一. 实现注册功能
后端代码:
from django.shortcuts import render,HttpResponse,redirect
from app01 import models
Create your views here.
def reg(request):
errors = {'username':'','password':''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if 'sb' in username:
errors['username'] = '用户名里面不能有sb,你这个dsb'
if password == '123':
errors['password'] = '密码太简单了,你怕是个傻子哦'
return render(request,'reg.html',locals())
前端代码:
注册页面
注册功能:
1. 渲染前端标签获取用户输入=====>渲染标签
2. 获取用户输入传递到后端校验===>校验数据
3. 校验未通过展示错误信息=======>展示信息
校验数据(前后端都可以校验)
校验前后端都可以做,但是前端可以不做,后端必须做!!!
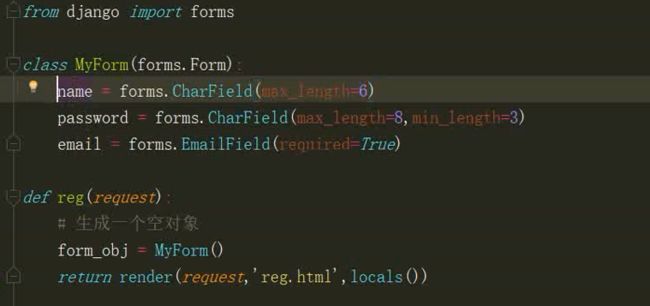
二. Django form组件
前提:如果写form组件就要在视图函数先写一个类,导入模块from Django import forms 然后写一个类,继承forms.Form.
1. 渲染标签
2. 校验数据
3. 展示信息
数据校验如下分析:
姓名最大是6位,当我们输入大于6位字符的话,就会把错误的姓名丢进errors里面去,当姓名合法的情况下时, 就会将姓名丢进clearn_data里面去,字典里面是和的关系,只要有一项不合格,就会抛出一个错误,我们可以用对象.errors来查看错误的信息,用对象.is_valid来校验字典里的信息是否输入符合格式,符合情况下打印True,字典里面有一项信息错误都会打印False,EmailField表示的是邮箱格式,如果往字典里面多传入信息也就是多加键值对形式的信息时,并不会打印False,而是True,我们再次回来用对象.clearn_data,你会发现打印出的结果跟我们模型层中的字段名一样多,并不会打印出多写入的那个键值对.如果我们输入的信息中缺少某个需要我们输入的键值,就会出现报错的现象.
ps:form组件校验数据的规则是从上往下依次校验,校验通过的放在clearn_data,校验失败的放到errors
注意: form中所有的字段都是必须默认传值的(required=True),校验数据的时候默认可以多传值(多传的值不会做任何的校验====>不会影响form校验规则)
渲染标签:
前端代码:
第一种渲染方式(可扩展性较差)
{{ form_obj.as_p }}
{{ form_obj.as_ul }}
第一种渲染方法不适用,简单了解
form组件只帮我们渲染用户输入的标签,不会帮我们渲染提交按钮,需要手动添加
前端代码:
第二种渲染方式
后端代码:
若字段名里面没有lable标签,渲染到页面的信息就是字段名
前端代码:
第三种渲染标签的方式
后端代码:
提倡用第三种渲染方式
校验信息与渲染页面组合使用
后端代码:
from django import forms
from django.forms import widgets
class MyForm(forms.Form):
name = forms.CharField(max_length=6,label='用户名',error_messages={
'max_length':'用户名最长6位',
'required':'用户名不能为空'
})
password = forms.CharField(max_length=8,min_length=3,error_messages={
'max_length': '密码最长8位',
'required': '密码不能为空',
'min_length':'密码最少3位'
},widget=widgets.PasswordInput(attrs={'class':'c1 form-control'})) # 设置标签样式
confirm_password = forms.CharField(max_length=8, min_length=3, error_messages={
'max_length': '确认密码最长8位',
'required': '确认密码不能为空',
'min_length': '确认密码最少3位'
},widget=widgets.PasswordInput()) # 密文形式
email = forms.EmailField(error_messages={
'invalid':'邮箱格式不正确',
'required':'邮箱不能为空'
})
def reg(request):
# 生成一个空对象
form_obj = MyForm()
if request.method == 'POST':
print(request.POST)
form_obj = MyForm(request.POST)
if form_obj.is_valid():
print(form_obj.cleaned_data) # 打印出验证成功的数据
models.User.objects.create(**form_obj.cleaned_data) # 保存数据在数据库中 保证MyForm中的字段名与模型层的User中的字段名相同
return render(request,'reg.html',locals())
前端代码:
第三种渲染标签的方式
模型层代码:
form组件提交数据如果数据不合法, 页面上会保留之前用户输入的信息,
在使用form组件对模型表进行数据校验的时候,只需要保证字段一致,那么在创建对象时就可以直接**form_obj.cleaned_data
三. 钩子函数
局部钩子函数: 单个字段校验利用局部钩子函数
全局钩子函数: 多个字段的校验利用全局钩子函数 (比如页面上的密码,一次输入密码,一次确认密码)
钩子函数执行机制: 当字段名全都校验成功后保存在cleaned_data中才会执行钩子函数
# 局部钩子函数 (单个字段的校验利用局部钩子函数)
def clean_name(self):
name = self.cleaned_data.get('name')
if '666' in name:
self.add_error('name','光喊666是不行的,要有真实力!')
return name # return还是要加上的,兼容性考虑
# 全局钩子函数 (多个字段的校验利用全局钩子函数)
def clean(self):
password = self.cleaned_data.get('password')
confirm_password = self.cleaned_data.get('confirm_password')
if not password == confirm_password:
self.add_error('confirm_password',"两次密码不一致,你这个dsb!")
return self.cleaned_data
四. form的那些事
常用字段与插件
创建Form类时,主要涉及到 【字段】 和 【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
initial
初始值,input框里面的初始值。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三" # 设置默认值
)
pwd = forms.CharField(min_length=6, label="密码") error_messages
重写错误信息。
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")password
class LoginForm(forms.Form):
...
pwd = forms.CharField(
min_length=6,
label="密码",
widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True)
)radioSelect
单radio值为字符串
class LoginForm(forms.Form):
username = forms.CharField(
min_length=8,
label="用户名",
initial="张三",
error_messages={
"required": "不能为空",
"invalid": "格式错误",
"min_length": "用户名最短8位"
}
)
pwd = forms.CharField(min_length=6, label="密码")
gender = forms.fields.ChoiceField(
choices=((1, "男"), (2, "女"), (3, "保密")),
label="性别",
initial=3,
widget=forms.widgets.RadioSelect()
) 单选Select
class LoginForm(forms.Form):
...
hobby = forms.ChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=3,
widget=forms.widgets.Select()
)多选Select
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ),
label="爱好",
initial=[1, 3],
widget=forms.widgets.SelectMultiple()
)单选checkbox
class LoginForm(forms.Form):
...
keep = forms.ChoiceField(
label="是否记住密码",
initial="checked",
widget=forms.widgets.CheckboxInput()
)
多选checkbox
class LoginForm(forms.Form):
...
hobby = forms.MultipleChoiceField(
choices=((1, "篮球"), (2, "足球"), (3, "双色球"),),
label="爱好",
initial=[1, 3],
widget=forms.widgets.CheckboxSelectMultiple()
)
choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。
方式一:
from django.forms import Form
from django.forms import widgets
from django.forms import fields
class MyForm(Form):
user = fields.ChoiceField(
# choices=((1, '上海'), (2, '北京'),),
initial=2,
widget=widgets.Select
)
def __init__(self, *args, **kwargs):
super(MyForm,self).__init__(*args, **kwargs)
# self.fields['user'].choices = ((1, '上海'), (2, '北京'),)
# 或
self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:
from django import forms
from django.forms import fields
from django.forms import models as form_model
class FInfo(forms.Form):
authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选
# authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选 Django Form所有内置字段
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀
CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白
IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值
FloatField(IntegerField)
...
DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度
BaseTemporalField(Field)
input_formats=None 时间格式化
DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12
DurationField(Field) 时间间隔:%d %H:%M:%S.%f
...
RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'}
EmailField(CharField)
...
FileField(Field)
allow_empty_file=False 是否允许空文件
ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES)
URLField(Field)
...
BooleanField(Field)
...
NullBooleanField(BooleanField)
...
ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示
ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选
ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField
TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值
MultipleChoiceField(ChoiceField)
...
TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值
ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),])
MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用
SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M']
FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text=''
GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用
SlugField(CharField) 数字,字母,下划线,减号(连字符)
...
UUIDField(CharField) uuid类型
Django Form内置字段 字段校验
RegexValidator验证器
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.validators import RegexValidator
class MyForm(Form):
user = fields.CharField(
validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头')],
)自定义验证函数
import re
from django.forms import Form
from django.forms import widgets
from django.forms import fields
from django.core.exceptions import ValidationError
# 自定义验证规则
def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误')
class PublishForm(Form):
title = fields.CharField(max_length=20,
min_length=5,
error_messages={'required': '标题不能为空',
'min_length': '标题最少为5个字符',
'max_length': '标题最多为20个字符'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': '标题5-20个字符'}))
# 使用自定义验证规则
phone = fields.CharField(validators=[mobile_validate, ],
error_messages={'required': '手机不能为空'},
widget=widgets.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}))
email = fields.EmailField(required=False,
error_messages={'required': u'邮箱不能为空','invalid': u'邮箱格式错误'},
widget=widgets.TextInput(attrs={'class': "form-control", 'placeholder': u'邮箱'}))
五. cookie与session
cookie:服务器发送出来保存在客户端浏览器上的键值对,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。
session: 保存在服务端上的键值对 (服务端产生随机的字符串返回给客户端,服务端找一个地方将字符串与对应的信息保存起来)
设置cookie: obj.set_cookie() # 给浏览器设置cookie
获取cookie: request.COOKIE.get('name')
: request.COOKIE['name']
删除cookie: delect_cookie
from functools import wraps
def login_auth(func):
@wraps(func)
def inner(request,*args,**kwargs):
# 校验cookie
# print(request.get_full_path()) # 获取用户上次访问的路径
old_path = request.get_full_path()
if request.COOKIES.get('name'):
return func(request,*args,**kwargs)
return redirect('/login/?next=%s'%old_path) # 获取全路径
return inner
def login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'jason' and password == '123':
old_path = request.GET.get('next')
if old_path:
obj = redirect(old_path)
else:
obj = redirect('/home/') # 首页
# 用户登录成功 朝浏览器设置一个cookie
obj.set_cookie('name','jason',expires=7*24*3600) # 设置时间
return obj
return render(request,'login.html')
程序的大概思路:用户登录一个页面,登录成功之后保存用户的用户名在客户端的cookie中,方便下次登录,安全起见,为cookie设置一个时间,这个时间一过就会自动清除cookie里面的信息.现在有这个情况,假如我们还没有登录,但我们输了其他网页的网址,等我们登录之后就跳到我们原来输入的网址那个页面,这个情况就是我们的装饰器搞的鬼了,为什么这样说,原因就是装饰器是一个登录验证功能,我们能在装饰器的内部获取上次登录的全部路径,然后在登录的页面中做个判断就可以实现上面的需求了.
session:
设置session: request.session['name']='jason'
这个设置一共干了三件事: 1. 先生成一个随机的字符串 2. 在Django session表中存储该随机字符串与数据的记录 3. 将随机的字符串发送给客户端浏览器
获取session: request.session.get()
1 . django自动获取浏览器随机字符串取Django session表里面比对
2. 如果比对成功, 会将当前随机字符串对应的数据赋值给request.session
3. 通过request.session操作该数据(数据不存在也不会影响我们的业务逻辑)
浏览器会设置一个键为session来存放session值
Django默认的session存活时间为2周(14天)
删除当前会话的所有session数据: request.session.delete()
删除当前的会话数据并删除会话的cookie: request.session.flush() 这个用于确保前面的会话数据不可以被用户的