txt = (TextView) findViewById(R.id.onclink_txt);
onclink_txt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popwindows = new PopWinShare(MainActivity.this);
popwindows.showPopupWindow(onclink_txt);
}
});
}
}
主类布局xml代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
android:orientation="vertical"
tools:context="com.example.administrator.testpopuwindow.MainActivity"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right"
android:background="#333333">
<TextView
android:id="@+id/onclink_txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_marginRight="10dp"
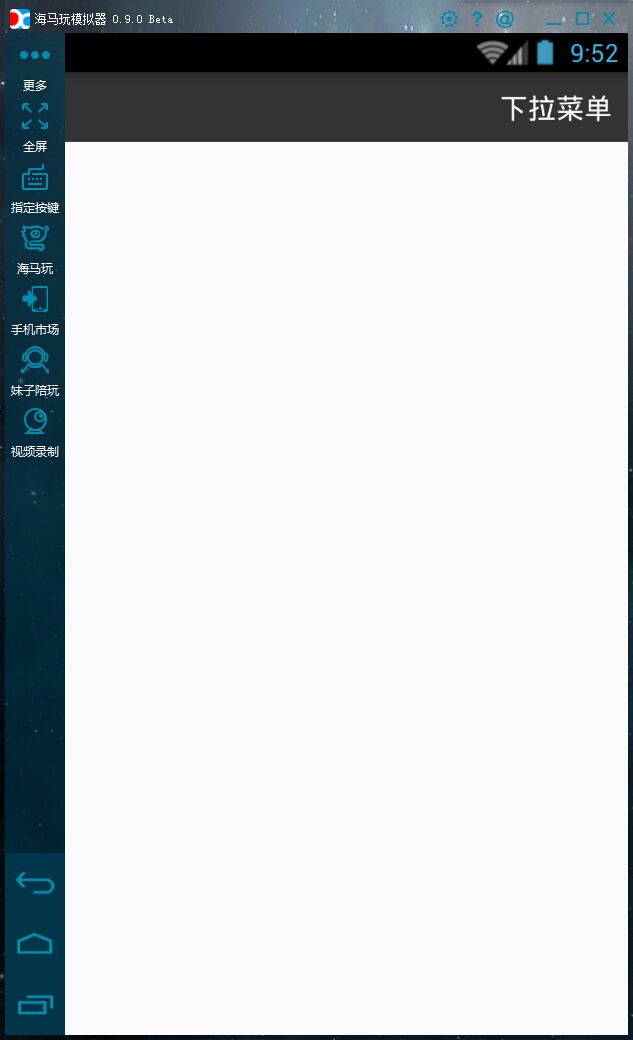
android:text="下拉菜单"
android:textColor="#ffffff"
android:textSize="18dp"/>
LinearLayout>
LinearLayout>
自定义PopupWindow类,代码如下:
package com.example.administrator.testpopuwindow;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.PopupWindow;
import android.widget.Toast;
/**
* Created by Administrator on 2016-05-11.
*/
public class PopWinShare extends PopupWindow {
private View conentView;
private Context context;
public PopWinShare(final Activity context) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
conentView = inflater.inflate(R.layout.popwin_share, null);
int h = context.getWindowManager().getDefaultDisplay().getHeight();
int w = context.getWindowManager().getDefaultDisplay().getWidth();
// 设置SelectPicPopupWindow的View
this.setContentView(conentView);
// 设置SelectPicPopupWindow弹出窗体的宽
this.setWidth(w / 2 - 100);
// 设置SelectPicPopupWindow弹出窗体的高
this.setHeight(LinearLayout.LayoutParams.WRAP_CONTENT);
// 设置SelectPicPopupWindow弹出窗体可点击
this.setFocusable(true);
this.setOutsideTouchable(true);
// 刷新状态
this.update();
// 实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0000000000);
// 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
this.setBackgroundDrawable(dw);
// mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
// 设置SelectPicPopupWindow弹出窗体动画效果
this.setAnimationStyle(R.style.AnimTools);
LinearLayout addTaskLayout = (LinearLayout) conentView
.findViewById(R.id.add_task_layout);
LinearLayout teamMemberLayout = (LinearLayout) conentView
.findViewById(R.id.team_member_layout);
addTaskLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// PopWinShare.this.dismiss();
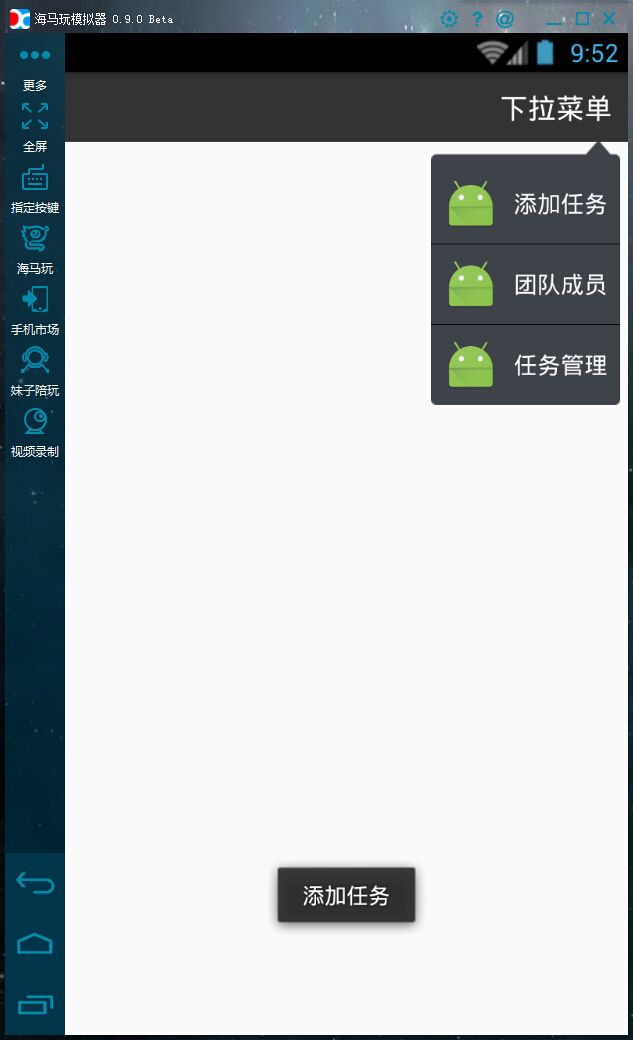
Toast.makeText(context,"添加任务",Toast.LENGTH_LONG).show();
}
});
teamMemberLayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// PopWinShare.this.dismiss();
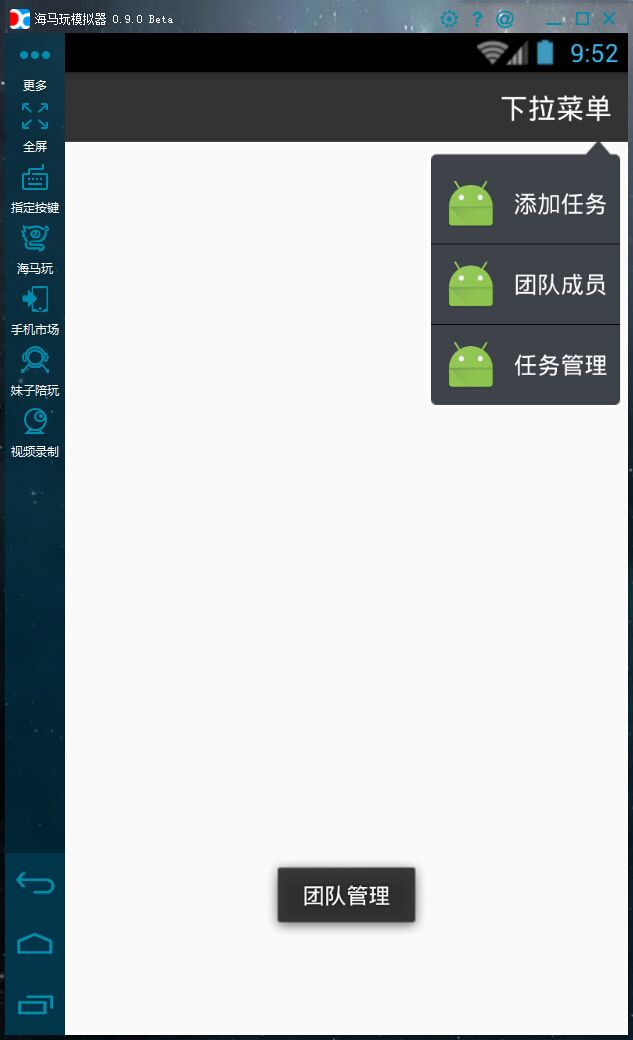
Toast.makeText(context,"团队管理",Toast.LENGTH_LONG).show();
}
});
}
/**
* 显示popupWindow
*
* @param parent
*/
public void showPopupWindow(View parent) {
if (!this.isShowing()) {
// 以下拉方式显示popupwindow
this.showAsDropDown(parent, parent.getLayoutParams().width / 2, 18);
} else {
this.dismiss();
}
}
}
窗口布局xml,代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/pop_layout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_alignParentTop="true"
android:background="@mipmap/icon_msgbg2x"
android:gravity="center_horizontal"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/add_task_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginTop="15dp"
android:padding="8dp" >
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="10dp"
android:gravity="center"
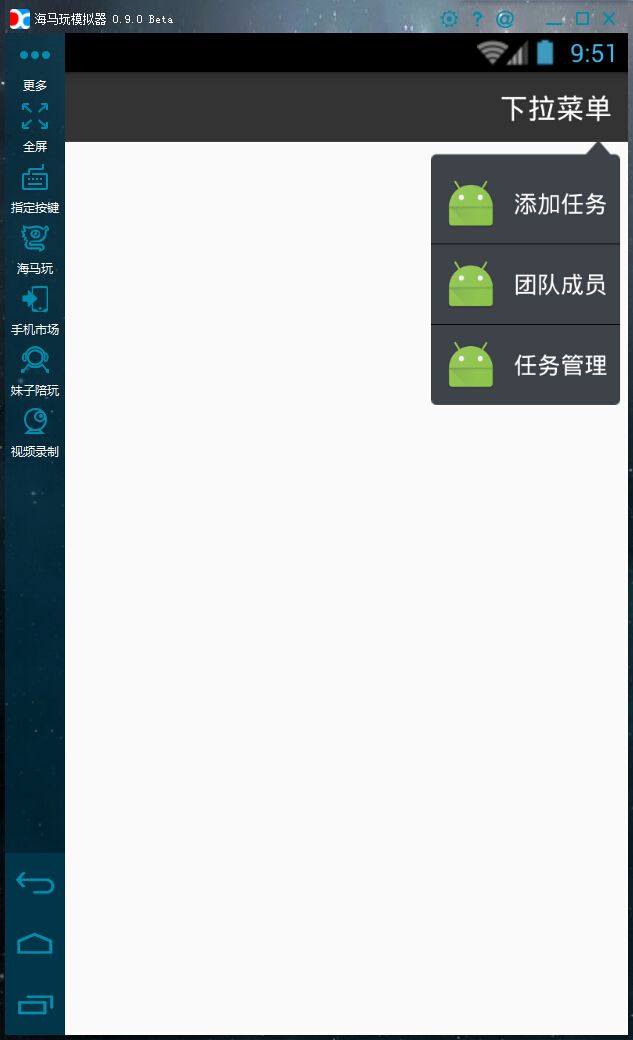
android:text="添加任务"
android:textColor="#ffffff"
android:textSize="15dip" />
LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="0.2dp"
android:background="#000000" />
<LinearLayout
android:id="@+id/team_member_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp" >
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="10dp"
android:gravity="center"
android:text="团队成员"
android:textColor="#ffffff"
android:textSize="15dip" />
LinearLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="0.2dp"
android:background="#000000" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="8dp" >
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_marginLeft="10dp"
android:gravity="center"
android:text="任务管理"
android:textColor="#ffffff"
android:textSize="15dip" />
LinearLayout>
LinearLayout>
RelativeLayout>弹窗动画效果xml,anim/push_in.xml:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.001"
android:toXScale="1.0"
android:fromYScale="0.001"
android:toYScale="1.0"
android:pivotX="90%"
android:pivotY="0"
android:duration="100" />弹窗动画效果xml,anim/push_out.xml:
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="0.001"
android:fromYScale="1.0"
android:toYScale="0.001"
android:pivotX="90%"
android:pivotY="0"
android:duration="200" />style文件:
ok,自定义下拉PopupWindow就完成了。