引言
ps:小白可以一看,大神勿打~
用过 ztree 的盆友们都知道,ztree 功能强大,就功能上来说,追求着“无处不按钮”的体验,但好用不好看。可能有朋友说:“我这棵树只有我自己看,够用就行”
(我听不见,你没追求~)。对于这种更多时候是在背面展示的内容,我们追求一个词:简约,什么叫简约?简约就是:简单中透露着大气,朴实中内敛着奢华。呃~
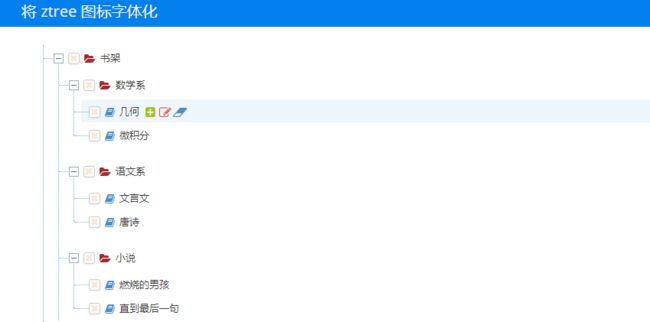
对不起,扯远了,看最终效果图:
对比一下原型ztree,想要女神女友,还需改版ztree~
正文
对于ztree,我们审查下代码就能发现,它里面的图标是一整张图片,以背景图片配合background-position,来实现的。这样做的好处从性能方面来说储存消耗小,加载快,从更新方面来说
,新版本图标上传图片覆盖就行了,当然前提是你得有个ui或者懂ps和ai的前端,光ps肯定是不够的,图标必须是矢量才能保证清晰度效果。
知道了 ztree 图标是背景图片方式生成的,那么改版ztree我们就有了两个思路:
第一种:做一张尺寸一样的图片(注意图片里面图标大小也一致 )去覆盖,这样的方便之处在于我们只需要知道背景图片在哪个文件夹
就能完成改版,不需要去看源码(想想挺方便哈),而条件在上面提过了;
第二种:注意它是背景图片,如果我们代码中在某图标位置添加文字(当然不能过多,不然会撑大)或尺寸合适的图片并不会改变布局,而是覆盖在背景图片上,
这样的话我们就可以在背景图片所在的标签里面加上 fontawesome 中对应的类名就可以实现效果了,至于那张背景图,删掉呗~
步骤
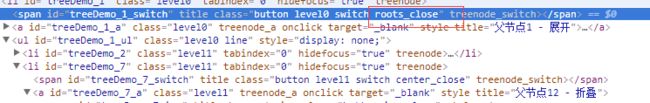
找个 demo 看一下 ztree 中各个图片对应的标签(折叠,文件夹,复选框,点线)有什么特别之处,比如说类名 id等,这里我们以 折叠图标为例,下面是源代码:
我们可以看到现在折叠图片是折叠状态的:类名对应 roots_close。
展开源码:
展开对应的类名是:roots_open。
这样看来我们可以想到:对应于不同的状态 - 不同的类名 - 不同的类名对应不同的样式即背景图片位置不同 - 不同的图标。
也就是说我们只需要在不同的状态的时候添加相应的 fontawesome 图标调用类名就可以轻松完全图标修改了,到底是不是这样呢?试试看。
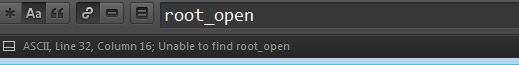
打开 ztree中 jquery.ztree.all.js,查找: root_open :
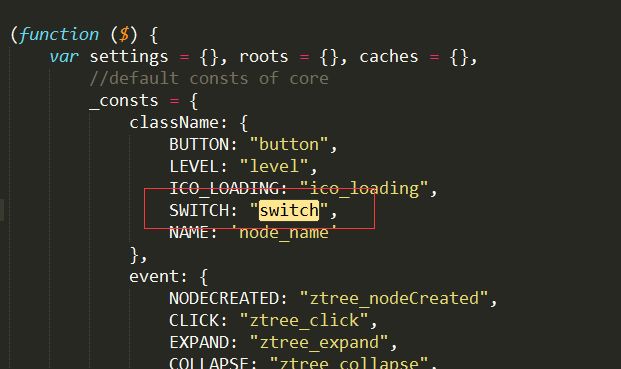
查找结果显示找不到,这伤害来得太突然,突然就有了一种“朕的大清要亡了的感觉”,冷静,这个不行,查另一个看看,还有个 switch ,查找:
这下就有惊喜了,看图我们可以知道 switch 被定义为了 SWITCH,这样的话我们瞬间就可以想到会不会是 root_close 是由两个
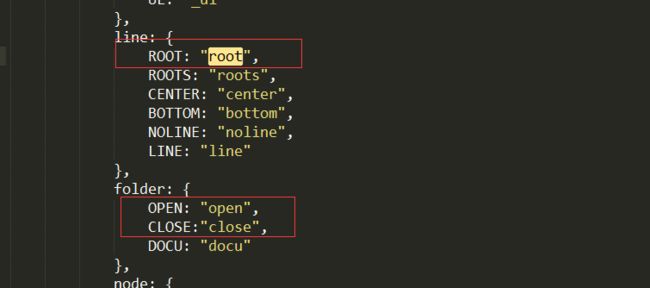
变量通过 _ 组合起来的呢,试一下就知道了, 查找 root :
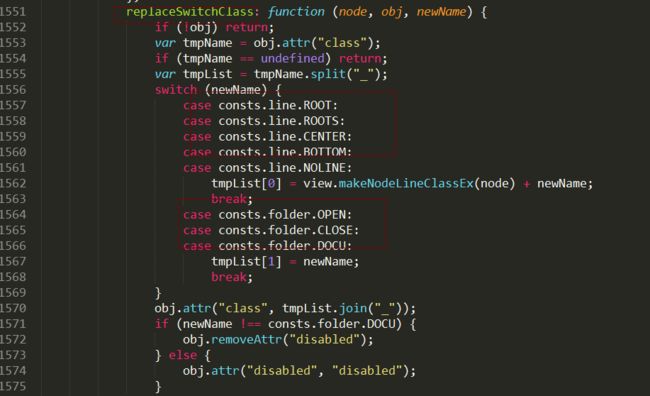
到了这里,暗松口气外加会心一笑:有了。查找 ROOT,这里我选择了区分大小写查找,因为我们已经知道了它是被定义为了大写 ROOT 参数,后面只会以
ROOT 形式出现在需要它的位置,看代码:
顾名思义,这个方法是用来生成 节点线类名,折叠图标不就是两根线么?所以是它是它就是它。注意上图中的 lineClass 数组,由它的名字我们猜测这是生成图标的数组,但现在它是空的,
为了知道它到底是怎么用的,我们随便添加进去一个类名: testThis ,刷新一下看看:
可以清楚看到在代码中这个 testThis 被添加在了折叠图标的标签类名中,这样的话我们已经解决了折叠图标折叠起来的状态图标,但还没完,还有展开状态(可能有盆友心里已经在问了:还没完吧?还有最后一层的子节点呢?最后一层的子节点应该是没有折叠图标的啊,先保留问题),继续查找 ROOT,通过断点调试,最后我们锁定:
至于为什么锁定在这里,有兴趣的盆友可以自己试一下就知道了,这里不做解释了,这里我们再一次看到了 DOCU ,而且如果细心观察了的话我们发现它总是出现最后(猜测:最后的子节点?)
写下如下代码调试查看结果:
折叠:
![]()
展开:
![]()
OK,这样我们就完成了折叠图标的替换,通过大同小异的方法,我们一次替换 其余图标,这时我们发现最后一层的子节点上也有折叠图标,这很明显不科学,问题应该是出在
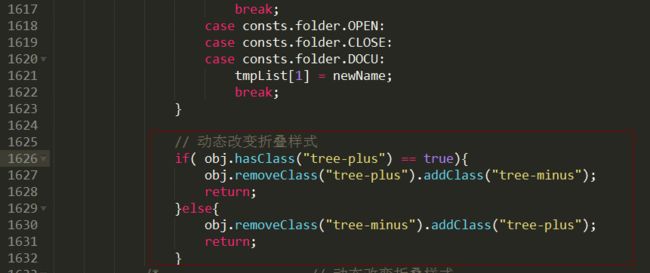
生成折叠图标方法上面:
做出如下处理,重置生成 类数组:
问题得到完美解决。
接下来我们要做的就是完成这次改版,虽然这样也能用,但是如果每次修改都需要到代码里面到处查找修改,这就不符合我们追求的优化维护,怎么办呢?
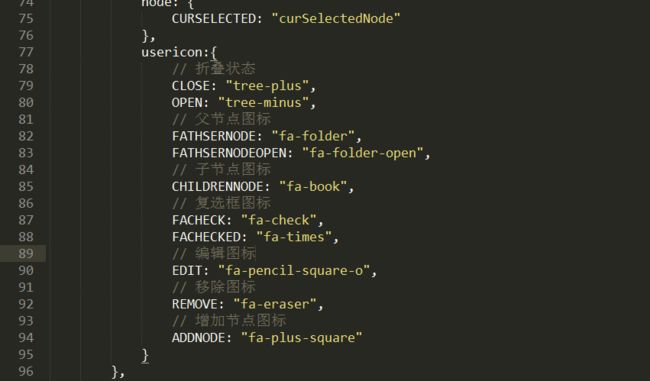
很简单,最开始的时候我们就注意到了,ztree 几乎将所有元素都定义为了参数来调用,如此我们也可以自己新建一个参数来定义这些类,并赋予默认值,这样
以后要修改就只需要修改默认值就行了,看图:
调用方式: consts.usericon.XXXX,如: consts.usericon.CLOSE .
最终效果图:
注意:ztree本身不提供增加节点按钮,需要自定义方法,这个有兴趣的盆友可以自己了解一下。
最后附上整个demo给需要的朋友参考一下,有疑问可以留言互相交流,多谢各位看官,抱拳~
下载demo