在 Android Studio 添加一个activity并实现跳转
Android Studio比较人性化,当你添加一个activity时,他会自动把相关信息写入AndroidManifest.xml文件中,同时添加activity的布局文件到资源res->layout下面。
我这里随便取个名称,叫TextViewActivity。这时layout下面自动创建的这个文件叫做activity_text_view.xml,就是TextViewActivity所对应的layout。
顺便说一句,根据创建activity的命名不同,自动创建的文件名可能各不相同。我是用refactor根据自己的喜好修改了文件名(改成了TestTextViewAcitivity)。使用refactor的好处就是,程序会自动查找文件的所有引用,并在相应的地方加以修改。如果你不在意文件名,大可不用理会这些。
为了演示activity之间的跳转结果,先完成一个布局文件,如下
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
android:id="@+id/ttv1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/tt_string"
android:textColor="#5500FF"
android:textSize="32sp"
android:padding="10dp"
/>
android:id="@+id/ttv2"
android:layout_width="355dp"
android:layout_height="wrap_content"
android:maxLines="1"
android:ellipsize="end"
android:padding="10dp"
android:text="what are you going to do"
android:textColor="#00FF55"
android:textSize="32sp"
/>
android:id="@+id/ttv3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="More Info"
android:drawableRight="@drawable/arrow_down"
android:textSize="32sp"
android:padding="10dp"
/>
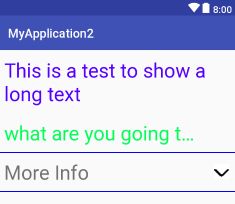
源码中给不同文字添加了些效果,预览时的显示效果是这样的,
接下来我们处理TestTextViewActivity这个文件,先给出源码
package com.spacesoftwares.myapplication2; import android.graphics.Paint; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.TextView; public class TestTextViewActivity extends AppCompatActivity { private TextView mtv1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_text_view); mtv1 = findViewById(R.id.ttv1); mtv1.getPaint().setFlags(Paint.STRIKE_THRU_TEXT_FLAG); // set strike through style in the text mtv1.getPaint().setAntiAlias(true); // get rid of the zigzag effect } }
可以看到,setContentView(R.layout.activity_text_view); 也就是说这个activity所引用的layout就是activity_text_view.xml。
这里还定义了一个TextView mtv1, 他首先通过findViewById(R.id.ttv1);找到layout中对应的TextView的实例(也就是第一行要显示的文字),然后添加了strike through的效果。这个我们后面会看到。
完成这个基本的activity之后,接下来我们需要完成跳转工作。在默认情况下,我们直接在MainActivity中添加跳转代码即可,如下
import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; // define a text view button @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnTextView = findViewById(R.id.btnTextView1); // get the button, it is in activity_main.xml mBtnTextView.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { Intent intent = new Intent(MainActivity.this, TestTextViewActivity.class); startActivity(intent); } }); }; }
其相应的layout(activity_main.xml)如下,
xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
其中,关键的跳转工作的由这小段代码完成,
mBtnTextView.setOnClickListener(new View.OnClickListener() { public void onClick(View view) { Intent intent = new Intent(MainActivity.this, TestTextViewActivity.class); startActivity(intent); } });
基本没什么需要解释的,首先建立一个传递参数的Intent,然后startActivity启动这个intent所联系起来的activity。
说明一下,Android中提供的Intent机制是用来协助应用间的交互与通讯的,更直观地说,Intent可用于应用程序之间,也可用于应用程序内部的activity, service和broadcast receiver之间的交互。Intent(Activity1, Activity2)这种结构中,Intent相当于一个沟通的桥梁,类似于中介的角色。
再顺便说明一下这时碰到的怪问题,Android的camelCase的命名方式,mBtnTextView这个名称我写成mbtntextView时居然不能成功运行,也不知是程序其他地方没写对还是怎么的,把所有命名都改回来最后居然OK了,后来问题无法复现,所以这里备注一下原因不明,以后碰到相同的问题再来检查。
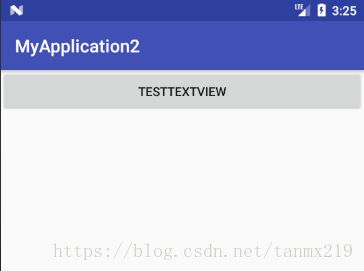
编译运行,最后的效果如下所示,
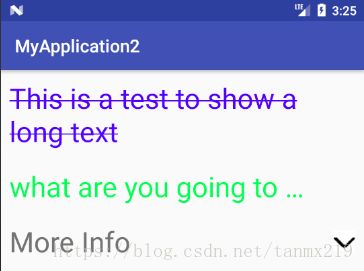
点击该按钮,就会跳出下面所示的界面,
嗯,是不是很简单?