android studio样式文件汇总:shape、Theme|styles 、selector
1:shape
shape用于设定形状,有6个子标签,各属性如下:
res/drawable/styles.xml
xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="9dp" android:topLeftRadius="2dp" android:topRightRadius="2dp" android:bottomLeftRadius="2dp" android:bottomRightRadius="2dp"/> <gradient android:startColor="@android:color/white" android:centerColor="@android:color/black" android:endColor="@android:color/black" android:useLevel="true" android:angle="45" android:type="radial" android:centerX="0" android:centerY="0" android:gradientRadius="90"/> <padding android:left="2dp" android:top="2dp" android:right="2dp" android:bottom="2dp"/> <size android:width="50dp" android:height="50dp"/> <solid android:color="@android:color/white"/> <stroke android:width="2dp" android:color="@android:color/black" android:dashWidth="1dp" android:dashGap="2dp"/> shape>
填充:设置填充的颜色
间隔:设置四个方向上的间隔
大小:设置大小
圆角:同时设置五个属性,则Radius属性无效
android:Radius="20dp" 设置四个角的半径
android:topLeftRadius="20dp" 设置左上角的半径
android:topRightRadius="20dp" 设置右上角的半径
android:bottomLeftRadius="20dp" 设置右下角的半径
android:bottomRightRadius="20dp" 设置左下角的半径
描边:dashWidth和dashGap属性,只要其中一个设置为0dp,则边框为实现边框
android:width="20dp" 设置边边的宽度
android:color="@android:color/black" 设置边边的颜色
android:dashWidth="2dp" 设置虚线的宽度
android:dashGap="20dp" 设置虚线的间隔宽度
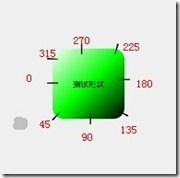
渐变:当设置填充颜色后,无渐变效果。angle的值必须是45的倍数(包括0),仅在type="linear"有效,不然会报错。android:useLevel 这个属性不知道有什么用。
angle对应值的起点如图:
2:selector
目录结构为:res/drawable/**.xml
在ListView中添加如下属性代码
-
- android:listSelector="@drawable/mylist_view"
- android:listSelector="@drawable/mylist_view"
在ListView的item界面中添加如下属性代码
-
- android:background="@drawable/mylist_view"
- android:background="@drawable/mylist_view"
利用JAVA代码直接编写
- Drawable drawable = getResources().getDrawable(R.drawable.mylist_view);
- listView.setSelector(drawable);
为了防止列表拉黑的情况发生,需要在ListView中添加以下的属性代码
android:cacheColorHint="@android:color/transparent"
属性介绍:
android:state_selected选中
android:state_focused获得焦点
android:state_pressed点击
android:state_enabled设置是否响应事件,指所有事件
代码参考:
-
- xml version="1.0" encoding="utf-8" ?>
- <selector xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:drawable="@drawable/pic1" />
- <item android:state_window_focused="false"
- android:drawable="@drawable/pic1" />
- <item android:state_focused="true" android:state_pressed="true" android:drawable= "@drawable/pic2" />
- <item android:state_focused="false" android:state_pressed="true" android:drawable="@drawable/pic3" />
- <item android:state_selected="true" android:drawable="@drawable/pic4" />
- <item android:state_focused="true" android:drawable="@drawable/pic5" />
- selector>
3:style|Theme
res/values/styles.xml
style 作用于view,theme作用于application或者Activity。
Style:是一个包含一种或者多种格式化属性的集合,我们可以将其用为一个单位用在布局XML单个元素当中。比如,我们可以定义一种风格来定义文本的字号大小和颜色,然后将其用在View元素的一个特定的实例。