JavaFX开发的开发常用工具集——清单管理工具、命令行加强工具及HTTP调用工具
在软件开发过程中,经常会需要使用到一些工具,如清单管理、HTTP调用测试等,电脑上经常要装一堆的软件,而且这些软件经常不是很满足自己的使得习惯。作为一个开发人员,很自然的就想按自己的想法开发一些工具来供自己使用,因此这个工具集就因此而产生了,并且在使用过程中仍在不断优化与增加。
目前包含了三个工具:一是定制化的清单管理工具;二是HTTP请求工具;三是Win命令行加强工具。全部都是使用JavaFX等开发;JDK最好是1.8或者1.9,如果是11由于JavaFX被拆出JDK需要添加特定的依赖包。
代码在: https://github.com/icarusliu/tools.git
1. 概述
先来看下相应的界面:
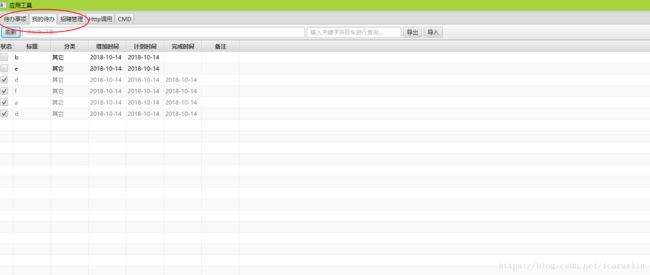
1.1 清单管理工具:
上图中的待办事项 、我的待办、招聘管理三个Tab就是定义的三个不同的清单管理工具;
这三个清单管理工具都是通过配置文件自动生成的,可以在不进行任何编码的情况下修改这些清单的字段及其它的如排序、字段编辑方式等属性。
1.2 HTTP调用工具
界面如下:

可以访问指定的路径,指定请求的报文头如Cookie信息、指定请求参数,然后展示格式化后的返回信息;
同时会展示请求耗时、返回数据大小等信息,也可以复制原始的返回结果等。
每次请求都会保存一个历史请求,可以在需要的时候将之前调用的请求打开进行重复调用。
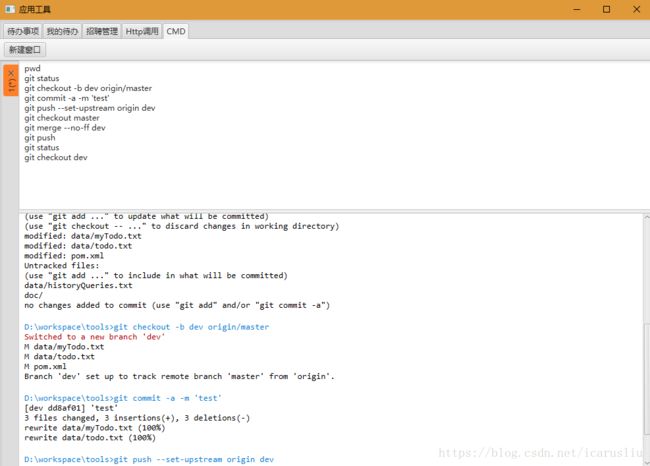
1.3 加强的命令行调用工具
界面如下:
将编辑窗口和日志窗口拆分开来,可以在编辑窗口中输入多行命令,然后通过ctrl+enter批量执行命令;
也可以选择部分命令后按ctrl+enter来执行选中的命令。
同时,支持按ctrl+s保存当前命令窗口;也可以按ctrl+n创建新的窗口。
做这个工具的目的,主要是日常在使用git提交代码合并分支时,需要输入很多重复的命令,每次基本都是一样的一些命令。因此通过这个工具,就可以将这些命令保存,在需要的时候批量执行即可。
2. 定制化的清单管理工具
顾名思义,清单管理工具实际上就是对某些清单进行管理的工具,如管理目前我自己或者团队所收到的所有需求;如记录各个环境的各种用户名、密码数据;又如记录自己的一些待办事项等。
清单面板可以在conf/config.xml中定义其入口 ,并可在专用的配置文件中定义它需要展示的列以及其它的各项属性。也就是说,如果要新增一个清单类型面板,只需要定义一个配置文件来指定它的各个属性;再在config.xml定义即可。不需要再进行任何的代码编写。
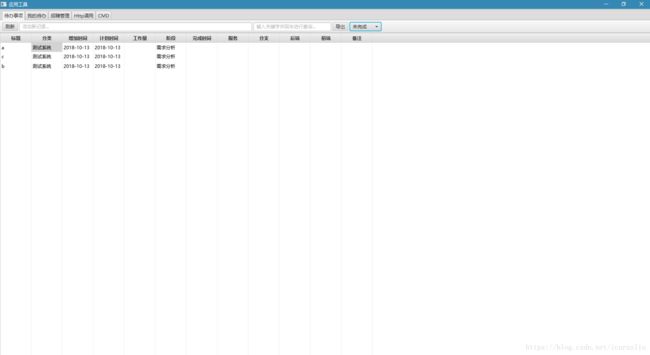
先看下界面:
其中,待办事项及我的待办、招聘管理就是在config.xml中定义好的清单界面。
目前有新增清单、修改清单、查询清单、导出清单等功能;还可以通过配置文件配置多个下拉类型的查询条件,如上图中的“未完成”下拉框就是通过配置文件定义的。
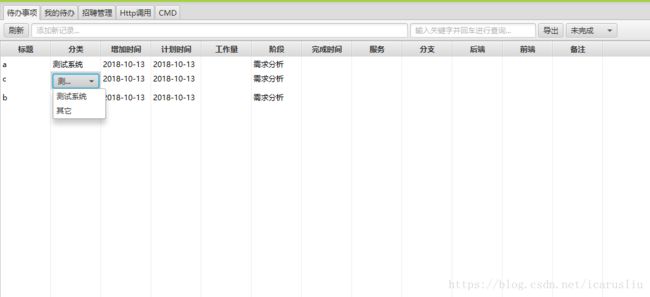
通过在工具栏中的第一个输入框中输入相关信息然后直接回车,就可以迅速的添加一个待办事项。如果需要对其进行修改,直接双击要修改的单元格即会进入编辑模式进行修改,修改时也可以定制该单元格的编辑方式,如单选、下拉、文本等。界面如下:
配置文件分成两层,其中config.xml是整个应用程序的配置文件,配置需要展示多少个清单,每个清单对应的配置文件名称是什么,其内容如下:
<app>
<panel title="待办事项" configFile="todo" type="treeTable">
<search>
<select default="未完成">
<item name="所有"/>
<item name="未完成" key="step" value="!(已上线,完成)"/>
select>
search>
<rowFill>
<if key="step" value="已上线" ret="#c7c7c7"/>
<elif key="step" value="完成" ret="#c7c7c7"/>
<elif key="step" value="待上线" ret="#22B14C"/>
<elif key="step" value="测试中" ret="#B7910E"/>
<else ret="black"/>
rowFill>
<comparator>
<order index="1" key="step" order="已上线,完成"/>
<order index="2" key="actualDate" orderBy="asc"/>
<order index="3" key="planDate" orderBy="desc"/>
comparator>
<beforeSave>
<if key="step" value="已上线">
<if key="actualDate" value="empty">
<prop key="actualDate" value="nowDate"/>
if>
if>
<elif key="step" value="完成">
<if key="actualDate" value="empty">
<prop key="actualDate" value="nowDate"/>
if>
elif>
<else>
<prop key="actualDate" value="null"/>
else>
beforeSave>
<nodeExpand>
<if key="step" value="已上线,完成,待上线" ret="false"/>
<else ret="true"/>
nodeExpand>
panel>
<panel title="我的待办" configFile="myTodo" display="true">
<rowFill>
<if key="status" value="true" ret="gray"/>
<else ret="black"/>
rowFill>
<comparator>
<order index="1" key="status" value="false,true" orderBy="desc"/>
comparator>
<beforeSave>
<if key="status" value="true">
<if key="actualDate" value="empty">
<prop key="actualDate" value="nowDate"/>
if>
if>
<else>
<prop key="actualDate" value="null"/>
else>
beforeSave>
panel>
<panel title="招聘管理" configFile="employment">
<rowFill>
<if key="step" value="结束" ret="#c7c7c7"/>
<elif key="step" value="通过" ret="DARKGREEN"/>
<elif key="step" value="邮件沟通" ret="yellowgreen"/>
<else ret="black"/>
rowFill>
<comparator>
<order index="1" key="step" value="通过,邮件沟通,结束" orderBy="desc"/>
<order index="2" key="actualDate" orderBy="asc"/>
<order index="3" key="addDate" orderBy="desc"/>
comparator>
<beforeSave>
<if key="step" value="结束">
<if key="actualDate" value="empty">
<prop key="actualDate" value="nowDateTime"/>
if>
if>
<elif key="step" value="通过">
<if key="actualDate" value="empty">
<prop key="actualDate" value="nowDateTime"/>
if>
elif>
<else>
<prop key="actualDate" value="null"/>
else>
beforeSave>
panel>
app>
其中panel元素对应的就是某一个清单面板; 这个元素有以下属性:
- title: 面板名称,展示在最终的显示界面上的Tab名称;
- configFile: 配置文件名称,如配置的是todo时,表示的配置文件为:conf/todo.xml;
- type: 面板中的表格是树型表格还是普通表格;默认是普通表格;当指定其值为treeTable时为树形表格;
树形表格与普通表格不一样的地方就是树形表格可以为某一行数据添加下一级数据;目前仅支持两级;
每一个Panel元素可以包含以下子元素:
-
search: 可以指定附加的搜索框,目前主要支持select下拉方式,通过key/value来指定当选择某个选项时进行什么样的筛选。目前支持两种类型的筛选:in与not in,如key=“item” value=“test,test1"表示筛选item值在指定范围内的记录;如果value=”!(…)"表示的是不在这个范围内的记录;
-
rowFill: 指定数据的字体颜色; 它可以 包含if/elif/else三个子元素,每个字元互包含有以下属性:
- key: 指定字段名称;
- value: 字段值
- ret: 字段颜色值;
其表示的含义是:当key所指定的属性的值与value一致时,其字体颜色将会是value。
-
comparator: 指定表格的排序规则;
通过指定其order子元素,可以指定按哪个属性的哪些值进行排序,同时如果属性一致时,按下一条规则排序;如:<order index="1" key="step" value="通过,邮件沟通,结束" orderBy="desc"/> <order index="2" key="actualDate" orderBy="asc"/> <order index="3" key="addDate" orderBy="desc"/>表示的是先按step指定的顺序进行排序,如果两个记录按这个规则比较结果是相等的,那么按下一条规则进行排序。
-
beforeSave: 在保存前,给某些可能需要指定值的属性指定特定的值;如保存某条记录前更新其更新时间。
可以通过if/elif/else来指定当某些值为指定值时给特定的值赋值。
目前赋值可以是nowDate/nowDateTime即其它; 其中nowDate表示值是当前日期;nowDateTime表示的是当前时间;其它情况时,指定的字段直接被赋予该值。
接下来看下每个面板的配置:
<entity quickAdd="title">
<status type="checkbox" title="状态">
<completed title="完成"/>
<unCompleted title="未完成"/>
status>
<title type="text" title="标题"/>
<type type="select" default="other" title="分类">
<zp title="招聘"/>
<xq title="需求跟进"/>
<other title="其它"/>
type>
<addDate type="date" title="增加时间" default="nowDate"/>
<planDate type="date" title="计划时间" default="nowDate"/>
<actualDate type="date" title="完成时间"/>
<remark type="text" title="备注"/>
entity>
这个就是定义面板展示的表格列。其中属性quickAdd表示的是,当在工具栏快速增加框中输入信息并回车时,输入的信息被指定到哪个属性中去。
每个属性可以有四种类型:
- checkbox: 单选框;
- text: 文本
- select: 下拉框;
- date: 日期类型;
3. 其它
HTTP调用工具及CMD加强工具较为简单,不再细述。
这个工具集是自己在日常工作中经常使用到的,因此会不断的进行扩充与优化及改进。有兴趣的可以关注下。或者有哪些建议也可以反馈改进。