iOS--xib自定义cell
转载自:http://www.th7.cn/Program/IOS/201407/251523.shtml
最终效果图:
xib+自定义cell的封装标准步骤:(按此步骤者,事半功倍)
xib+自定义cell的封装标准步骤:(按此步骤者,事半功倍)
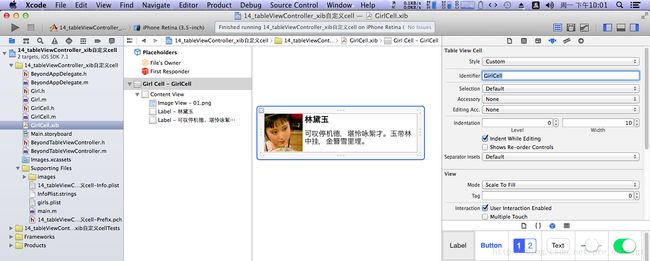
1,新建GirlCell.xib,往里面拖一个tableViewCell,在cell中拖入各种控件
2,新建GirlCell类,继承自uitableViewCell
3,将GirlCell.xib界面中cell的类名更改成GirlCell,并且指定重用的identifer,一般写类名
4,将GirlCell.xib界面中所有的各种控件,连线到类GirlCell中,使它们都成为GirlCell类的成员
5,新建数据模型 Girl,方法列表如下
// UI控件用weak,字符串用copy,其他对象用strong
// 头像图片名
@property(nonatomic,copy)NSString *headImgName;
// 姓名
@property(nonatomic,copy)NSString *name;
// 判词
@property(nonatomic,copy)NSString *verdict;
// 类方法,字典 转 对象 类似javaBean一次性填充
+ (Girl *)girlWithDict:(NSDictionary *)dict;
// 对象方法,设置对象的属性后,返回对象
- (Girl *)initWithDict:(NSDictionary *)dict;
6,封装的GirlCell,方法列表如下
@property (weak, nonatomic) IBOutlet UIImageView *headImg;
@property (weak, nonatomic) IBOutlet UILabel *name;
@property (weak, nonatomic) IBOutlet UILabel *verdict;
// 返回xib界面中cell的高度
+ (CGFloat)cellHeight;
// 返回xib界面上写的重用cellID
+ (NSString *)cellID;
// 从xib中加载 实例化一个girlCell对象
+ (GirlCell *)girlCell;
// 参数是数据模型girl对象,填充值到xib中各个控件 ,并返回封装好数据之后的,girlCell对象
- (GirlCell *)cellWithGirl:(Girl *)girl;
7,控制器中 cellForRow方法如下
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 把cell封装之后,控制 器知道的东西就非常少了~
// 先从缓存池中,根据ID取出自已的cell类
GirlCell *girlCell = [tableView dequeueReusableCellWithIdentifier:[GirlCell cellID]];
if (girlCell == nil) {
// 如果池中没取到,则类方法,重新生成一个崭新的girlCell,xib界面中指定了重用cellID
girlCell = [GirlCell girlCell];
}
// 设置cell中独一无二的内容
Girl *girl = [_girls objectAtIndex:indexPath.row];
// 参数为girl对象,填充其各个成员值到xib中各个控件 ,并返回填充好的cell
girlCell = [girlCell cellWithGirl:girl];
// 返回cell
return girlCell;
}
创建tableViewController的标准步骤:
创建tableViewController的标准步骤:
1,新建工程,然后,删除viewController.h和.m文件
2,new File 选择OC 类,继承自UITableViewController
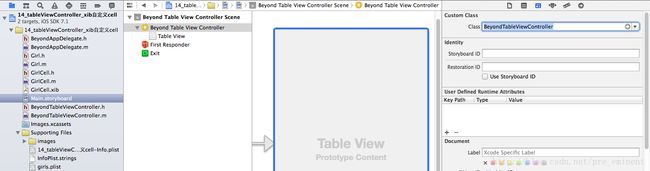
3,到main.storyboard中删除 默认的viewController
4,拖动一个黄色的tableViewController到main.storyboard,并更改file's owner为自已经建立的BeyondTableViewController
5,仍然到main.storyboard中删除 自动生成的cell控件
6,运行既可
Girl.h
//
// Girl.h
// 12_tableView的增删改
//
// Created by beyond on 14-7-27.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import
@interface Girl : NSObject
// UI控件用weak,字符串用copy,其他对象用strong
// 头像图片名
@property(nonatomic,copy)NSString *headImgName;
// 姓名
@property(nonatomic,copy)NSString *name;
// 判词
@property(nonatomic,copy)NSString *verdict;
// 类方法,字典 转 对象 类似javaBean一次性填充
+ (Girl *)girlWithDict:(NSDictionary *)dict;
// 对象方法,设置对象的属性后,返回对象
- (Girl *)initWithDict:(NSDictionary *)dict;
@end
Girl.m
//
// Girl.m
// 12_tableView的增删改
//
// Created by beyond on 14-7-27.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "Girl.h"
@implementation Girl
// 类方法,字典 转 对象 类似javaBean一次性填充
+ (Girl *)girlWithDict:(NSDictionary *)dict
{
// 只是调用对象的initWithDict方法,之所以用self是为了对子类进行兼容
return [[self alloc]initWithDict:dict];
}
// 对象方法,设置对象的属性后,返回对象
- (Girl *)initWithDict:(NSDictionary *)dict
{
// 必须先调用父类NSObject的init方法
if (self = [super init]) {
// 设置对象自己的属性
self.name = dict[@"name"] ;
self.headImgName = dict[@"headImg"] ;
self.verdict = dict[@"verdict"];
}
// 返回填充好的对象
return self;
}
@end
GirlCell.xib
GirlCell.h
//
// GirlCell.h
// 14_tableViewController_xib自定义cell
//
// Created by beyond on 14-7-28.
// Copyright (c) 2014年 com.beyond. All rights reserved.
/*
xib+自定义cell的封装标准步骤:(按此步骤者,事半功倍)
1,新建GirlCell.xib,往里面拖一个tableViewCell,在cell中拖入各种控件
2,新建GirlCell类,继承自uitableViewCell
3,将GirlCell.xib界面中cell的类名更改成GirlCell,并且指定重用的identifer,一般写类名
4,将GirlCell.xib界面中所有的各种控件,连线到类GirlCell中,使它们都成为GirlCell类的成员
5,新建数据模型 Girl,方法列表如下
// UI控件用weak,字符串用copy,其他对象用strong
// 头像图片名
@property(nonatomic,copy)NSString *headImgName;
// 姓名
@property(nonatomic,copy)NSString *name;
// 判词
@property(nonatomic,copy)NSString *verdict;
// 类方法,字典 转 对象 类似javaBean一次性填充
+ (Girl *)girlWithDict:(NSDictionary *)dict;
// 对象方法,设置对象的属性后,返回对象
- (Girl *)initWithDict:(NSDictionary *)dict;
6,封装的GirlCell,方法列表如下
@property (weak, nonatomic) IBOutlet UIImageView *headImg;
@property (weak, nonatomic) IBOutlet UILabel *name;
@property (weak, nonatomic) IBOutlet UILabel *verdict;
// 返回xib界面中cell的高度
+ (CGFloat)cellHeight;
// 返回xib界面上写的重用cellID
+ (NSString *)cellID;
// 从xib中加载 实例化一个girlCell对象
+ (GirlCell *)girlCell;
// 参数是数据模型girl对象,填充值到xib中各个控件 ,并返回封装好数据之后的,girlCell对象
- (GirlCell *)cellWithGirl:(Girl *)girl;
7,控制器中 cellForRow方法如下
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 把cell封装之后,控制 器知道的东西就非常少了~
// 先从缓存池中,根据ID取出自已的cell类
GirlCell *girlCell = [tableView dequeueReusableCellWithIdentifier:[GirlCell cellID]];
if (girlCell == nil) {
// 如果池中没取到,则类方法,重新生成一个崭新的girlCell,xib界面中指定了重用cellID
girlCell = [GirlCell girlCell];
}
// 设置cell中独一无二的内容
Girl *girl = [_girls objectAtIndex:indexPath.row];
// 参数为girl对象,填充其各个成员值到xib中各个控件 ,并返回填充好的cell
girlCell = [girlCell cellWithGirl:girl];
// 返回cell
return girlCell;
}
*/
#import
@class Girl;
@interface GirlCell : UITableViewCell
@property (weak, nonatomic) IBOutlet UIImageView *headImg;
@property (weak, nonatomic) IBOutlet UILabel *name;
@property (weak, nonatomic) IBOutlet UILabel *verdict;
// 返回xib界面中cell的高度
+ (CGFloat)cellHeight;
// 返回xib界面上写的重用cellID
+ (NSString *)cellID;
// 从xib中加载 实例化一个girlCell对象
+ (GirlCell *)girlCell;
// 参数是数据模型girl对象,填充值到xib中各个控件 ,并返回封装好数据之后的,girlCell对象
- (GirlCell *)cellWithGirl:(Girl *)girl;
@end
GirlCell.m
//
// GirlCell.m
// 14_tableViewController_xib自定义cell
//
// Created by beyond on 14-7-28.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "GirlCell.h"
#import "Girl.h"
@implementation GirlCell
// 返回xib界面中cell的高度
+ (CGFloat)cellHeight
{
// 查看一下xib中cell的高度
return 80;
}
// 返回xib界面上写的重用cellID
+(NSString *)cellID
{
// 必须和界面上的一致
return @"GirlCell";
}
// 从xib中加载 实例化一个girlCell对象
+ (GirlCell *)girlCell
{
// mainBundel加载xib,扩展名不用写.xib
NSArray *arrayXibObjects = [[NSBundle mainBundle] loadNibNamed:@"GirlCell" owner:nil options:nil];
return arrayXibObjects[0];
}
// 返回封装好数据之后的,girlCell对象
- (GirlCell *)cellWithGirl:(Girl *)girl
{
// 前面,通过连线,将xib中的各个控件,连接到GirlCell类,成为它的成员属性了,这样一来就不用通过tag取得xib中每一个控件了
_name.text = girl.name;
_headImg.image = [UIImage imageNamed:girl.headImgName];
_verdict.text = girl.verdict;
// 返回封装好数据之后的,girlCell对象
return self;
}
@end
main.storyboard
BeyondTableViewController.h
//
// BeyondTableViewController.h
// 14_tableViewController_xib自定义cell
//
// Created by beyond on 14-7-28.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import
// tableViewController 继承自UIViewController且已经遵守了数据源和代理,其内部的view就是tableView,且已经自己连线了数据源和代理
/*
创建tableViewController的标准步骤
1,新建工程,然后,删除viewController.h和.m文件
2,new File 选择OC 类,继承自UITableViewController
3,到main.storyboard中删除 默认的viewController
4,拖动一个黄色的tableViewController到main.storyboard,并更改file's owner为自已经建立的BeyondTableViewController
5,仍然到main.storyboard中删除 自动生成的cell控件
6,运行既可
*/
@interface BeyondTableViewController : UITableViewController
@end
BeyondTableViewController.m
//
// BeyondTableViewController.m
// 14_tableViewController_xib自定义cell
//
// Created by beyond on 14-7-28.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "BeyondTableViewController.h"
#import "Girl.h"
#import "GirlCell.h"
@interface BeyondTableViewController ()
{
// 从plist文件中加载的所有girls,返回所有的对象组成的数组
NSMutableArray *_girls;
}
@end
@implementation BeyondTableViewController
// 隐藏顶部的状态栏
- (BOOL)prefersStatusBarHidden
{
return YES;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化 对象数组
_girls = [NSMutableArray array];
// plist转成对象数组
[self plistToObjects];
}
// plist转成对象数组
- (void)plistToObjects
{
// sg_bundle模板代码,1,获得.app主要的包;2,返回主要的包中某个文件的fullPath全路径
NSBundle *mainBundle = [NSBundle mainBundle];
NSString *fullPath = [mainBundle pathForResource:@"girls.plist" ofType:nil];
// 从plist文件中根据全路径,返回字典数组
NSArray *arrayWithDict = [NSArray arrayWithContentsOfFile:fullPath];
// 模型的类方法返回对象,参数只要一个字典数组即可
for (NSDictionary *dict in arrayWithDict) {
// 参数只要字典,这样一来,控制器就不用知道太多东西了
Girl *girl = [Girl girlWithDict:dict];
// 添加到对象数组
[_girls addObject:girl];
}
}
#pragma mark - 数据源方法
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
// 返回行数
return _girls.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 把cell封装之后,控制 器知道的东西就非常少了~
// 先从缓存池中,根据ID取出自已的cell类
GirlCell *girlCell = [tableView dequeueReusableCellWithIdentifier:[GirlCell cellID]];
if (girlCell == nil) {
// 如果池中没取到,则类方法,重新生成一个崭新的girlCell,xib界面中指定了重用cellID
girlCell = [GirlCell girlCell];
}
// 设置cell中独一无二的内容
Girl *girl = [_girls objectAtIndex:indexPath.row];
// 参数为girl对象,填充其各个成员值到xib中各个控件 ,并返回填充好的cell
girlCell = [girlCell cellWithGirl:girl];
// 返回cell
return girlCell;
}
#pragma mark - 代理方法
// 每一行的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
// 调用类方法,得到xib中的cell的行高
return [GirlCell cellHeight];
}
// 取消默认点击后,蓝色高亮背景
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
[self.tableView deselectRowAtIndexPath:indexPath animated:YES];
}
@end
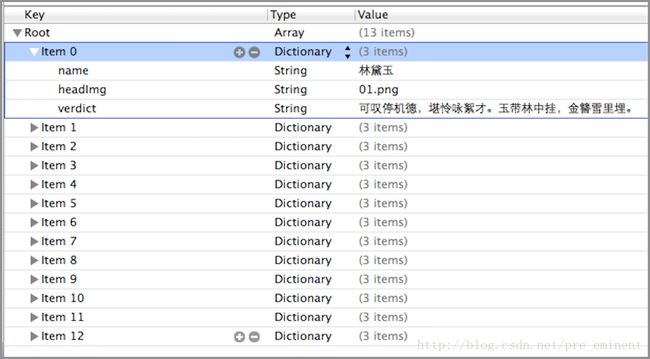
girls.plist
tableViewController层次图