MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
其余文章索引:
MPAndroidChart 教程:概述
MPAndroidChart 教程:开始 Getting Started(一)
MPAndroidChart 教程:与图表进行手势交互 Interaction with the Chart(二)
MPAndroidChart 教程:坐标轴,X轴,Y轴,Labels(三)
MPAndroidChart 教程:设置数据,设置颜色(四)
MPAndroidChart 教程:数据格式器 ValueFormatter(五)
MPAndroidChart 教程:图表的具体设置 Specific chart settings(六)
MPAndroidchart 教程:图例 Legend(七)
MPAndroidChart 教程:动态和实时数据 Dynamic & Realtime Data(八)
MPAndroidChart 教程:修改视窗 Modifying the Viewport(九)
MPAndroidChart 教程:动画 Animations(十)
MPAndroidChart 教程:MarkerView(十一)
MPAndroidChart 教程:ChartData类,ChartData子类, DataSet类,DataSet子类(十二)
时间仓促,难免有错误,有的话希望大家在评论中指出,谢谢。
源码:范例代码在线查看或下载
一、概述
MPAndroidChart 图表具有多种不同的方法来修改视窗(图表上那些是可见的,以及 aim of the view)。 注意,这些方法仅适用于 LineChart , BarChart , ScatterChart 和 CandleStickChart .
请注意, 修改视口的所有方法需要在 为Chart 设置数据之后 调用 。
二、什么是可见的
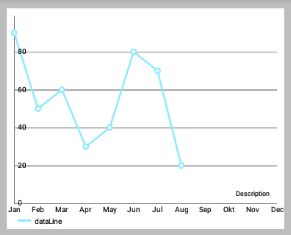
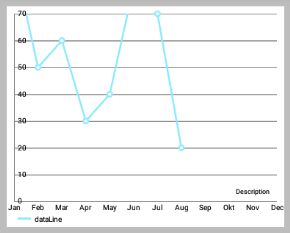
// 上面左图不做任何处理
// 上面右图:
chart.setVisibleXRangeMinimum(17);
chart.setVisibleXRangeMaximum(3); // 效果如上面左图
// 这时你会发现可以移动 chart 了
// 手指稍微左滑下效果图如上面右图setVisibleYRangeMaximum(float maxYRange, AxisDependency axis): 设定y轴最大可见区域范围的大小。 您还需要提供要对应的轴(YAxis.AxisDependency.LEFT或YAxis.AxisDependency.RIGHT)


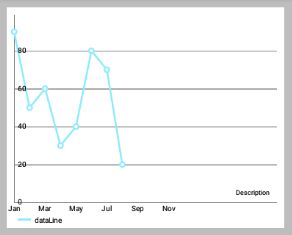
// 上面左效果图对应代码
chart.setVisibleYRangeMaximum(50f,YAxis.AxisDependency.LEFT);
// 上面右效果图对应代码
chart.setVisibleYRangeMaximum(70f,YAxis.AxisDependency.LEFT);setViewPortOffsets(float left, float top, float right, float bottom): 设置当前视图的偏移量(实际图表窗口的两侧偏移量)。 设置这个,将阻止图表自动计算它的偏移量。
使用resetViewPortOffsets()撤消此设置。




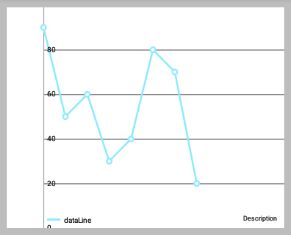
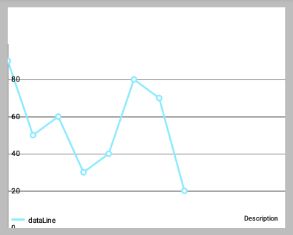
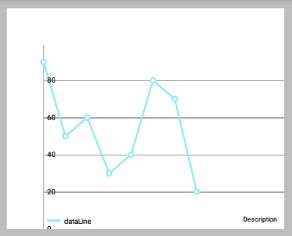
chart.setViewPortOffsets(50,0,0,0); // 图1
chart.setViewPortOffsets(0,50,0,0); // 图2
chart.setViewPortOffsets(50,50,0,0); // 图3
chart.setViewPortOffsets(50,50,50,50); // 图4resetViewPortOffsets(): 撤销所有通过setViewPortOffsets(...)方法设置的偏移量 。 允许图表再次自动计算所有偏移。setExtraOffsets(float left, float top, float right, float bottom): 设置额外的偏移,将被添加到自动计算的偏移。 这不会改变自动计算的偏移量,但增加了额外的空间给它们。
三、移动视图 (它的目的)
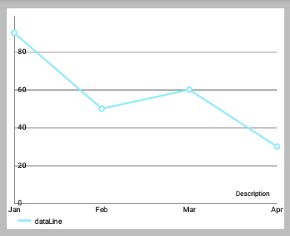
chart.setVisibleXRangeMaximum(3);
chart.moveViewToX(2); // 上面左效果图,Mar是三月
chart.moveViewToX(5); // 上面右效果图,Jun是六月 YAxis leftAxis = chart.getAxisLeft();
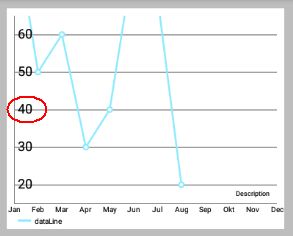
leftAxis.setTextSize(18f);
chart.setVisibleYRangeMaximum(50f,YAxis.AxisDependency.LEFT);
chart.moveViewToY(40,YAxis.AxisDependency.LEFT); // 上面左效果图
chart.moveViewToY(40,YAxis.AxisDependency.LEFT); // 上面右效果图moveViewTo(float xIndex, float yValue, AxisDependency axis): 相当于setVisibleXRange(...)和setVisibleYRange(...)组合使用。centerViewTo(int xIndex, float yValue, AxisDependency axis): 相当于setVisibleXRange(...)和setVisibleYRange(...)组合使用。
注:所有 moveViewTo(...) 方法会自动 invalidate() 刷新图表。 没有必要进行进一步调用 invalidate() 。
四、变焦 (编程)
zoomIn(): Zooms in by 1.4f, into the charts center.zoomOut(): Zooms out by 0.7f, from the charts center.zoom(float scaleX, float scaleY, float x, float y): 根据所给的参数进行放大或缩小。 参数x和y是变焦中心的坐标(单位:像素)。 记住,1f = 无放缩 。
五、完整示例
chart.setData(...); // first set data
// now modify viewport
// allow 20 values to be displayed at
once on the x-axis, not more
chart.setVisibleXRangeMaximum(20);
// set the left edge of the chart to x-index 10
chart.moveViewToX(10);
// moveViewToX(...) also calls invalidate()