ubuntu16.04下部署YApi教程及踩坑记录
YApi是一个接口管理平台,可以用来实现mock测试,更好地帮助前后端分离开发。官网:https://yapi.ymfe.org/index.html。
使用YApi平台,需要部署到我们自己的服务器上。官方也给了教程:https://yapi.ymfe.org/devops/index.html,但感觉写的不是很适合新手。本文只是一个引导作用,不会写的特别详细,每个人的环境和具体的安装方法都不一样,而且里面涉及的知识点也很多,不可能全部讲清楚。很多东西大家善用搜索,都可以解决。
一、环境要求
1、如果服务器上使用nginx,需要配置 nginx支持websocket,修改nginx.conf文件
在location /添加
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";2、部署YApi需要的环境
nodejs(7.6+)
mongodb(2.6+)
git
这些环境的搭建不细说,网上有很多教程,提几点需要注意的。
(1)nodejs会因为某些版本不稳定在接下来的YApi部署过程中报错(Cannot find module '../lib/utils/unsupported.js'),那么需要重新安装稳定版本的nodejs。在官网上可以看到推荐的nodejs版本,我们可以先安装低版本的nodejs再使用n模块管理安装稳定版本。
如果你在安装nodejs过程中设置过软连接,那么接下来的yapi和pm2也要设置软连接
(2)mongodb安装完成后默认没有访问控制,可以选择开启或者不开启,这里关系到以后步骤的是,接下来会需要数据库存放数据,所以请保证你配置的时候填写的数据库你已经创建了,如果你开启访问控制,那么你填写的验证用户需要存在且有读写及以上的权限,mongodb中用户的角色及数据库、用户的创建请自行查阅资料。
(3)安装git过程中出现错误,执行
sudo apt-get install git报错
Unable to fetch some archives, maybe run apt-get update or try with --fix-missing?继续
apt-get update卡在waiting for headers
手动删除文件夹
rm /var/lib/apt/lists/*
rm /var/lib/apt/lists/partial/*然后
apt-get update
sudo apt-get install git
git --version二、安装
1、采用官方推荐的可视化部署方式
npm install -g yapi-cli --registry https://registry.npm.taobao.org
yapi server成功执行这两个命令后,根据提示在浏览器中打开页面,
我用的是云服务器,有指定域名就打开http://你的域名:9090,没有域名就打开http://服务器IP:9090,保证9090端口开放!!!下面的3000端口也是一样!!!
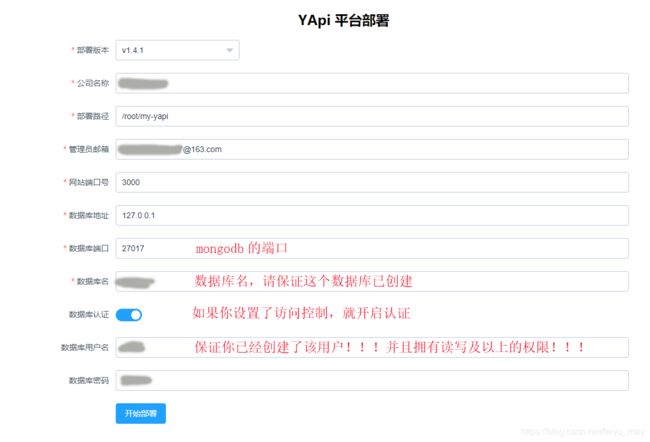
打开后的界面就是这样,填写好对应的信息,点击开始部署。发生报错,就根据错误信息查找原因。我在安装的时候有一个报错
Error: (node:23535) DeprecationWarning: collection.ensureIndex is deprecated. Use createIndexes instead.这个错误是因为mongodb版本的问题,其中的服务在mongo3的时候就已经弃用了,后来和大家交流了下,不用管,可以正常使用,也确实是的。这个问题官方已经在最新版里面修复了,所以以后安装也不会出现这个报错了(我安装的时候是1.4.1)。
2、部署成功之后,启动服务,在自己刚刚填写的部署路径下,执行node . /vendors/server/app.js,启动服务后,在浏览器中打开http://域名或IP:3000,用刚刚设置的管理账号和默认密码(ymfe.org)就可以登陆了,登录后可以修改密码。
三、用pm2管理node服务器
node运行占用窗口且关闭后服务也终止了,pm2可以保持服务永久开启
npm install -g pm2
pm2 start 部署路径/vendors/server/app.js --name="yapi" // 给服务一个名称
相关命令:
pm2 list // 查看当前正在运行的服务
pm2 stop yapi // 通过设置的名称关闭指定的服务
pm2 restart yapi // 通过设置的名称重启指定的服务
四、config.json相关配置
主要包括配置邮箱、LDAP登录、禁止注册和版本通知,官方教程写的很清楚了,config.json在部署目录下,修改配置文件后,需要重启服务