- 集成学习(Ensemble Learning)基础知识1
代码骑士
#机器学习集成学习机器学习人工智能
文章目录一、集成学习1、基本概念2、回顾:误差的偏差-方差分解3、为什么集成学习有效?4、基学习器:“好而不同”5、集成学习的两个基本问题(1)如何训练出具有差异性的多个基学习器?(2)如何将多个基学习器的预测结果集成为最终的强学习器预测结果?二、自助法(Bagging)1、Bagging2、BootstrapBootstrap采样的数学性质3、Bagging:集成学习的两个基本问题(1)如何训练
- Kafka系列之—向Kafka 写入数据(四)
葛旭朋
Kafkakafka分布式java
一,创建Kafka生产者1.1必选的三个属性1.1.1bootstrap.servers指定broker的地址清单,不需要包含所有的broker地址,生产者会从给定的broker里找到其它broker的信息,建议最少提供两个broker的信息。1.1.2key.serializerbroker希望接收到的消息的键和值都是字节数组。1.1.3value.serializer指定的类会将值序列化。1.
- Android 高频面试必问之Java基础
2401_83641443
程序员android面试java
BootstrapClassLoader:Bootstrap类加载器负责加载rt.jar中的JDK类文件,它是所有类加载器的父加载器。Bootstrap类加载器没有任何父类加载器,如果调用String.class.getClassLoader(),会返回null,任何基于此的代码会抛出NUllPointerException异常,因此Bootstrap加载器又被称为初始类加载器。ExtClassL
- 推荐开源项目:vue-strap —— Bootstrap与Vue.js的完美结合
殷巧或
推荐开源项目:vue-strap——Bootstrap与Vue.js的完美结合去发现同类优质开源项目:https://gitcode.com/项目介绍虽然该项目已被废弃,但它的两个替代方案,bootstrap-vue和uiv,仍然是构建基于Vue.js应用时,实现Bootstrap组件的强大选择。vue-strap原本是一个用Vue.js实现的Bootstrap组件库,无需依赖jQuery或Boo
- JavaEE系统架构师学习路线(基础篇)
淘小五
大纲:第1阶段(Java程序员)-Java语言基础第2阶段(Java初级软件工程师)-JSP、Servlet、HTML、CSS、JS、Bootstrap、XML、AJAX、MySQL、SQLServer、Oracle第3阶段(Java中级软件工程师)-Struts2、Spring、Hibernate、SpringMVC、Mybatis、Shiro、JVM第4阶段(Java高级软件工程师)-WebS
- Spring Boot 启动失败:Failed to start bean ‘documentationPluginsBootstrapper’ 解决方案
总是学不会.
异常报错处理springboot后端java
文章目录1.问题描述2.可能原因分析原因1:SpringFox版本与SpringBoot版本不兼容❌✅解决方案:添加兼容性配置(首选!!!!)原因2:SpringFox依赖冲突⚠️✅解决方案:确保只使用正确的SpringFox依赖原因3:SpringBoot3.x不支持SpringFox✅解决方案:使用springdoc-openapi替代SpringFox原因4:Swagger配置文件错误✅解决
- AI大模型测试用例生成平台
王根生
测试开发测试用例质量保障AI编程nlp测试管理软件测试
AI测试用例生成平台项目背景技术栈业务描述项目展示项目重难点项目背景针对传统接口测试用例设计高度依赖人工经验、重复工作量大、覆盖场景有限等行业痛点,基于大语言模型技术实现接口测试用例智能生成系统。技术栈LangChain框架+GLM-4模型+PromptEngineering+Flask+Python+Bootstrap+jQuery业务描述用户在该平台上传Markdown形式的接口文档,点击生成
- 用Python写一个天气预报小程序
穿梭的编织者
Python脚本python小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
- kubernetes集群证书过期问题解决
后端java
证书过期问题查看证书过期时间kubeadmalphacertscheck-expiration证书过期升级命令kubeadmalphacertsrenewall日志查看命令journalctl-xefukubelet发现更新证书后,日志还是报错未发现/etc/kubernetes/bootstrap-kubelet.conf,则继续执行如下操作重新生成证书cd/etc/kubernetes/pki
- JVM 如何保证 Java 程序的安全性?
冰糖心书房
JVM2025Java面试系列jvmjava
JVM(JavaVirtualMachine)在设计时就考虑了安全性,它提供了一套多层次的安全机制,以保护系统免受恶意代码的侵害。这些机制主要包括:1.类加载器(ClassLoader)及双亲委派模型:类加载器的作用:负责加载Java类(.class文件)到JVM中。将类的字节码转换为内存中的Class对象。执行类的初始化。类加载器的类型:启动类加载器(BootstrapClassLoader):
- HTML常用标签
花林似霰f
html前端javascript
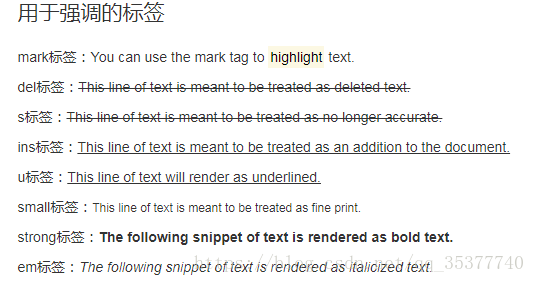
(一)标题标签-标题标签从到一共只有6级标题文本会加粗从上到下字体逐渐减小(二)段落和换行标签1.我是一个段落标签2.在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。(少有的单标签)(三)和标签和是没有语义的,可以看做是一个盒子,用来装内容的。1.标签用来布局,但是现在一行只能放一个。大盒子2.标签用来布局,
- 23章11节:自助抽样及其在R语言中的实现与验证
DAT|R科学与人工智能
用R探索医药数据科学r语言开发语言r-4.2.1microsoft信息可视化
在统计学中,数据分析的核心任务之一是如何在样本数据的基础上推断总体的性质。传统方法往往依赖于已知的概率分布假设和解析推导,但在现实问题中,我们往往无法准确得知总体分布,或者数据样本量较小,难以满足经典统计推断方法的要求。自助抽样作为一种非参数的计算方法,为我们提供了基于样本数据“自我重复”构建抽样分布的途径。1977年,斯坦福大学的B.Efron在著名论文《BootstrapMethods:Ano
- express+ bootstrap/vue.js+mongodb 开发综合学生管理WEB项目系统
鱼弦
前端expressbootstrap
该WEB项目要求如下:整个系统要有比较完整的功能,有前端网页数据示,也要有后台管理功能,具有一定的实用性。网页前端展示页面设计可以采用bootstrap框架,也可以使用vue.js实现,前端网页数据均要来自于后端从数据库中查询出来的数据。下面是利用Express后端+Bootstrap前端+MongoDB数据库的代码示例,用于实现一个综合的学生管理系统:1.安装所需模块在终端中输入以下命令,安装所
- JVM类加载
zhujilisa
javajvm
JVM类加载类加载类加载器类加载加载:查找并加载类的字节码文件验证:确保加载的字节码是合法且符合JVM规范准备:给类的静态变量分配内存,并赋默认值解析:符号引用替换为直接引用初始化:静态变量赋值,执行静态代码块类加载器引导类加载器(BootstrapClassLoader):加载JVM核心类库(如rt.jar中的类),位于JAVA_HOME/lib目录下扩展类加载器(ExtClassLoader)
- 基于Python + Flask + PyEcharts + Bootstrap实现疫情可视化平台
小夕Coding
大数据系列可视化python数据可视化javavue
基于Python+Flask+PyEcharts+Bootstrap实现的疫情可视化平台依赖库DependencyVersionPython3.6flask1.1.1pyecharts1.7.1requests2.22使用pythonrun.py#在浏览器中访问http://localhost:776前端展示项目下载链接:https://pan.baidu.com/s/1l1y2eiTWMTApQ
- Vue-前端发展史
lengzher_5601
Vuevue.jshtmlcssjsjsp
文章目录Vue-前端发展史二、前端发展史1、UI框架2、JavaScript构建工具3、三端同一4、后端技术5、主流前端框架混合开发微信小程序Vue-前端发展史二、前端发展史1、UI框架Ant-Design:阿里巴巴出品,基于React的UI框架ElementUI、iview、ice:饿了么出品,基于Vue的UI框架BootStrap:Teitter推出的一个用于前端开发的开源工具包AmazeUI
- JavaEE 项目常见错误解决方案
一弦一柱
JavaEE常见错误中文乱码JSP404
JavaEE项目常见错误解决方案数据库连接JavaBean获取不到数据库字段值或出现意料之外的值业务中出现null或""404NOTFOUNDGET请求中文乱码form表单提交中文乱码最近的实训中,练了一个比较基础的项目,JSP+Servlet+JavaBean,完成两张表的CRUD操作,前端使用Bootstrap和JQuery,交互使用AJAX,IDE选用Eclipse,在时间比较仓促的情况下完
- 电脑问题勘查 —— BIOS
五道口纳什
计算机组成原理
0.BIOS与BIOS的分类目前主流的BIOS,华硕的AMIBIOS;升技的AWARDBIOS;BIOS的全称是ROM-BIOS,只读存储器基本输入输出系统。它是一组固化到计算机内主板上一个ROM芯片上的程序,它保存着计算机最重要的基本输入输出的程序、系统设置信息、开机上电自检程序和系统启动自举程序(bootstrap)。有人认为既然BIOS是”程序”,那它就应该是属于软件,感觉就像自己常用的Wo
- 在 CLion 中使用 Boost.Test 进行 C++ 单元测试
獨梟
单元测试c++单元测试开发语言
1.安装Boost.TestBoost.Test是BoostC++库的一部分,因此需要安装完整的Boost库。方法1:使用包管理器安装(推荐)Windows(vcpkg)直接使用CLion集成的vcpkg安装boost-test:也可以通过命令来安装:gitclonehttps://github.com/microsoft/vcpkg.gitcdvcpkgbootstrap-vcpkg.batvc
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- 假如有10 个微服务模块,然后每个模块里面都要改yaml配置,比如改Redis配置,这样就意味着我 Redis 一改,那10 个模块的配置都要改一遍吗?
我是一只代码狗
springcloudalibabanacos
1.在nacos创建一个公共的redis-config.yaml2.在每个微服务的bootstrap.yml中引入公共的redis配置3.这样公共配置改了,其他微服务模块就不需要做任何改动
- tools:制作根文件系统debian9
maze.ma
toolsdebianrootfs文件系统制作
首先你先新建一个用于mount的目录mkdir/debian9其次你需要保证主机上有debootstrap以及qemu-user-staticapt-get-yinstalldebootstrapqemu-user-static现在你需要dd命令去生成rootfs.img文件ddif=/dev/zeroof=rootfs.imgbs=1Mcount=1024dd命令的话。bs代表一次读入写入大小。
- bootstrap row 之间的竖直方向的距离要怎么调整?
yzy85
问:我有两个rowa和rowb,我发现这两个row之间的竖直方向的距离靠的有点近,我想调整a和b之间的距离,row之前的水平距离可以通过col-md-offset*调整,那竖直方向上的距离要怎么调整,谢谢!答:1、目前我是通过直接加一个空的h1标签,来拉开距离,感觉有点不太rails.大家有更合适的方法吗?谢谢!2、可以自己在css中给top-offset的class写个margin,然后把这个c
- PythonWeb框架djiango第二章
_AndyLau
手把手学pythondjangopython
PythonWeb框架djiango第二章文章目录PythonWeb框架djiango第二章模版方式1(推荐)方式2render方法详解模版语法{{contxt中字典的key}}{%%}标签ifelifelseendif条件选择for{##}常用标签过滤器模版结构{%include"xxx.html"%}模版继承静态文件模型模型安装和配置单表crudMetaFieldAPI外键ForeignKey
- Nacos配置管理Feign远程调用Gateway服务网关
程序员要奋斗
#微服务gatewayjavaspring
1.统一配置管理1.统一配置管理流程1.引入Nacos的配置管理客户端依赖 com.alibaba.cloud spring-cloud-starter-alibaba-nacos-config 2.在userservice中的resource目录添加一个bootstrap.yml文件,这个文件是引导文件,优先级高于application.yml spring: appl
- vscode安装使用,开发python项目环境配置
橘子菌菌
djangopythonvscode
#一、vscode设置python解释器1.使用vscode添加需要的插件在扩展商店汉化chinese进行python开发python完成汉化以及提示补全django用到的GithistoryPythonDjangoDjangoTemplate其它可能用到:jqueryCodeSnippetsBootstrap3Snippets2.ctrl+shift+p调出输入框SelectInterprete
- Bootstrap笔记
湖前一人对影成双
bootstrap笔记前端
初识Bootstrapv4.bootcss.com图标库bootstrap与...相联系编译版Bootstrap文件结构:快速开发使用Bootstrap4.4.1编译版包中包含css和js文件夹。css和js文件夹中都提供了两种类型的文件,压缩的和未压缩的的文件。bootstrap.*是预编译的文件,bootstrap.min.*是编译且压缩后的文件。bootstrap.*.map格式的文件,是s
- Bootstrap4 导航active状态切换
君子……如玉
H5Bootstrap4
页面HTML代码:首页数据统计用户列表AnotheractionSomethingelsehereSeparatedlinkLinkDisabledjs代码如下:$('.nav-pills').find('a').each(function(){if(this.href==document.location.href||document.location.href.search(this.href
- Param ‘serviceName‘ is illegal, serviceName is blank
wyz0923
nacosspringboot
背景有个朋友在学习nacos遇到一个问题,在bootstrap.yml文件中配置注册服务的地址信息时,启动服务报错:Param‘serviceName’isillegal,serviceNameisblank。但是在application.yml中配置就不会报错。这里记录一下解决的方法。项目环境:springboot2.4.2spring-cloud-alibaba-dependencies202
- SpringBoot配置文件的优先级(保姆级超详细讲解)
来杯@Java
springbootpython后端
文章目录配置优先级排序项目外部配置文件项目内部配置文件Bootstrap配置文件配置优先级排序命令行参数;java:comp/env的JNDI属性(当前J2EE应用的环境);JAVA系统的环境属性;操作系统的环境变量;JAR包外部的application-xxx.properties或application-xxx.yml配置文件;JAR包内部的application-xxx.properties
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D