- 优化冗余代码:提升前端项目开发效率的实用方法
三掌柜666
web前端知识汇总前端
目录前言代码复用与组件化模块化开发与代码分割工具辅助与自动化结束语前言在前端开发中,我们常常会遇到代码冗余的问题,这不仅增加了代码量,还影响了项目的可维护性和开发效率。还有就是有时候会接到紧急业务需求,要求立马完成上线,这时候多人协作开发,代码质量不会很高,很多都是复制粘贴;亦或是接手的代码比较老旧,公共组件里面写了大量冗余代码,这种情况下时间越久,开发起来就越难受。那么本文将结合实际项目案例,分
- 前端的核心技术
善良的小乔
前端
前端开发的核心技术主要围绕HTML、CSS、JavaScript三大基础语言展开,同时结合现代前端开发的需求,还包括前端框架、构建工具、前端安全和性能优化等内容。下面,我们详细解析前端开发中的核心技术。一.HTML(超文本标记语言)详解HTML(HyperTextMarkupLanguage)是前端开发的基础,用于构建网页的结构。HTML由各种标签(Tag)组成,每个标签都有不同的作用,主要用于定
- 深入了解 React:从入门到高级应用
╰つ゛木槿
web前端react.js前端前端框架
深入了解React:从入门到高级应用React是由Facebook开发并维护的一个开源JavaScript库,用于构建用户界面。自2013年发布以来,React在前端开发领域迅速崛起,成为最受欢迎的UI构建工具之一。无论是小型的单页应用(SPA)还是复杂的大型企业级应用,React都能提供高效、灵活的解决方案。本文将全面、详细地介绍React,包括其核心概念、工作原理、最佳实践以及生态系统。目录:
- 构建企业级React应用的进阶实践
python算法(魔法师版)
react.js
构建企业级React应用的进阶实践在当今前端开发领域,React凭借其组件化架构和声明式编程范式,已成为构建复杂用户界面的首选方案。本文将深入探讨React的高级应用场景,通过一系列精心设计的代码示例,展示如何打造高性能、可维护的现代化前端应用。一、状态管理的艺术1.1原子化状态管理typescript复制//lib/recoil/atoms.tsimport{atom,selector}from
- 【前端面试】深入了解Node.js基础
贾明恣
前端面试node.js
前端与node.jsNode.js不是一门语言也不是框架,而是JavaScript运行时环境。基于GoogleV8引擎、同时它通过封装和抽象操作系统提供的底层功能,以及使用Libuv等c++/c的核心模块,扩展了JavaScript功能,使得JavaScript能够同时具有DOM操作(浏览器)和I/O、文件读写、操作数据库(服务器端)……能力,是目前最简单的全栈式语言。前端开发者经常需要安装Nod
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- 前端版本号管理:理解和应用
山禾女鬼001
前端
在前端开发中,版本号管理是一个非常重要的话题。它涉及到如何标记和管理应用、库、框架以及依赖项的版本,确保开发者和团队成员之间能够协调一致地进行开发,避免因版本冲突带来的问题。今天,我们将深入探讨版本号的基本概念,常见的版本号规范,以及在前端开发中如何使用版本号。一、什么是版本号?版本号是用来标识软件或应用的不同发布版本的一个数字序列。它能够帮助开发者、维护人员和用户区分不同版本之间的差异,明确功能
- 深入了解 npm 和 pnpm:前端包管理工具的选择与比较
山禾女鬼001
前端npmnode.js
在现代前端开发中,包管理工具已经成为了必不可少的组成部分。它们帮助我们管理项目的依赖、自动化任务、以及在团队协作时确保一致的开发环境。最常见的前端包管理工具有npm和pnpm,它们各自具有独特的特点和优势。今天,我们就来一起深入了解这两款工具,看看它们的异同以及在实际开发中如何选择合适的工具。一、什么是npm?npm(NodePackageManager)是目前最流行的JavaScript包管理工
- 探索前端的未来:深度使用 SolidJS 构建高性能用户界面
桂月二二
前端ui
SolidJS是近年来前端开发领域的一颗新星,它结合了React的思维模式和Vue的性能优势,提供了一种高效且轻量的框架解决方案。本文将带你深入了解SolidJS的实际使用,并探索如何利用其核心特性构建现代化的高性能应用。为什么选择SolidJS?相比于其他框架,SolidJS有以下独特优势:超高性能:基于fine-grainedreactivity(细粒度反应性)机制,仅更新必要的DOM节点。零
- Electron: 跨平台桌面应用开发框架概览
百态老人
人工智能笔记
Electron的背景Electron是一个开源框架,允许开发者使用Web技术构建跨平台的桌面应用程序。它最初由GitHub开发,用于构建Atom编辑器,后来发展成为一个独立的项目,支持构建各种桌面应用程序,如VisualStudioCode、Slack、WhatsApp等。Electron的核心优势在于它结合了Chromium的UI能力和Node.js的后端功能,使得前端开发者可以使用熟悉的HT
- python web开发框架对比,python的web框架有哪些
2401_84503581
人工智能
大家好,小编为大家解答pythonweb框架主要的三大基本框架的问题。很多人还不知道pythonweb开发框架对比,现在让我们一起来看看吧!本篇文章给大家谈谈pythonweb开发框架有哪些,以及pythonweb前端开发框架,希望对各位有所帮助,不要忘了收藏本站喔。1.Django框架官网:https://github.com/django/django.git优点:是一个高层次PythonWe
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- 【自己动手开发Webpack插件:开启前端构建工具的个性化定制之旅】
Orange301511
大前端前端webpacknode.jsjavascripttypescript
在前端开发的世界里,Webpack无疑是构建工具中的“明星”。它强大的功能可以帮助我们高效地打包和管理前端资源。然而,有时候默认的Webpack功能可能无法完全满足我们的特定需求,这时候就需要自定义Webpack插件来大展身手啦!今天,我们就来一起探索如何开发自己的Webpack插件。一、什么是Webpack插件?Webpack插件就像是一个神奇的小助手,在Webpack打包的过程中,在特定的时刻
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- 前端开发设计模式——单例模式
夜月还山岚
JavaScript设计模式设计模式单例模式前端javascript
目录一、单例模式的定义和特点:1.定义:2.特点:二、单例模式的实现方式:1.立即执行函数结合闭包实现:2.ES6类实现:三、单例模式的应用场景1.全局状态管理:2.日志记录器:3.数据库连接:四、单例模式的优点1.减少资源消耗:2.全局访问:3.易于管理:五、单例模式的缺点1.测试困难:2.违法单一职责原则:3.可能导致内存泄漏:六、单例模式的注意事项1.线程安全:2.延迟加载:3.可扩展性:在
- 前端开发设计模式——原型模式
夜月还山岚
JavaScript设计模式原型模式前端设计模式
一、定义和特点1.定义原型模式是一种创建对象的方式,它通过复制一个已经存在的实例(称为原型)来创建新的实例,而不是通过传统的构造函数调用和初始化过程。2.特点高效创建对象:避免了重复执行复杂的构造过程,尤其是当对象的创建成本较高时,原型模式可以显著提高创建效率。灵活性:可以根据不同的需求对原型进行修改和扩展,从而创建出具有不同特性的新对象。动态性:在运行时可以动态地改变原型,使得创建的对象能够适应
- 前端开发常用的设计模式有哪些
我有一棵树
设计模式
模块模式:将代码封装成独立的模块,提高代码的可维护性和重用性。构造函数模式:使用构造函数来创建对象,每个对象都有自己的属性和方法。工厂模式:定义一个创建对象的接口,但由子类决定实例化哪个类2。单例模式:确保一个类只有一个实例,并提供全局访问点2。订阅-发布模式(观察者模式):定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知12。装饰者模式:动态地给一个对
- 跨域问题及解决方案
八月五
实战项目springboot后端
跨域问题不仅影响开发效率,还可能导致项目进度延误。因此,理解和掌握跨域问题的原理及其解决方案对于前端开发者和后端开发者来说都至关重要。本文将详细介绍什么是跨域、跨域产生的原因,以及常见的后端跨域解决方案。文章目录一、什么是跨域二、跨域产生的原因三、解决策略:1.CORS(跨域资源共享)2.在SpringBoot中配置CORS2.1在目标方法中添加`@CrossOrign`注解2.2添加Cors过滤
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- C#开发人员学习书籍推荐
Lu01
.net学习python
作为一名C#开发人员,持续学习和提升自己的技术水平是至关重要的。如今,技术不断更新换代,新的开发框架、语言和工具层出不穷。对于刚入行的开发者或希望深入某一领域的工程师来说,选对书籍是学习的捷径之一。本篇文章将推荐一些经典的书籍,涵盖了C#、数据库、前端开发等多个领域,帮助你在开发的道路上不断进步。1.学习SQL基础推荐书籍:《SQL必知必会(第5版)》作者:[美]本·福达(BenForta)译者:
- 深入理解 HTML DOM:文档对象模型详解
浪浪山小白兔
html前端
在前端开发中,HTMLDOM(文档对象模型,DocumentObjectModel)是一个非常重要的概念。它是浏览器将HTML文档解析为一个树形结构的方式,开发者可以通过JavaScript动态地访问和操作文档的内容、结构和样式。本文将详细介绍HTMLDOM的核心概念、功能以及实际应用。1.什么是HTMLDOM?HTMLDOM是浏览器将HTML文档解析为一个树形结构的编程接口。它将文档中的每个部分
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- 探索现代前端微前端架构的最佳实践
桂月二二
前端架构
在当今快速发展的前端开发领域,技术不断迭代,为开发人员提供了越来越多的可能性。在这篇文章中,我们将聚焦于**微前端架构(Microfrontends)**这一最新趋势,并探索其具体实现与最佳实践。微前端架构是前端开发中一种模块化的方法,能够显著提高代码的可维护性和团队协作效率。什么是微前端?微前端(Microfrontends)是受微服务架构启发而提出的理念。它将一个大型的前端应用拆分为多个小型独
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
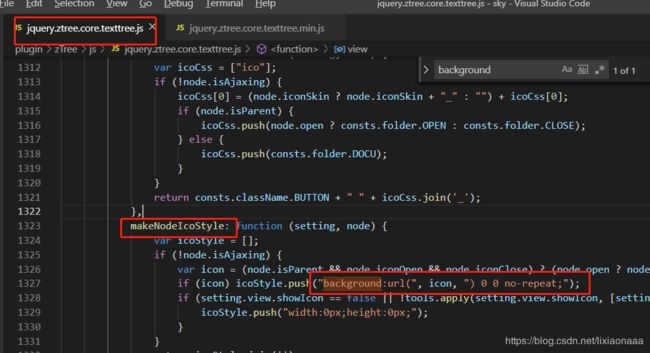
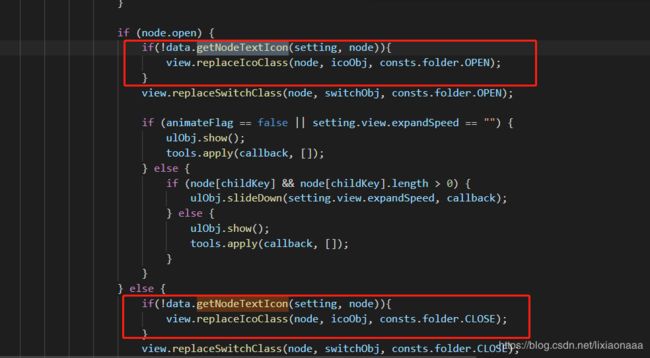
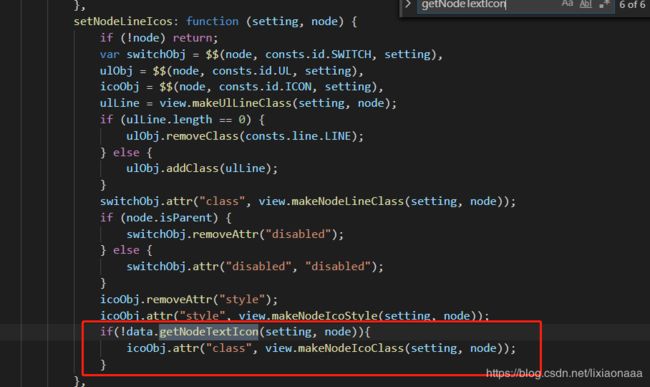
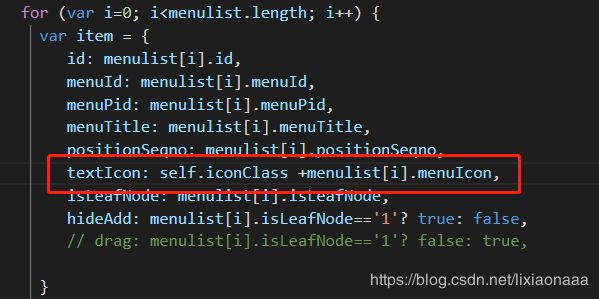
 本着不破坏原插件功能的原则,于是所有应用生成图标方法的地方,都需要加一个判断,判断开发者是想用图片背景还是字体图标。于是我增加了一个字段:“textIcon”,如果传入这个字段,则代表使用字体图标。
本着不破坏原插件功能的原则,于是所有应用生成图标方法的地方,都需要加一个判断,判断开发者是想用图片背景还是字体图标。于是我增加了一个字段:“textIcon”,如果传入这个字段,则代表使用字体图标。