12306 验证码验证流程
12306登录验证之前先会进行验证码验证,正确再验证登录信息。
验证码验证总的包括三个步骤:
登录页面init接口 → 请求验证码接口 → 验证码验证请求接口
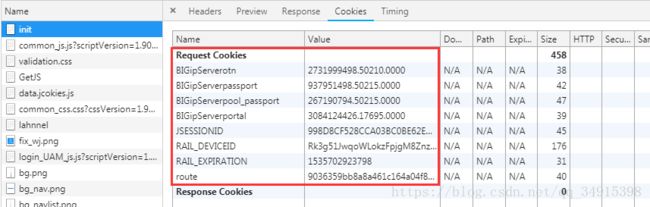
1. 登录初始页面 https://kyfw.12306.cn/otn/login/init
捕捉Cookies信息
private static String cookie=""; //全局变量,将cookieJar保存的cookie转为string字符串加入头部进行请求
//cookie存储
private static HashMap> cookieStore = new HashMap<>();
//以后请求都用这个okHttpClient
private static OkHttpClient okHttpClient = new OkHttpClient.Builder()
.cookieJar(new CookieJar() { //使用cookieJar自动更新,保存cookie
@Override
public void saveFromResponse(HttpUrl url, List cookies) {
cookieStore.put(url.host(), cookies);
cookie=""; //在这里每次更新cookie
for (int i=0;i loadForRequest(HttpUrl url) {
//加载新的cookies
List cookies = cookieStore.get(url.host());
return cookies != null ? cookies : new ArrayList();
}
}).build(); 这样就得到了cookie,用这个cookie做为头部请求验证码图片
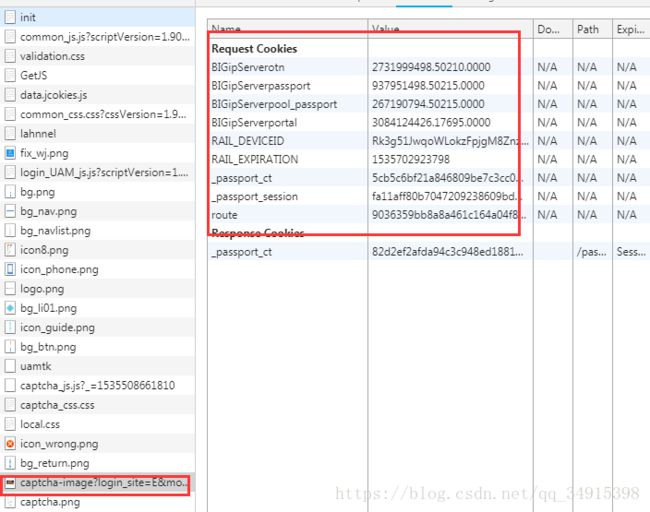
2. 请求验证码
https://kyfw.12306.cn/passport/captcha/captcha-image?login_site=E&module=login&rand=sjrand&0.09558046126015252
Request request = new Request.Builder()
.header("Cookie", cookie) //将上次请求(登录初始界面)获取的cookie连成的字符串做为头部传入
.url(url).build();
okHttpClient.newCall(request).enqueue(callback);因为携带了cookie,这样服务器就知道是从哪个页面请求的验证码,否则在验证验证码是否正确时会报
"验证码信息无效,code:8" --即未携带cookie
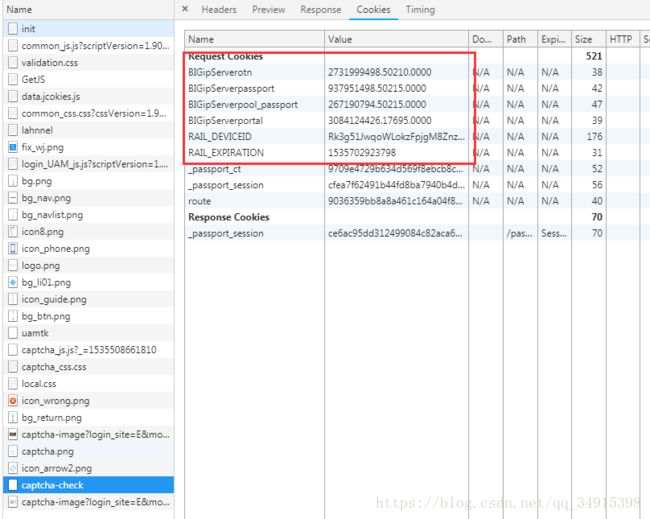
3. 验证码验证
https://kyfw.12306.cn/passport/captcha/captcha-check
HashMap map = new HashMap<>();
map.put("login_site", "E");//固定参数
map.put("rand", "sjrand");//固定参数
map.put("answer", strYan);//拼接出来的坐标数据 4. 服务器返回信息
{"result_message":"验证码校验成功","result_code":"4"}
{"result_message":"验证码已经过期","result_code":"7"}
![]()
愿大家成功。