Android常用布局类整理(一)
Android常用布局类整理
最近又回头做了一下android的项目,发觉越来越不从心,很多东西都忘了,简单的页面布局也很多写不出来,首先还是先整理一下一些会混淆的概念先
layout_width/layout_height的两种不同的方式
① wrap_content能包裹其中的内容即可
② fill_parent/match_parent 填满父视图的空间
FrameLayout
最简单的布局管理器,把每一个子视图放置在边框内,默认左上角,使用gravity属性来改变其位置,添加多个子视图时,会堆积在前一个子视图上面,并遮挡住上一个子视图
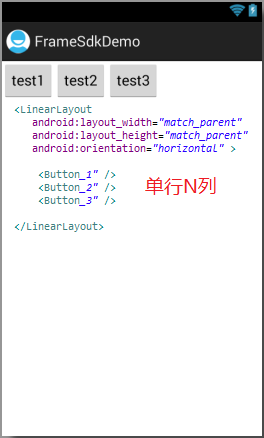
LinearLayout
按垂直(vertical)或水平(horizontal)对齐每一个子视图,它包含的子控件将以横向或竖向的方式排列,垂直方向的布局是N行单列的结构,水平方向的布局是单行N列的结构,允许为每一个子视图制定一个weight属性,以控制在可用空间内的相对大小
android:layout_weight="1"
通过设置控件的layout_weight属性以控制各个控件在布局中的相对大小,描述该元素在剩余空间中占有的大小比例。
线性布局会根据该控件layout_weight值与其所处布局中所有控件layout_weight值之和的比值为该控件分配占用的区域。
例子:在水平布局的LinearLayout中有两个Button,这两个Button的layout_weight属性值都为1,那么这两个按钮都会被拉伸到整个屏幕宽度的一半。如果layout_weight指为0,控件会按原大小显示,不会被拉伸(默认就是0);对于其余layout_weight属性值大于0的控件,系统将会减去layout_weight属性值为0的控件的宽度或者高度,再用剩余的宽度或高度按相应的比例来分配每一个控件显示的宽度或高度。
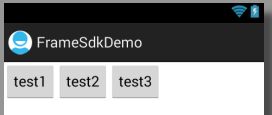
==========以下是button的layout_width属性设为wrap_content的时候的情况,意味着控件要优先尽可能的小=====================
①三个button的weight都不设定,默认为0,每个button占用自己本身的空间
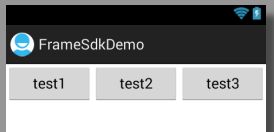
②三个button的weight都设置为1 android:layout_weight="1",每个button都占用1/3
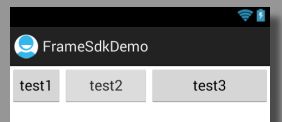
③三个button的weight分别设定为0,1,2,test占用自己原来大小,test2占用剩余空间的1/3,test3占用剩余空间的2/3
==========以下是button的layout_width属性设为fill_parent的时候的情况,意味着控件要优先尽可能的大=====================
①三个button的weight都不设定,test1就已经把所有空间占满了
②三个button的weight都设为1,每个button的优先级都一样,平分界面空间
android:gravity与 android:layout_gravity的区别
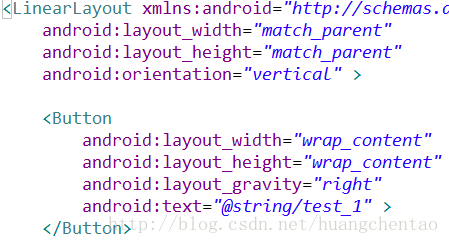
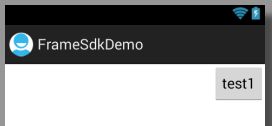
android:layout_gravity是指定本元素相对它的父元素的对齐方式。比如一个button 在linearlayout里,你想把该button放在linearlayout里靠左、靠右等位置就可以通过该属性设置。
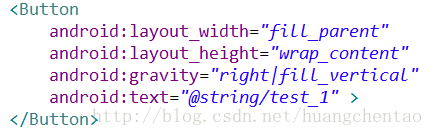
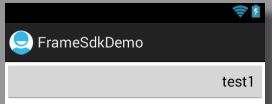
android:gravity是指定本元素的子元素相对它的对齐方式。属性是对该view中内容的限定.比如一个button 上面的text. 你可以设置该text 相对于view的靠左,靠右等位置。android:gravity="top"(buttom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal)控制布局中控件的对齐方式。如果是没有子控件的控件设置此属性,表示其内容的对齐方式,比如说TextView里面文字的对齐方式;若是有子控件的控件设置此属性,则表示其子控件的对齐方式,如果需要设置多个属性值,用“|”进行组合
RelativeLayout
定义每一个子视图与其他视图之间以及屏幕边界之间的相对位置
第一类 : 属性值为 true 或 false
| android:layout_centerVertical |
垂直居中 |
| android:layout_centerInparent |
相对于父元素完全居中 |
| android:layout_alignParentBottom |
贴紧父元素的下边缘 |
| android:layout_alignParentLeft |
贴紧父元素的左边缘 |
| android:layout_alignParentRight |
贴紧父元素的右边缘 |
| android:layout_alignParentTop |
贴紧父元素的上边缘 |
| android:layout_alignWithParentIfMissing |
若找不到兄弟元素以父元素做参照物 |
第二类:属性值必须为 id 的引用名“ @id/id-name ”
| android:layout_below |
在某元素的下方 |
| android:layout_above |
在某元素的上方 |
| android:layout_toLeftOf |
在某元素的左边 |
| android:layout_toRightOf |
在某元素的右边 |
| android:layout_alignTop |
本元素的上边缘和某元素的的上边缘对齐 |
| android:layout_alignLeft |
本元素的左边缘和某元素的的左边缘对齐 |
| android:layout_alignBottom |
本元素的下边缘和某元素的的下边缘对齐 |
| android:layout_alignRight |
本元素的右边缘和某元素的的右边缘对齐 |
第三类:属性值为具体的像素值,如 30dip , 40px
| android:layout_marginBottom |
离某元素底边缘的距离 |
| android:layout_marginLeft |
离某元素左边缘的距离 |
| android:layout_marginRight |
离某元素右边缘的距离 |
| android:layout_marginTop |
离某元素上边缘的距离 |
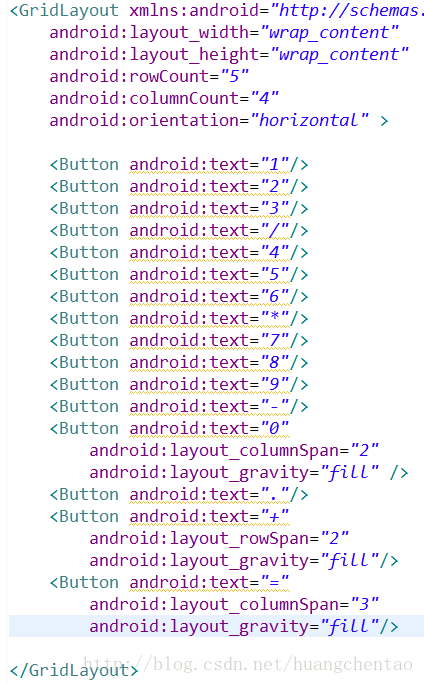
GridLayout
网格布局在 3.0(Level 11)后引入,是最为灵活的一种布局管理器,使用一个随意选择的网格来放置视图,用虚线将布局划分为行、列和单元格,也支持一个控件在行、列上都有交错排列
首先默认是水平布局,控件从左到右依次排列,但通过指定columnCount设置列数的属性后,控件会自动换行进行排列,其次,如果要指定某控件固定在某行某列,设置该控件的layout_row和layout_column属性,最后,如果需要设置某控件跨越多行或多列,设置该控件的layout_rowSpan或layout_columnSpan属性为数值(表明该控件跨越的行数和列数),再设置layout_gravity属性为fill即可(表明该控件填满所跨越的整行或整列)