笔记:Chrome中的 gpu 加速构建
看下面的文件,记一些笔记
http://www.chromium.org/developers/design-documents/gpu-accelerated-compositing-in-chrome
为何要 gpu composing
1)构建 page layer 一定比 CPU快
2)不需要从 gpu 到 cpu 的readback
3)gpu 和cpu 可以并行
Blink 的一些基本概念
Dom 中的对象要关联到 Render Object, Redner Object 是分布在 Render Layer 上的,Render Layer 最后要渲染到 Graphics Layer上
Node & Dom Tree
From Nodes -> RenderObjects ( dom tree to render tree)
RenderOjbect calls to GraphicsContext(wrap skia) to draw
GraphicsContext calls became calls to an SkCanvas or SkPlatformCanvas
Each RenderObject is associated with aRenderLayereither directly or indirectly via an ancestor RenderObject.
From RenderLayer to GraphicsLayer
Each RenderLayer either has its own GraphicsLayer (if it is a compositing layer) or uses the GraphicsLayer of its first ancestor that has one.
Each GraphicsLayer has a GraphicsContext for the associated RenderLayers to paint into.
Compositor
这个就是Anroid中的 surface flinger,下面解释:drawing 和 painting 的区别
drawing is the compositor combining layers into the final screen image; while painting is the population of layers’ backings (bitmaps with software rasterization; textures in hardware rasterization).
The Renderer’s compositor is essentially using the GPU to draw rectangular areas of the pageinto a single bitmap, which is the final page image.
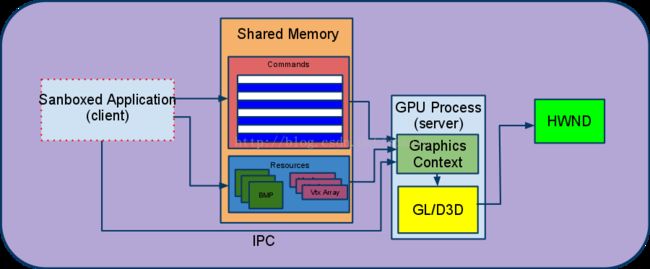
GPU Process
The GPU process exists primarily for security reasons. 不希望Application 直接访问 hardware
Note that Android is an exception, where Chrome uses an in-process GPU implementation that runs as a thread in the Browser process. The GPU thread on ndroid otherwise behaves the same way as the GPU process on other platforms. (因为 Android 应用要指明权限是否使用硬件加速,可能创建GPU的无法设置权限,所以就放到Browser process中了 )
-
The client (code running in the Renderer or within a NaCl module), instead of issuing calls directly to the system APIs, serializes them and puts them in a ring buffer (the command buffer) residing in memory shared between itself and the server process.
The commands accepted by the GPU process are patterned closely after the GL ES 2.0 API
From the client's perspective, an application has the option to either write commands directly into the command buffer or use the GL ES 2.0 API via a client side library that we provide which handles the serialization behind the scenes. (就是假的 GLES 库,把GL 命令串行化)
Chrome uses shared memory for passing larger resources such as bitmaps for textures。
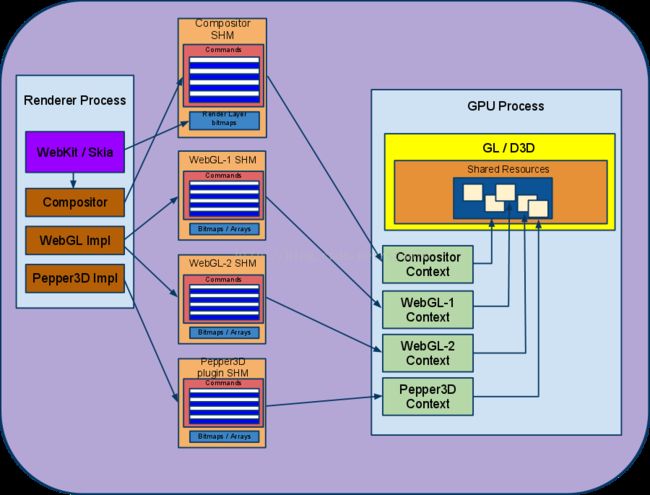
Command Buffer Multiplexing
The GPU process can multiplex between multiple command buffers, each one of which is associated with its own rendering context.
Each Renderer can have multiple sources of GL.

Composition of layers whose contents are created directly on GPU works as follows: instead of rendering straight into the backbuffer, they render into a texture using a Frame Buffer Object) that the compositor context grabs and uses when rendering that GraphicsLayer. (FBO 渲染 texture, 存储是在显存中吧)