LinearLayout (线性布局)的分析
android提供了5中布局,线性布局,相对布局,帧布局,表格布局和绝对布局
线性和相对布局用的是最多的
下面要说的是线性布局
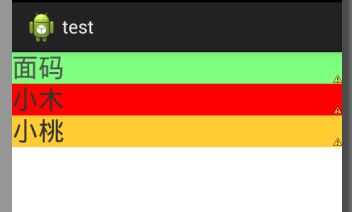
提到线性布局 一定要记住,它里面的所有组件一定不会重叠的,
切不会换行,当组件排列到窗体的边缘后,后面的组件不会显示不来。
线性布局是将放入其中的组件按照水平或者垂直方向来布局的,
线性布局的语法:
属性列表
简单的写一个:
线性布局中常用的属性:
android:orientation 指定线性布局排列的方向,其值有vertical是垂直horizontal是水平,
andorid:gravity 布局管理器内组件的对其方法,上下左右,这个前面已经说了,这里
在提起是想说当同时指定多个属性的时候中间用|分开 例如left|bottom.
android:layout_width 指定组件的宽度,其值有fill_parent,match_parent,wrap_content,
其中fill_parent和match_parent作用相同,表示组件的宽度与父容器的宽度相同。
(android2.2之后推荐使用match_parent)
wrap_content表示该组件的宽度恰好和它的宽度一样
例如上面textview的高度,这个高度和字体的高度一样的。
android:layout_height 指定组件的高度,里面的值和宽度一样
android:id 指定当前组件的一个id属性, 这个指定之后android会在
R.java中自动生成唯一的id值,
android:weight 权重,这个就不再说了,不理解的参考
http://blog.csdn.net/qq_33210042/article/details/50907811
android:background 指定组件的背景, 这个要说下它的指定方法
1 直接使用颜色值就像我上面的代码android:background="#ffcc33"
2 调用图片anroid:background="drawable/图片的名字"
3 使用android系统自带的 android:background="@android:color/white"
android:visibility 指定布局中的组件是否显示,gone 隐藏,visible显示,
invisible不显示但赞内存
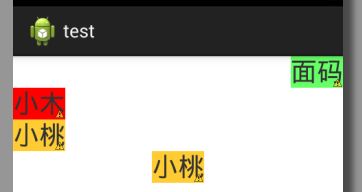
下面说一个线性布局的技巧(这个老师教的):
先看代码:

看图能发现top没有效果了, 设置成bottom一样没有效果
这里总结下:
线性布局 是竖直方向是,左右对齐有效,顶部底部对齐无效,水平
居中生效,竖直居中无效,
在水平方向上则是反过来的,有兴趣的童鞋可以试试。