Cocos Creator使用JavaScript模拟炮弹发射效果
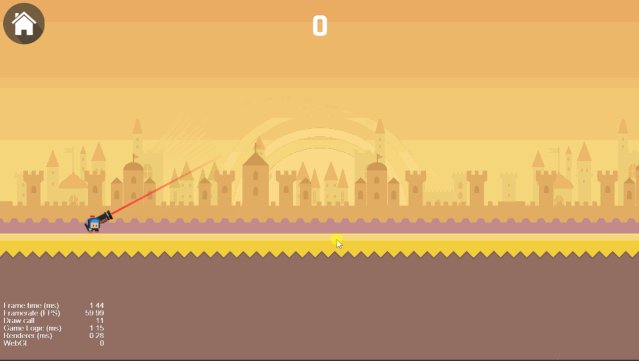
一、预览效果
二、设置物理世界属性:
1.打开物理系统:
cc.director.getPhysicsManager().enabled = true;2. 配置重力加速度:
cc.director.getPhysicsManager().gravity = cc.v2(0, -980);
三、射击角度调整
1.全局监听touch事件,事件分为TOUCH_START(开始)、TOUCH_MOVE(移动)、TOUCHCANCEL(取消)、TOUCH_END(结束)四个状态,方法如下:
this.node.on(cc.Node.EventType.TOUCH_START, this.onEventStart, this);
this.node.on(cc.Node.EventType.TOUCH_MOVE, this.onEventMove, this);
this.node.on(cc.Node.EventType.TOUCH_CANCEL, this.onEventCancel, this);
this.node.on(cc.Node.EventType.TOUCH_END, this.onEventEnd, this);
2.当开始触摸屏幕时,触发开始的回调onEventStart(),回调中开启定时器,每隔0.03秒角度加1,并改变炮台的角度,方法如下:
//更新炮管角度
this._curAngle = 0;
this.gunSchedule = function(){
if (this._curAngle < 90){
this._curAngle += 1;
this.myGunImg.angle = this._curAngle;
}
};
this.schedule(this.gunSchedule, 0.03);
3.当结束触摸时,触发结束的回调onEventEnd(),回调中关闭定时器,方法如下:
//停止更新炮管
this.unschedule(this.gunSchedule);
四、发射子弹
1.先在编辑器中创建一个子弹预制体,并给它绑定好物理组件,组件如下:
2.给子弹设置冲量,假设固定x方向的冲量是5000,再通过角度计算出y方向的冲量,方法如下:
let x = 5000;
//通过角度计算力度
let y = x * Math.tan(Math.abs(this._curAngle) * (Math.PI / 180));
//给子弹设置冲量
this.bulletNode.getComponent(cc.RigidBody).applyForceToCenter(cc.v2(x, y));3.此时子弹同时受到重力加速度和冲量的影响,将会发射出去,但是子弹的角度会始终是发射出去时的角度,现在我们通过子弹运行的轨迹计算出正确的旋转角度。先获取运行时前后两个点的坐标,再通过坐标点之间的连线计算出夹角,最后给子弹设置角度即可,方法如下:
let curPos = this.bulletNode.position;
let lastPos = curPos;
this.bulletfun = function(){
curPos = this.bulletNode.position;
//计算角度
let lenX = curPos.x - lastPos.x;
let lenY = 0;
let r = 0;
if(curPos.y < lastPos.y){ //向上运动
lenY = curPos.y - lastPos.y;
r = Math.atan2(lenY, lenX) * 180 / Math.PI;
}
else{ //向下运动
lenY = lastPos.y - curPos.y;
r = -1 * Math.atan2(lenY, lenX) * 180 / Math.PI;
}
lastPos = curPos;
this.bulletNode.angle = r;
};
this.schedule(this.bulletfun, 0.1);4.当子弹落地或打到目标物体时,停止定时器,方法如下:
//停止子弹监听
this.unschedule(this.bulletfun);>> 更多精彩
☞ 数钱 ☞ 左右跳 ☞ 重力球 ☞ 打地鼠
☞ 推箱子 ☞ 扫雷 ☞ 跑酷 ☞ 动物同化
☞ 打飞机 ☞ 撑杆跳 ☞ 六边形 ☞ 口红机
☞ 当官消消乐 ☞ 虚拟摇杆
扫一扫,关注微信公众号,了解更多。