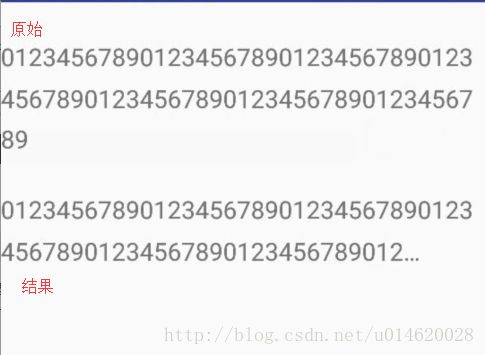
Textview多行时,最后结尾处显示省略号
一般情况写,在设置Textview最大行数和结尾处显示省略号以后,默认是会在结尾处显示省略号的。这里不用系统默认的,而是自己拼省略号,以满足某些实际需求。文章最后附onWindowFocusChanged()生命周期。
代码实现(2种方式):
布局是一样的:
<LinearLayout
android:id="@+id/activity_main"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:lineSpacingMultiplier="1.4"
android:textSize="20sp"
/>
<TextView
android:id="@+id/result_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:lineSpacingMultiplier="1.4"
android:textSize="20sp"
/>
LinearLayout>
代码实现:
第一种方法:
package com.chen.animdemo;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.Log;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView textview;
private TextView result_tv;
private String s;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
s = "0123456789012345678901234567890123456789012345678901234567890123456789";
textview = (TextView) findViewById(R.id.textview);
result_tv = (TextView) findViewById(R.id.result_tv);
textview.setText(s);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
TextPaint paint = textview.getPaint();
int paddingLeft = textview.getPaddingLeft();
int paddingRight = textview.getPaddingRight();
//给省略号留的长度(但是,因为字符占位问题,获取的这个长度,要比省略号的三个点的长度大一些)
float moreText = textview.getTextSize() * 3;
//乘2,是代表2行的意思,减去moreText,是给省略号预留一点位置
float availableTextWidth = (textview.getWidth() - paddingLeft - paddingRight) * 2 - moreText;
/**
* TextUtils中public static CharSequence ellipsize(CharSequence text,TextPaint p,float avail, TruncateAt where)说明
*
* Returns the original(原始) text if it fits(适合、符合) in the specified(指定) width
* given the properties(性质) of the specified(指定) Paint,
* or, if it does not fit, a truncated(缩短了的,被删截的)
* copy with ellipsis(省略、省略符号) character added at the specified(指定) edge(边缘) or center.
*/
CharSequence ellipsizeStr = TextUtils.ellipsize(s, paint, availableTextWidth, TextUtils.TruncateAt.END);
Log.e("textview.getTextSize()", textview.getTextSize() + "");
Log.e("moreText", moreText + "");
Log.e("textview.getWidth()", textview.getWidth() + "");
Log.e("paddingLeft", paddingLeft + "");
Log.e("paddingRight", paddingRight + "");
Log.e("availableTextWidth", availableTextWidth + "");
Log.e("ellipsizeStr", ellipsizeStr + "");
result_tv.setText(ellipsizeStr);
}
}
第二种方法:
package com.chen.animdemo;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextPaint;
import android.text.TextUtils;
import android.util.Log;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.TextView;
public class MainActivity2 extends Activity {
private TextView textview;
private TextView result_tv;
private String s;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
s = "0123456789012345678901234567890123456789012345678901234567890123456789";
textview = (TextView) findViewById(R.id.textview);
result_tv = (TextView) findViewById(R.id.result_tv);
textview.setText(s);
textview.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//一般用完之后,立即移除该监听
textview.getViewTreeObserver().removeGlobalOnLayoutListener(this);
TextPaint paint = textview.getPaint();
int paddingLeft = textview.getPaddingLeft();
int paddingRight = textview.getPaddingRight();
//给省略号留的长度(但是,因为字符占位问题,获取的这个长度,要比省略号的三个点的长度大一些)
float moreText = textview.getTextSize() * 3;
//乘2,是代表2行的意思,减去moreText,是给省略号预留一点位置
float availableTextWidth = (textview.getWidth() - paddingLeft - paddingRight) * 2 - moreText;
/**
* TextUtils中public static CharSequence ellipsize(CharSequence text,TextPaint p,float avail, TruncateAt where)说明
*
* Returns the original(原始) text if it fits(适合、符合) in the specified(指定) width
* given the properties(性质) of the specified(指定) Paint,
* or, if it does not fit, a truncated(缩短了的,被删截的)
* copy with ellipsis(省略、省略符号) character added at the specified(指定) edge(边缘) or center.
*/
CharSequence ellipsizeStr = TextUtils.ellipsize(s, paint, availableTextWidth, TextUtils.TruncateAt.END);
Log.e("textview.getTextSize()", textview.getTextSize() + "");
Log.e("moreText", moreText + "");
Log.e("textview.getWidth()", textview.getWidth() + "");
Log.e("paddingLeft", paddingLeft + "");
Log.e("paddingRight", paddingRight + "");
Log.e("availableTextWidth", availableTextWidth + "");
Log.e("ellipsizeStr", ellipsizeStr + "");
result_tv.setText(ellipsizeStr);
}
});
}
}
数据打印:
E/textview.getTextSize(): 55.0
E/moreText: 165.0
E/textview.getWidth(): 1080
E/paddingLeft: 0
E/paddingRight: 0
E/availableTextWidth: 1995.0
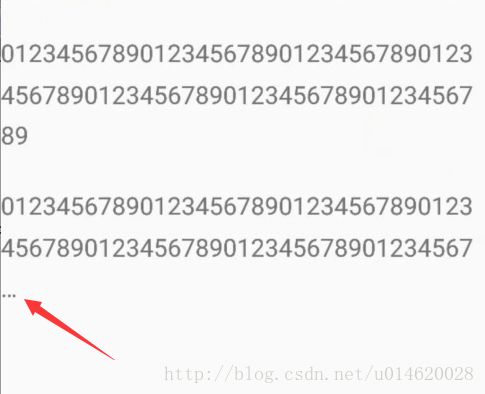
E/ellipsizeStr: 012345678901234567890123456789012345678901234567890123456789012…说明:
在上面的计算方法中,有这样一句:
float availableTextWidth = (textview.getWidth() - paddingLeft - paddingRight) * 2 - moreText;最后为什么要减去 moreText呢?
将上述任一方法的该句改为:
float availableTextWidth = (textview.getWidth() - paddingLeft - paddingRight) * 2数据打印如下:
E/textview.getTextSize(): 55.0
E/moreText: 165.0
E/textview.getWidth(): 1080
E/paddingLeft: 0
E/paddingRight: 0
E/availableTextWidth: 2160.0
E/ellipsizeStr: 01234567890123456789012345678901234567890123456789012345678901234567…———————————————————————————————
onWindowFocusChanged()声明周期:
启动
03-20 10:49:00.608 3392-3392/com.chen.animdemo E/chen: onCreate
03-20 10:49:00.609 3392-3392/com.chen.animdemo E/chen: onStart
03-20 10:49:00.611 3392-3392/com.chen.animdemo E/chen: onResume
03-20 10:49:00.654 3392-3392/com.chen.animdemo E/chen: onWindowFocusChanged
home键
03-20 10:49:21.899 3392-3392/com.chen.animdemo E/chen: onWindowFocusChanged
03-20 10:49:21.902 3392-3392/com.chen.animdemo E/chen: onPause
03-20 10:49:22.232 3392-3392/com.chen.animdemo E/chen: onStop
回来
03-20 10:49:47.842 3392-3392/com.chen.animdemo E/chen: onRestart
03-20 10:49:47.846 3392-3392/com.chen.animdemo E/chen: onStart
03-20 10:49:47.847 3392-3392/com.chen.animdemo E/chen: onResume
03-20 10:49:47.860 3392-3392/com.chen.animdemo E/chen: onWindowFocusChanged
锁屏
03-20 10:50:01.250 3392-3392/com.chen.animdemo E/chen: onPause
03-20 10:50:01.326 3392-3392/com.chen.animdemo E/chen: onStop
03-20 10:50:02.788 3392-3392/com.chen.animdemo E/chen: onWindowFocusChanged
开屏
03-20 10:50:21.452 3392-3392/com.chen.animdemo E/chen: onRestart
03-20 10:50:21.471 3392-3392/com.chen.animdemo E/chen: onStart
03-20 10:50:21.472 3392-3392/com.chen.animdemo E/chen: onResume
03-20 10:50:21.515 3392-3392/com.chen.animdemo E/chen: onWindowFocusChanged注:
在这个方法中,可以获得任何界面上任何控件的宽高数据,且不用再次测量,因为走到这个方法里,就是已经测量并摆放完毕的。但是,如果实际需求中,你刚刚进入这个界面,就需要获取一些控件的宽高去做一些操作,就不要用这个方法了,因为通过它获取控件宽高数据,有延时