DOJO Dijit布局
Layout with Dijit
Creating dynamic and interactive layouts is a challenge common to any graphical user interface. We have a lot of ability to create layout with HTML and CSS. Where CSS leaves off, Dojo picks up with a set of extensible widgets as a part of Dijit - Dojo's UI framework. In this tutorial, we'll explain how Dijit addresses common layout needs and see how easy it can be to create even complex layouts with just a few flexible widgets.
创建动态、可交互布局对所有图形界面开发者来说都是一种挑战。我们可以使用HTML和CSS创建各种布局。而dojo使用一系列的可扩展的微件而非CSS,组建其Dijit-Dojo的UI框架。在本教程中,我们会讲解Dijit如何定位通用的布局,你会发现使用很少的灵活的微件即可创建复杂布局。
Introducing Layout Management
"Surely CSS is the language of layout? Why is layout a problem that needs solving by JavaScript and fancy widgets?"
"CSS 是布局语言是毫无疑问的?那为什么布局的难题需要靠JavaScript代码和精选的微件来解决?"
Layout widgets don't replace CSS for general purpose placement and flow of content on the page. Instead, they allow precise placement and management of areas of the page where we want to:
布局组件并非要替代CSS。相反的,它能够在我们需要实现以下效果的地方提供对界面区域更精确的管控。
- Respond to resize events
- 响应resize事件
- Provide for user control over layout and how the available space is apportioned
- 为用户组件提供布局,以及控制可用空间的分配。
- Adapt controls and/or contents to the currently available horizontal and vertical space
- 使组件或内容适配可用区域的高或宽
Layout management is the process of actively controlling layout after a page has loaded, and responding to and propagating events, which then drive layout on the page. In Dijit, layout management is accomplished by specialized layout widgets. These are widgets whose primary purpose is to act as a container for one or more content areas or child widgets, and to control the sizing and display of those children.
布局管理在界面加载完成后会主动的控制布局,接收及发出事件,进而控制界面布局。DIJIT中,布局管理是通过布局组件完成的。布局组件的主要用途就是作为 内容区域 或 其他组件的 容器,展现内部组件内容并能控制 内部组件的大小。
Getting Started;
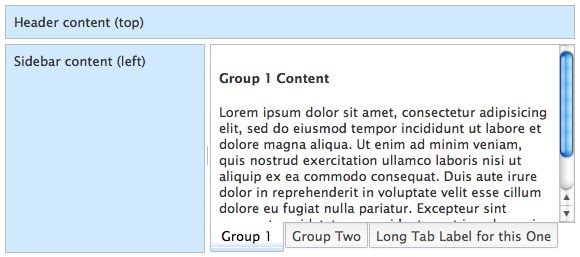
You can manage layout of the entire page, or just a small part of it. For this tutorial, we'll be developing a desktop application-like UI layout, with some controls and content being fixed on the page. It should end up looking like this:
可以控制整个页面的布局,也可以控制页面一个小的区域的布局。在本教程中,我们会创建一个类似 桌面应用 的界面布局。其中包含很多控件和内容。最后的效果如下:
View Complete Demo
Dijit provides a small collection of flexible widgets to meet common layout requirements like this. We'll prepare the ground with some HTML and CSS, then introduce those widgets to build up a typical application layout.
Dijit提供了一个小而灵活的微件集合来实现类似的常用的布局。我们会先列出需要的HTML和CSS,然后介绍使用这些微件构建典型的应用布局。
<html lang="en">
<head>
<meta charset="utf-8">
<title>Demo: Layout with Dijittitle>
<link rel="stylesheet" href="style.css" media="screen">
<link rel="stylesheet" href="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dijit/themes/claro/claro.css" media="screen">
head>
<body class="claro">
<div id="appLayout" class="demoLayout">
<div class="centerPanel">
<div>
<h4>Group 1 Contenth4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.p>
div>
<div>
<h4>Group 2 Contenth4>
div>
<div>
<h4>Group 3 Contenth4>
div>
div>
<div class="edgePanel">Header content (top)div>
<div id="leftCol" class="edgePanel">Sidebar content (left)div>
div>
<script src="//ajax.googleapis.com/ajax/libs/dojo/1.10.4/dojo/dojo.js"
data-dojo-config="async: 1, parseOnLoad: 1">
script>
body>
html>
The markup has our top, sidebar and center content wrapped in handy divs, and we've got the Dojo script tag already in place. Also in the we load the Claro theme stylesheet and our page stylesheet. In the , notice the claro class which is necessary to apply the Claro CSS theme to the contents. Omitting it is a common gotcha.
我们添加了标题栏,侧边栏,主区域,都以div形式体现。我们添加了dojo JavaScript 引用。在
中引用了Claro以及page样式引用。在标签中,添加了claro样式,通过claro样式渲染界面。该处漏掉是一个常见的错误。The stylesheet has just a few rules that we'll need as we define the layout:
样式表中包含一些定义布局需要的规则。
html, body {
height: 100%;
margin: 0;
overflow: hidden;
padding: 0;
}
#appLayout {
height: 100%;
}
#leftCol {
width: 14em;
}
.claro .demoLayout .edgePanel {
background-color: #d0e9fc;
}
#viewsChart {
width: 550px;
height: 550px;
}
All demos shown here also include a demo.css file, which contains a few styles for the body, button, and h1 elements. View the source of any of the demos to see the contents of this file.
本教程中的例子同时包含一个demo.css样式文件,其中包含一些body、button、h1的样式。可以通过查看例子的源码来查看demo.css的内容。
To get the desired arrangement and behavior of content regions, we want the layout to fill the viewport. We explicitly set the document and the outermost element to 100% of the viewport height. overflow: hidden is used as we don't want a document scrollbar; scrolling will happen as necessary in the different regions of our layout. We've given the DIV that will become the left column a fixed width in ems. The other fixed regions will derive their size from their initial content.
为了实现想要的布局和效果,我们希望布局填充视图区域。我们将文档和最外层的元素的高定义为100%。添加overflow:hidden 是因为我们不想文档出现滚动条;滚动条在需要的时候会在我们布局的不同的区域出现。我们给要成为左侧边栏的div一个固定的宽度,单位是em。其他固定区域会根据其最初包含的内容设定大小。
Adding Widgets
添加微件
To implement the layout, we'll be using three widget classes from Dijit: dijit/layout/BorderContainer, dijit/layout/TabContainer and dijit/layout/ContentPane.
为了实现布局,我们需要用到Dijit中的三个微件类:dijit/layout/BorderContainer, dijit/layout/TabContainer 和 dijit/layout/ContentPane。
To get started, let's add a require call to load these dependencies.
开始之前我们通过require方法来加载这些依赖项。