知识点:
1.熟悉开发环境
2.开发一个简单的Hello Metro应用
一、开发前的准备
- 安装Windows 8操作系统
- 安装Visual Studio 2012开发环境(本文所用的是Microsoft Visual Studio Express 2012 RC for Windows 8,可以免费下载和使用)
二、开始编写Hello Metro应用
- 创建工程
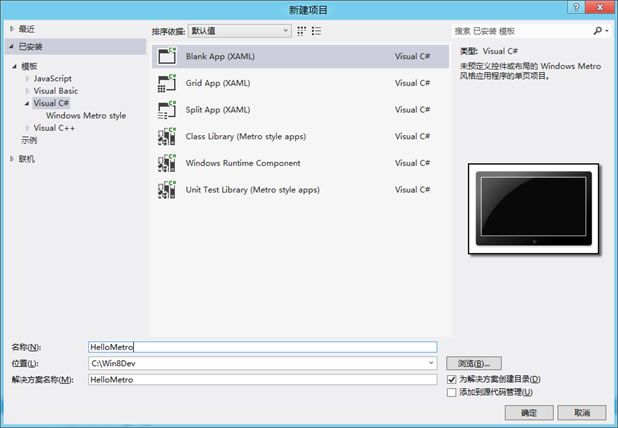
打开Visual Studio,选择文件〉新建项目,在新建对话框中选择Visual C#模版,建立一个空的应用Blank App(XAML),名称可以自己选择,点击确定即可完成项目的创建。
图1 新建项目对话框
- 工程主要文件介绍
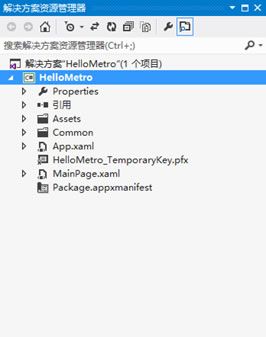
查看创建的项目,可以看到图2所示的目录结构,这里主要对App.xaml、App.xaml.cs、MainPage.xaml、MainPage.xaml.cs、Common/StandardStyle.xaml、Package.appxmanifest等核心的文件进行简单介绍。
图2 Hello Metro项目结构示意
App.xaml和App.xaml.cs
App.xam的主要关联了Common文件夹中StandardStyles.xaml所定义的资源,如代码1中高亮部分所示的语句。
<Application x:Class="HelloMetro.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:HelloMetro"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Common/StandardStyles.xaml"/> ResourceDictionary.MergedDictionaries> ResourceDictionary> Application.Resources> Application>
代码1 App.xaml文件
App.xaml.cs是Metro应用的入口,定义了Metro应用的生命周期,其中的OnLaunched方法创建了一个rootFrame作为整个应用视图的框架,并将初始页面导航到了MainPage,如代码2高亮部分所示。
namespace HelloMetro { sealed partial class App : Application { public App() { this.InitializeComponent(); this.Suspending += OnSuspending; } protected override void OnLaunched(LaunchActivatedEventArgs args) { // Do not repeat app initialization when already running, just ensure that // the window is active if (args.PreviousExecutionState == ApplicationExecutionState.Running) { Window.Current.Activate(); return; } if (args.PreviousExecutionState == ApplicationExecutionState.Terminated) { //TODO: Load state from previously suspended application } // Create a Frame to act navigation context and navigate to the first page var rootFrame = new Frame(); if (!rootFrame.Navigate(typeof(MainPage))) { throw new Exception("Failed to create initial page"); } // Place the frame in the current Window and ensure that it is active Window.Current.Content = rootFrame; Window.Current.Activate(); } private void OnSuspending(object sender, SuspendingEventArgs e) { var deferral = e.SuspendingOperation.GetDeferral(); //TODO: Save application state and stop any background activity deferral.Complete(); } } }
代码2 App.xaml.cs
MainPage.xaml和MainPage.xaml.cs
C#+XAML的Metro应用开发采用了MVVM的模式,MainPage.xaml描述了前端展现的视图,MainPage.xaml.cs则作为视图的控制。由于在创建项目时选择了空白模版,因此系统MainPage.xaml所描述的视图为我们展示了如何显示一个空白的页面,如代码3所示。
<Page x:Class="HelloMetro.MainPage" IsTabStop="false" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:HelloMetro" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> Grid> Page>
代码3 MainPage.xaml
此时MainPage.xaml.cs的代码也仅仅为我们提供了基本的框架,如代码4所示,我们将在第3部分对MainPage.xaml和MainPage.xaml.cs进行修改,以实现一个简单的Hello Metro应用。
namespace HelloMetro { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } protected override void OnNavigatedTo(NavigationEventArgs e) { } } }
代码4 MainPage.xaml.cs
StandardStyle.xaml
StandardStyle.xaml位于Common文件中,打开之后可以看到各种Style、DataTemplate等资源的定义,随着开发的深入,将逐步涉及这些内容,现在对其有个大概印象即可,即资源定义文件。
Package.appxmanifest
这是Metro应用的配置文件,里面涉及应用程序Ui、功能、声明、打包等相关信息,在我们的Hello Metro应用中,暂时不用与之打交道。
- 编写Hello Metro应用
在进行应用开发之前,我们首先对我们的Hello Metro应用进行功能设计,为了简单起见,我们设计了如下一个“签到”的功能:
a) 在文本框中输入签到人的姓名;
b) 点击确定按钮确认;
c) 显示签到人的姓名和欢迎信息;
视图设计
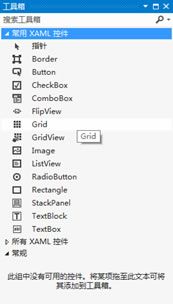
明确了以上的功能需求后,我们首先进行视图的设计,这里微软为我们提供了强大的可视化编辑支持,可以通过图3所示的工具箱进行控件的拖放。
图3 工具箱
最终完成的MainPage.xaml如代码5所示,其中高亮部分为添加的代码。
<Page x:Class="HelloMetro.MainPage" IsTabStop="false" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:HelloMetro" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> <TextBox x:Name="textboxName" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,0,60,120" TextWrapping="Wrap" Width="168"/> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Margin="0,0,60,200" TextWrapping="Wrap" Text="请输入您的姓名" FontSize="24" /> <Button Content="确定" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="300,0,0,120" Width="100"/> <TextBlock x:Name="textblockOutput" VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="HelloMetro" FontSize="48"/> Grid> Page>
代码5 视图设计
界面控制
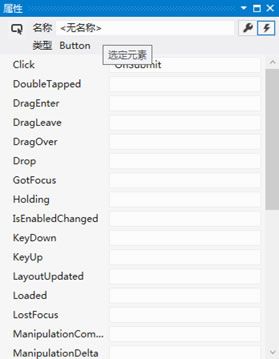
这部分我们希望完成当用户输入姓名点击确定按钮的时候,将用户姓名和相关的信息显示在textblockOutput的文本块中,这要求我们在按钮的点击事件中进行处理。选中视图中的按钮,点击属性,在如图4所示的属性面板中添加Click事件的处理函数OnSubmit。
图4 属性面板
完成事件处理函数的添加后,系统自动为我们生成了OnSubmit事件响应函数的框架,我们在其中加入我们自己的控制代码,在textblockOutput中输出所需的信息,如代码6所示,其中高亮显示的代码为我们所添加的部分。
private void OnSubmit(object sender, RoutedEventArgs e) { textblockOutput.Text = string.Format("Hello {0}, Welcome to Metro World", textboxName.Text); }
代码6 MainPage.xaml.cs中的OnSubmit函数
编译运行
如图5所示,选择运行环境为Simulator或者本地计算机,点击绿色箭头开始调试运行。
图5 编译运行
最终的运行结果如图6所示。
图6 运行结果
(原创文章,转载请注明作者schbook:[email protected])