- Git Submodule用的多吗?
Eleven
git全栈工程师
接上篇文章,再来一起学习下gitsubmodule。我之前在项目中遇到过这种情况:多团队开发微信小程序,一个主包有很多分包的,做法是在主包里用一个脚本文件管理各分包的情况。主包在编译前,需执行一下这个脚本文件,已便于update各分包。GitSubmodule是Git提供的一种管理项目依赖的方式,允许你将一个Git仓库作为另一个Git仓库的子目录。这种方式非常适合管理项目依赖的第三方库或模块化开发
- scoped作用原理及样式穿透的应用
太阳与星辰
Vue2前端面试前端vue面试
scoped作用原理及样式穿透的应用(1)scoped作用原理(2)对第三条的详细解释(3)场景----微调第三方库样式(4)样式穿透(5)补充(1)scoped作用原理scoped是Vue样式作用域的一个特性,相信很多人经常在项目中用它来避免样式污染(即样式隔离)。当我们在一个组件中给style标签加上scoped时候,它会遵循以下三个规则,如下为组件实例生成一个唯一标识(可以称为文件指纹),给
- C# 语法 vs. C++ 语法:全面对比与核心区别解析
不会编程的程序猿ᅟ
c#c++开发语言
引言C#和C++是两种广泛使用的编程语言,分别由微软和BjarneStroustrup开发。尽管它们都属于C语言家族,但在语法、特性和应用场景上存在显著差异。本文将从多个角度详细对比C#和C++的语法区别,帮助你更好地理解这两种语言的特点。一、语言设计目标1.C#设计目标:C#是一种现代化的、面向对象的编程语言,旨在简化开发过程,提高开发效率。主要应用:Windows应用、Web开发、游戏开发(U
- 【python】懒人福利,通过Python的JIRA库操作JIRA,自动批量提交关闭bug,提高效率
bulabula2022
#CI持续集成Pythonjira
简介:Jira是目前比较流行的基于Java架构的管理系统(Atlassian公司支持),有开源代码,方便做二次开发(可扩展性)。Jira是一款功能非常强大的管理工具,广泛的用来缺陷跟踪、用例管理、需求收集、任务跟踪、工时管理、项目计划管理等工作领域。python有支持操作Jira的第三方包,方便自定义一些自动化操作。需要安装jira库:pipinstalljiraJira认证fromjiraimp
- 基于Python的搜索引擎的设计与实现
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
搜索引擎,Python,爬虫,自然语言处理,信息检索,索引,算法,数据库1.背景介绍在信息爆炸的时代,海量数据无处不在,高效地获取所需信息变得至关重要。搜索引擎作为信息获取的桥梁,扮演着不可或缺的角色。传统的搜索引擎往往依赖于庞大的服务器集群和复杂的算法,对资源消耗较大,且难以满足个性化搜索需求。基于Python的搜索引擎设计,则凭借Python语言的易学易用、丰富的第三方库和强大的社区支持,为开
- Anaconda 配置镜像源
猿代码_xiao
pythonpytorchpython深度学习
Anaconda镜像使用帮助Anaconda是一个用于科学计算的Python发行版,支持Linux,Mac,Windows,包含了众多流行的科学计算、数据分析的Python包。Anaconda安装包可以到https://mirrors.tuna.tsinghua.edu.cn/anaconda/archive/下载。TUNA还提供了Anaconda仓库与第三方源(conda-forge、msys2
- 阿里云部署Django项目(超详细图文教程)—— Part3. Django settings修改、PostgreSQL配置
马志峰的编程笔记
Django部署postgresqldjangogitnginx阿里云
阿里云部署Django项目(超详细图文教程)Part3.Djangosettings修改、PostgreSQL配置前言:花了一个月的空闲时间,终于成功把Django网站部署到了阿里云ECS上,包含以下功能:不使用任何第三方工具,直接用网页连接阿里云ECS使用GIT进行源码控制和上传到服务器使用githooks实现自动部署用的是时下比较流行的一套部署方案——Nginx,Gunicorn,virtua
- Steamworks:Steamworks数字版权管理(DRM)技术教程_2024-07-25_01-07-07.Tex
chenjj4003
游戏开发2游戏java运维信号处理git
Steamworks:Steamworks数字版权管理(DRM)技术教程Steamworks数字版权管理(DRM)教程1.1SteamworksDRM概述SteamworksDRM,或称为数字版权管理,是Steam平台提供的一项服务,旨在保护游戏开发者的作品不被非法复制和分发。通过使用SteamworksDRM,开发者可以确保他们的游戏只能在通过Steam合法购买的用户中运行,从而维护了游戏的版权
- Itch.io:Itch.io平台入门与游戏发布流程_2024-07-19_04-13-35.Tex
chenjj4003
游戏开发2游戏java服务器linux运维数据分析前端
Itch.io:Itch.io平台入门与游戏发布流程Itch.io平台简介Itch.io的历史与愿景Itch.io,成立于2011年,是一个由LeafCorcoran创建的在线平台,旨在为独立游戏开发者提供一个发布和销售游戏的场所。其愿景是打造一个开放、包容的社区,让游戏创作成为一种可持续的艺术形式。Itch.io鼓励创新和实验性游戏,支持开发者通过直接销售、捐赠或订阅模式获得收入,同时保持对内容
- Steamworks:Steamworks平台概览_2024-07-25_00-28-31.Tex
chenjj4003
游戏开发2php服务器linux性能优化arcgis游戏github
Steamworks:Steamworks平台概览Steamworks简介1.1Steamworks平台概述Steamworks是一个由Valve公司开发的全面的软件开发工具包(SDK),旨在帮助游戏开发者和发行商在Steam平台上发布和管理他们的游戏。Steamworks集成了Steam的多项服务,包括但不限于自动更新、成就系统、云存储、社交网络功能、反作弊机制、以及Steam创意工坊等,为游戏
- 深入解析 Flutter 高级路由管理:使用 go_router 和 auto_route 实现复杂路由与拦截
陈皮话梅糖@
flutter路由路由拦截
深入解析Flutter高级路由管理:使用go_router和auto_route实现复杂路由与拦截在Flutter中,随着应用规模的增长,路由管理变得越来越复杂。简单的Navigator和命名路由可能难以满足需求,比如嵌套路由、动态路由参数、路由守卫(如登录验证)等。为了解决这些问题,Flutter社区提供了强大的第三方路由库,如go_router和auto_route。本篇博客将深入探讨如何使用
- 今日-Vue框架
幼儿园口算大王
vue.js前端javascriptjava
什么是VUE框架?Vue是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。Vue的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。Vue也被称为
- python分布式爬虫去重_Python分布式爬虫(三) - 爬虫基础知识
weixin_39997311
python分布式爬虫去重
0相关源码1技术选型爬虫能做什么1.1scrapyVSrequests+beautifulsoup做爬虫的时候,经常都会听到scrapyVSrequests+beautifulsoup的组合在本次分布式爬虫实现中只用scrapy而不用后者的原因是:requests和beautifulsoup都是库,scrapy是一个框架框架中可以应用requests等,可以集合很多第三方库基于twisted(异步
- Mybatis-Flex之基础搭建
我也有梦想呀
MybatisFlexmybatis
1、是什么?MyBatis-Flex是一个优雅的MyBatis增强框架,它非常轻量、同时拥有极高的性能与灵活性。我们可以轻松的使用Mybaits-Flex链接任何数据库,其内置的QueryWrapper亮点帮助我们极大的减少了SQL编写的工作的同时,减少出错的可能性。更轻量MyBatis-Flex除了MyBatis本身,再无任何第三方依赖,因此会带来更高的自主性、把控性和稳定性。在任何一个系统中,
- 依赖于第三方接口时,如何进行测试?
程序员雷子
单元测试功能测试postman测试工具测试用例seleniumjmeter
1.查看第三方接口文档仔细阅读第三方接口文档,了解接口的用法和参数要求。熟悉接口的请求和响应数据结构,包括各个字段的含义和数据类型。2.模拟第三方接口的返回使用模拟工具(例如Postman)或者编写测试代码,模拟第三方接口的返回数据。通过传入正确的参数,观察返回结果是否符合预期。3.针对各种情况进行测试根据第三方接口文档及需求,设计测试用例,考虑涵盖各种情况,包括正常情况、异常情况、边界情况等,确
- 创新市场调查方法,精准把握消费者脉搏(消费者调查)
zhonglidc01
消费者调查市场调查咨询大数据人工智能
在当今竞争激烈的市场环境中,(第三方市场调查)企业要想精准把握消费者需求,制定有效的市场策略,(市场咨询公司)创新的市场调查方法至关重要。成都中立调查公司凭借17年的深厚调研经验,(问卷调查)结合线上线下调查、运用大数据分析等创新举措,致力于为客户提供更具前瞻性的市场洞察,助力企业精准把握消费者脉搏,提升市场竞争力。一、结合线上线下调查,全面覆盖消费者群体线上调研:便捷高效,触达广泛受众在互联网时
- 成都专业市场调查,为企业决策提供有力支持
zhonglidc01
消费者调查大数据
在风云变幻的商业世界中,(市场咨询公司)(第三方市场调查)企业每一次决策都关乎着生死存亡。精准的市场信息是企业决策的基石,而专业的市场调查机构则是获取这些信息的关键桥梁。成都中立调查公司,(市场调研公司)作为一家深耕市场调研领域17年的成都本土企业,凭借严谨的调查方法和科学的数据分析,为众多企业提供准确、可靠的市场信息,助力企业做出明智决策,有效降低市场风险。成都中立调查公司深知,严谨的调查方法是
- pyinstaller通过spec文件打包py程序的步骤
代码逐梦人
爬虫技能晋升路线python开发语言
这篇文章主要介绍了pyinstaller通过spec文件打包py程序,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下pyinstaller是python的一个第三方模块,使用它可以将python程序打包为可执行文件,实现打包后的程序在没有python环境的机器上也可以运行。pyinstaller的安装方式可通过:pipinstallerpyin
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- AI智能碰碰卡/碰一碰发视频源码如何开发接入
张晓_za898668
碰一碰碰碰卡碰碰卡源码音视频矩阵linuxc语言c#
一、智能碰碰卡系统技术能力如何接入?使用场景需要用户授权后,才能调用相应的权限接口。例如:视频权限、用户权限等。背景信息网站应用抖音登录是基于OAuth2.0协议标准构建的授权登录系统,让抖音用户可以使用抖音账号身份安全登录第三方应用或网站,在抖音用户授权登录第三方网站应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行抖音开放平台授权关系接
- JavaScript设计模式 -- 适配器模式
鎈卟誃筅甡
javascript设计模式适配器模式
在软件开发中,经常会遇到这样的情况:现有的类或第三方库提供的接口与系统中期望的接口不匹配。如果直接修改已有代码风险较大或者不可行,这时适配器模式(AdapterPattern)就能派上用场。适配器模式通过创建一个包装类,将原有接口转换为客户所期望的接口,从而使原本不兼容的类能够协同工作。本文将从基本概念入手,详细介绍适配器模式的实现方式及其在多个场景下的应用示例,并探讨其优缺点和使用建议。适配器模
- 免登录H5快手商城系统/抖音小店商城全开源运营版本
云深不知处㊣
源码专区免登录商城源码
内容目录一、详细介绍二、效果展示1.部分代码2.效果图展示三、学习资料下载一、详细介绍最近因为直播需要然后在互站花500买了一套仿抖音的商城系统,感觉确实还可以,反正都买了所以就分享给有需要的人以下是互站那边的网站介绍可以了看一下,还是很不错的1、无需登录直接可以购买商品2、独立后台支持分站3、修复已知问题完美运营4、支持对接第三方支付:易支付、码支付、虎皮椒等。二、效果展示1.部分代码代码如下(
- 架构设计之服务分级
你一身傲骨怎能输
架构设计网络服务分级
架构设计之服务分级具体游戏案例详细分析过程架构设计之服务分级具体游戏案例详细分析过程在游戏开发中,架构设计和服务分级是确保游戏稳定性、可用性和用户体验的关键因素。以下是一个具体的游戏案例分析过程,展示如何进行服务分级和架构设计。案例背景假设我们正在开发一款大型多人在线角色扮演游戏(MMORPG),该游戏包含多个模块和服务,如用户认证、游戏逻辑、实时聊天、支付系统和数据存储等。为了确保游戏的高可用性
- remix中为什么Dev -Ganache Provider没有了; remix中区块链常见的链接方式有哪些
ZhangJiQun&MXP
教学2021区块链2021论文区块链智能合约语言模型人工智能自然语言处理深度学习
remix中区块链常见的链接方式有哪些目录remix中区块链常见的链接方式有哪些remix中为什么Dev-GanacheProvider没有了Custom-ExternalHttpProvider:自定义外部HTTP提供者,允许用户连接到自定义的外部HTTP节点,可用于连接到自己搭建的区块链节点或第三方提供的节点服务,有较大灵活性,能满足不同网络环境和特定需求。RemixVM(Cancun):Re
- 【app逆向】hook工具frida的安装和基本使用
小宇python
androidadb
搭建环境建议大家在python3.8版本上进行操作。如果你现在电脑上只安装了python3.9,也可以再安装一个python3.8,Python支持多版本共存。安装frida,python的第三方包pipinstallfrida==15.2.2如果安装不上去那么下安装eggegg下载地址:https://pypi.doubanio.com/simple/frida/放入指定目录然后再次重新安装安装
- 常用第三方开源代码库 (thirdparty/common)
王利锋Fandy
Go分布式系统数据存储源码剖析PythonC++机器学习计算广告学自然语言处理
在工作和学习中,借助第三方开源代码库是常见的事情,“站在巨人的肩膀上”嘛,相信大家都不会陌生,赞叹开源、共享的伟大。一方面为了做个总结,另一方面,就是好东西要与大家分享,我在Github上维护了一个页面https://github.com/fandywang/thirdparty_intro,包含了个人比较关注的第三方代码库,如下(持续更新中):Google开源库zh-google-stylegu
- JDBC之JAVA连接数据库方法5
倾心凝望
JDBCjava数据库开发语言
文章目录方式5.使用数据库连接池获取连接方式5.使用数据库连接池获取连接下载依赖添加方式1:pom.xml文件中引入com.alibabadruid1.2.24添加方式2:druid-1.2.24.jar包引入下载网址:https://download.csdn.net/download/qq_44042106/90399318jar包引入同方法4:第三方组件读取properties文件连接编写配
- Python实现前缀和
Syhaswm
python前缀和python开发语言
文章目录系列文章目录前言一、前缀和是什么?二、一维前缀和与二维前缀和三、前缀和应用场景四、实现前缀和的方法1.运用函数实现前缀和(包括求区间和)2.引入accumulate第三方库3.for循环总结前言在算法和数据结构的领域中,前缀和是一种极为实用且基础的算法思想。它能显著提升我们处理数组或矩阵相关问题的效率,将原本可能需要多次重复计算的过程优化为常数时间的操作。无论是在竞赛编程中,还是在实际的软
- Python网络编程
懒大王爱吃狼
pythonpython网络开发语言pycharmPython基础pycharm安装
Python网络编程涉及使用Python语言来创建网络应用程序,这些应用程序可以在网络上与其他计算机进行通信。Python提供了多个库和框架来简化网络编程的过程,其中一些最常用的包括socket库、http.server模块、asyncio库以及第三方库如requests、Twisted和aiohttp等。以下是一些Python网络编程的基本概念和使用示例:1.套接字编程(SocketProgra
- webpack 项目优化(一)
霹雳桃
webpack前端node.js
一、构建速度优化缩小文件处理范围module:{rules:[{test:/\.js$/,exclude:/node_modules/,//排除第三方库include:path.resolve(__dirname,'src'),//限定处理范围use:'babel-loader'}]}利用缓存Webpack5+内置持久化缓存(直接配置):cache:{type:'filesystem'}//大幅提
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
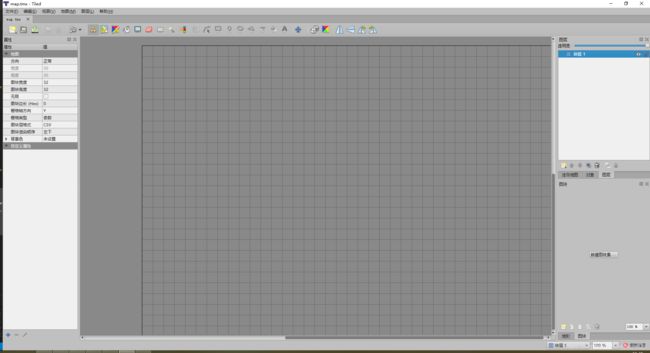
![]() 自己的creator项目下,笔者新建了一个map文件夹,将地图命名为map.tmx。此时地图编辑器界面应该差不多长这样:
自己的creator项目下,笔者新建了一个map文件夹,将地图命名为map.tmx。此时地图编辑器界面应该差不多长这样: