Cocos Creator下JavaScript实现左右跳游戏,附代码
1. 玩法说明
游戏开始后,点击屏幕左右两侧,机器人朝左上方或右上方跳一步,如果下一步有石块,成功得1分,否则游戏结束。
2. 模块介绍
游戏场景分为2个:主页场景(home)、游戏场景(game)。
![]()
主页场景(home)作为游戏入口,没有其他功能,单纯提供游戏入口。
![]()
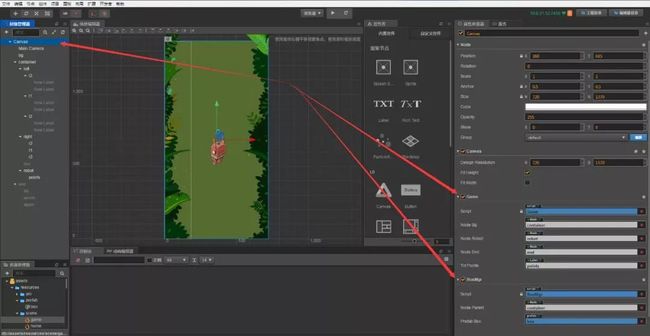
游戏场景(game)实现游戏玩法以及游戏逻辑控制,界面如下:
![]()
游戏的主体功能,都在游戏场景内,游戏场景的主要功能结构如下图:
![]()
3. 开发说明
这里主要介绍游戏场景的逻辑,按照上面功能结构进行介绍,先看一下游戏场景内的所有课件UI组件:
![]()
下面分模块介绍:
石块逻辑(Box)
脚本挂载在石块预制上,实现石块相关逻辑,主要有2个:
1. 石块往下运动
根据机器人当前屏幕位置,机器人跳动后,无论成功还是失败,让石块往下方运动,运动到屏幕外,对应代码如下:
down(y: number){
this.node.runAction(cc.sequence(
cc.moveBy(0.4, 0, y),
cc.callFunc( () => {
NodeMgr.putBox(this.node);
})
));
}
2. 记录数据
private mPrevBox: cc.Node = null; // 上一个石块
private mNextBox: cc.Node = null; // 下一个石块
private mOffset: number = 0; // 左右偏移量 [-4,4]上下石块主要是为了提供给机器人使用,让机器知道下一个跳过去的位置在哪里,而偏移量则记录石块在屏幕水平方向上的位置,从左到右,取值[-4,4]整数。
节点管理逻辑(NodeMgr)
游戏中的石块,最多的时候,只铺满3个屏幕高度,超出了以后,幕布会移动到最下,石块重绘,如此循环,以达到一直玩下去的目的,所以石块是反复的移除和添加的,使用节电池,能让游戏有更好的表现。
1. 获取石块节点
判断节电池中是否已经有,有就去现成的,没有则返回空,让游戏逻辑自己生成一个新的节点,代码如下:
public static putBox(box: cc.Node){
if(this.mBoxNodePool == null){
this.mBoxNodePool = new cc.NodePool('boxs');
}
if(box != null){
this.mBoxNodePool.put(box);
}
}
2. 回收石块节点
移除节点时,直接把节点放入节点池,提供下次需要时使用,代码如下:
public static getBox(){
if(this.mBoxNodePool != null && this.mBoxNodePool.size() > 0){
let box = this.mBoxNodePool.get();
box.stopAllActions();
return box;
}else{
return null;
}
}
游戏逻辑(Game)
Game脚本组件挂载在游戏场景的根节点上,石块管理脚本组件也一样,如下图:
主要功能有3个:
1. 点击事件逻辑
根据点击位置的x坐标判断,在屏幕左边往左跳,在屏幕右边往右跳。能不能跳之前,需要判断机器人现在是否正在跳,需要注意,代码如下:
onTouchCallback(event: any){
if(!this.mIsPlaying){
return;
}
if(this.nodeRobot.getComponent('Robot').isJumping()){
return;
}
this.bgDown();
this.mIsPlaying = true;
let location = event.getLocation();
if(location.x < cc.winSize.width / 2){
this.robotJumpLeft();
}else{
this.robotJumpRight();
}
}
2.游戏背景运动控制
游戏开始时,计算背景运动的最大y坐标,运动前,判定跳以后是否超过最大坐标,移动到第一屏位置,类似石块摆放逻辑,主要代码如下:
bgDown(){
let maxY = -cc.winSize.height / 2 - 2 * cc.winSize.height;
let interval = this.node.getComponent('BoxMgr').getIntervalY();
// 超出了,刷屏
if(this.nodeBg.y - interval <= maxY){
this.nodeBg.y += 2 * cc.winSize.height;
this.reloadBoxs();
}
// 下移
this.nodeBg.runAction(cc.sequence(
cc.moveBy(0.2, 0, -interval),
cc.callFunc( () => {
})
));
}
3.控制石块重绘
结合游戏背景控制逻辑,判断所有石块是否需要重绘制。
石块管理逻辑(BoxMgr)
挂载在游戏场景根节点,主要完成以下3项功能:
1. 生成新的石块
对应代码中的 reloadNew函数,代码太多,就不贴代码了,需要的话,下载工程代码看。
2. 加载所有石块
先判断有没有上一屏保留的,有的话,先绘制上一屏,再绘制新的,新的在第三屏能显示的,需要保留,用来下次切屏的时候绘制。
3. 清理石块
清理所有石块,保留在NodeMgr中,代码如下:
clearAll(){
if(this.mMemBoxs != null){
for(let i = 0; i < this.mMemBoxs.length; i++){
this.putBox(this.mMemBoxs[i]);
}
this.mMemBoxs = [];
}
if(this.mNewBoxs != null){
for(let i = 0; i < this.mNewBoxs.length; i++){
this.putBox(this.mNewBoxs[i]);
}
this.mNewBoxs = [];
}
}
机器人逻辑(Robot)
主要功能
根据下一跳方向,判断机器人能否跳过去,对应代码中的jump函数。
关注微信公众号『 一枚小工 』获取游戏源码,微信扫描以下二维码,关注公众号。
『 往期精选 』
CocosCreator一步一步实现重力球游戏
用 CocosCreator 快速开发推箱子游戏
CocosCreator列表组件ListComponent