本篇文章是在阅读《剖析 Vue.js 内部运行机制》小册子后总结所得,想要了解详细内容,请参考原文:https://juejin.im/book/5a36661851882538e2259c0f
- 阅读源码前想要先了解Vue的内部机制和运行原理,帮助更快更有针对性的阅读源码
- 所以就找到了上面的小册子,小册子里主要是简化版的源码
- 这篇文章更主要是对小册子消化后的个人笔记和总结,大部分内容是使用流程图等对Vue运行的整体流程和各个阶段做更加直观的展示
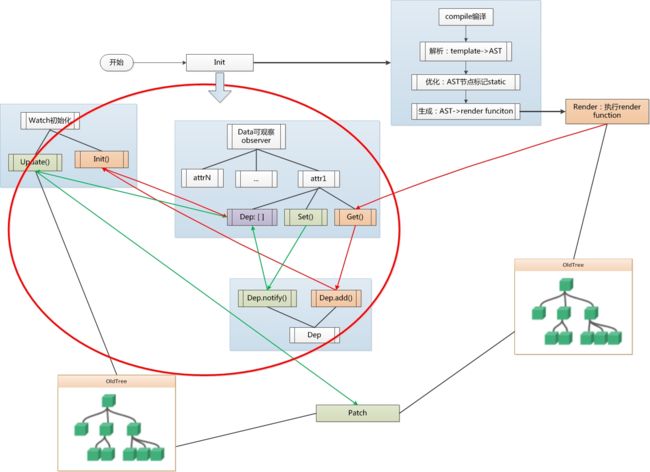
下面对上图所示的整体流程做简单介绍:
一、主要步骤
1、初始化
vue初始化init的过程包含生命周期、事件、 props、 methods、 data、 computed 与 watch等的初始化,
其中最主要的两个步骤是watch的初始化和data属性的observer过程,这两个过程是实现响应式和依赖收集的基础
2、编译
编译是将template转变为render function的过程,包括:解释、优化、生成三个步骤
解释:template->AST(抽象语法树)
优化:标记AST中的静态(static)节点
生成:AST->render function
3、render function执行
render function执行后生成虚拟节点树(Vnode DOM Tree)
4、渲染展现页面
至此,页面展示在浏览器中
二、依赖收集过程
整体流程图中render function执行开始的绿色箭头指向的流程为依赖收集过程
1、render function执行中会依次调用使用到的data.attr的get方法
2、get方法调用Dep.add将Vue对象中的watch加入到attr.Dep数组里
3、整个页面渲染完毕后,所有需要使用attr的组件Vue对象的watch都收集到attr.Dep,attr.Dep内容即为template与data的依赖关系
三、响应式原理
整体流程图中attr.set()执行开始的红色箭头指向的流程为响应式原理
1、对data.attr赋值即调用attr.set方法
2、attr.set会调用Dep.notify(),notify方法是依次执行attr.Dep数组中watch对象的update方法
3、update()是重新渲染视图的过程,中间生成新的Vnode DOM Tree,供patch使用
四、update中的patch
patch,是将update产生的New Vnode节点与上一次渲染的Old Vnode进行对比的过程,最终只有对比后的差异节点才会被更新到视图上,从而达到提高update性能的目的
五、主要内容图解
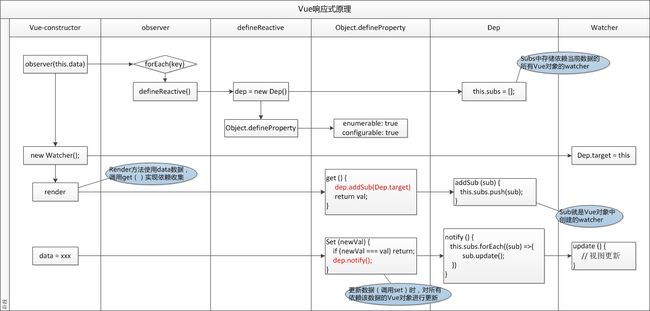
1、编译过程
2、依赖收集及响应式原理
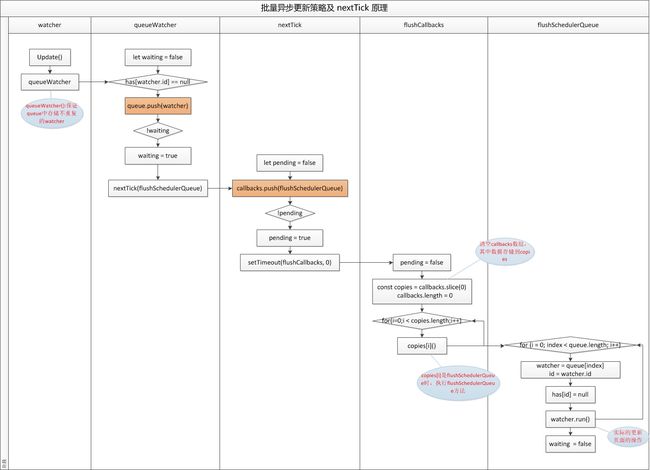
3、批量异步更新策略及 nextTick 原理