TextView是一个强大的视图组件,直接继承了View,同时也派生出了很多子类,TextView其作用说白了就是在布局中显示文本,有点像Swing编程中的JLabel标签,但是他比JLabel强大的多!
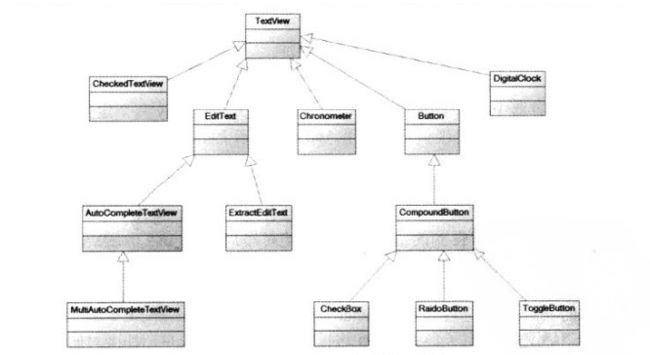
上面这个图解就是TextView派生出的一些类(图来自 疯狂Android讲义),TextView有许多的xml属性,下面就在例子中举一些我觉得常用的,其他属性如果要用到的话,到时候在查阅资料!
常规TextView属性
最常见的属性是 更改字体的大小、颜色、类型、样式,下面就分别举例了更改字母的大小、设置了 单行显示、 设置了超链接、设置了字体的大小与阴影以及不常用的密码框(一般在EditText组件里实现)
1 xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:text="我被更改了大小" 10 android:textSize="20pt"/> 11 <TextView 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:text="all letters are capitalized.所有字母都大写 " 15 android:textAllCaps="true" 16 /> 17 <TextView 18 android:layout_width="match_parent" 19 android:layout_height="wrap_content" 20 android:text="这一串文字被设置了ellipsize='middle'属性,设置了从中间处截断,并显示省略号" 21 android:maxLines="1" 22 android:ellipsize="middle" 23 /> 24 <TextView 25 android:layout_width="match_parent" 26 android:layout_height="wrap_content" 27 android:text="邮箱设置了链接email [email protected] " 28 android:autoLink="email"/> 29 30 <TextView 31 android:layout_width="match_parent" 32 android:layout_height="wrap_content" 33 android:text="设置了阴影" 34 android:shadowColor="#f00" 35 android:shadowDx="10.0" 36 android:shadowDy="8.0" 37 android:shadowRadius="3.0" 38 android:textColor="#00f" 39 android:textSize="20pt" 40 /> 41 <TextView 42 android:layout_width="match_parent" 43 android:layout_height="wrap_content" 44 android:text="测试了密码框" 45 android:password="true" 46 /> 47 <CheckedTextView 48 android:layout_width="match_parent" 49 android:layout_height="wrap_content" 50 android:text="可以勾选的文字" 51 android:checkMark="@drawable/ok" 52 /> 53 LinearLayout>
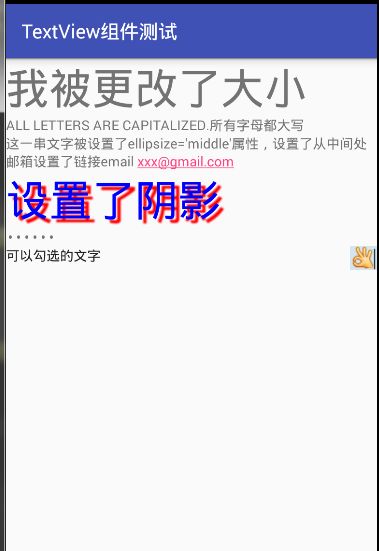
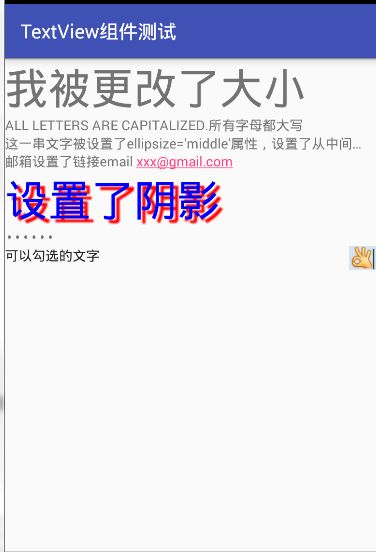
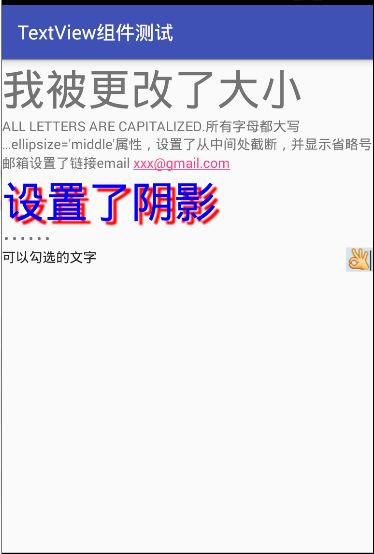
运行的截图如下:
上面的截图1可以看出(第三行) 在android:ellipsize="middle" 这个属性中好像没有实现他的效果,我把他改成"end" 在结尾处显示省略号 他是可以的如上面的2图所示,我之后又把属性设置成“statrt”报错了。。。
java.lang.ArrayIndexOutOfBoundsException: length=61; index=-1 数组越界。。。好奇怪,之后我把 android:maxLines="1" 这个属性改成了 android:singleLine="true" 就可以了,如上面的3图,同时“middle”也可以实现了。。之所以我把android:singleLine 换成 android:maxLines 是因为我在编辑的时候 ,IDE推荐我这样做的。。。![]() ,他说这个过时了,,但是这次结果可以发现,情人还是老的好啊!!
,他说这个过时了,,但是这次结果可以发现,情人还是老的好啊!!
至于如果选择了 singleLine这个属性如何解决这个问题先留着,好吃的留在最后么。。。
带边框、渐变的TextView
默认的情况下TextView是不带边框的,如果非得要给他来个边框也是可以的,这个时候就需要自定义背景Drawable,Drawable是安卓的应用资源之一,其他的还有好多等到时候学到了再详细学习。下面就是给出边框的设置,主要是background属性的设置!
布局内的代码:
1 xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TextView 7 android:layout_width="match_parent" 8 android:layout_height="100px" 9 android:text="指定了当前的边框为红色" 10 android:textSize="10pt" 11 android:background="@drawable/bg_border" 12 /> 13 14 <TextView 15 android:layout_width="match_parent" 16 android:layout_height="100px" 17 android:text="指定了当前的边框背景为渐变色" 18 android:textSize="10pt" 19 android:background="@drawable/bg_border2" 20 /> 21 22 <TextView 23 android:layout_width="match_parent" 24 android:layout_height="100px" 25 android:text="指定了当前的边框背景图片" 26 android:textSize="10pt" 27 android:background="@drawable/ok" 28 /> 29 LinearLayout>
Drawable的代码:
bg_border
1 xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android"> 3 4 <solid android:color="#0000" /> 5 6 <stroke android:color="#f00" android:width="4px" /> 7 shape>
bg_border2
1 xml version="1.0" encoding="utf-8"?> 2 <shape xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shape="rectangle"> 4 5 <corners 6 android:bottomLeftRadius="20px" 7 android:bottomRightRadius="5px" 8 android:topLeftRadius="20px" 9 android:topRightRadius="5px" /> 10 11 <stroke 12 android:width="4px" 13 android:color="#f0f" /> 14 15 <gradient 16 android:centerColor="#0f0" 17 android:endColor="#00f" 18 android:startColor="#f00" 19 android:type="linear" /> 20 shape>
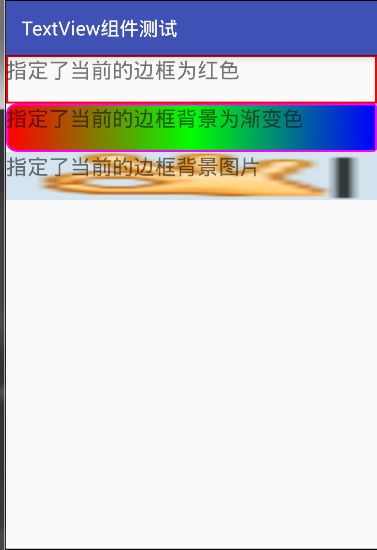
运行的截图如下图所示:
EditText 的相关学习
EditText也是非常常见的组件之一,对于一般我们用到的来说,也就是改变其样式使其美观,以及在接收一些输入的信息的时候能有一些限制,比如大写、日期、还有密码框以及输入的时候给予一些提示,下面就学习这些常用属性。
布局界面的代码:
1 xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:stretchColumns="1"> 6 7 <TableRow> 8 <TextView 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="用户名:" 12 android:textSize="10pt" /> 13 14 <EditText 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:hint="填写用户名" 18 android:selectAllOnFocus="true" /> 19 TableRow> 20 21 <TableRow> 22 <TextView 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:text="密 码:" 26 android:textSize="10pt" /> 27 28 <EditText 29 android:layout_width="match_parent" 30 android:layout_height="wrap_content" 31 android:inputType="numberPassword" /> 32 TableRow> 33 34 <TableRow> 35 <TextView 36 android:layout_width="match_parent" 37 android:layout_height="wrap_content" 38 android:text="年 龄:" 39 android:textSize="10pt" /> 40 41 <EditText 42 android:layout_width="match_parent" 43 android:layout_height="wrap_content" 44 android:inputType="number" /> 45 TableRow> 46 47 <TableRow> 48 <TextView 49 android:layout_width="match_parent" 50 android:layout_height="wrap_content" 51 android:text="生 日:" 52 android:textSize="10pt" /> 53 <EditText 54 android:layout_width="match_parent" 55 android:layout_height="wrap_content" 56 android:inputType="date" /> 57 TableRow> 58 59 <TableRow> 60 <TextView 61 android:layout_width="match_parent" 62 android:layout_height="wrap_content" 63 android:text="电 话:" 64 android:textSize="10pt" /> 65 66 <EditText 67 android:layout_width="match_parent" 68 android:layout_height="wrap_content" 69 android:inputType="phone" /> 70 TableRow> 71 72 TableLayout>
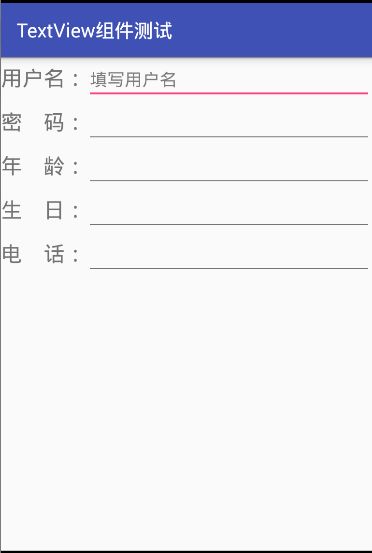
运行的截图:
根据上面的运行截图来看,第一行是给出了提示,第二行是限定了密码为数组且隐藏了,第三行是年龄限定了输入为数字,第四行为日期限定输入了为日期,但是这个框子跟我想象中的不一样,按照我想象中的应该是点一下输入框,然后跳出来一个日期选择框供于选择的么,于是查看了下有个组件叫做DatePicker 结合EditText 可实现这个功能。这个等到时候学到了再看吧!
Button (按钮)
按钮也是常用的组件之一了,一般来说对于按钮,我认为就是能让其变得各种颜色、各种形状就差不多了,毕竟在Ui布局中除了美观,其他也不要求啥的。。。
1 xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <Button 6 android:layout_width="wrap_content" 7 android:layout_height="wrap_content" 8 android:text="一般按钮(无修饰)" 9 /> 10 <Button 11 android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="改变了颜色和背景" 14 android:textColor="#f00" 15 android:background="#ff0" 16 /> 17 <Button 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:text="阴影按钮(其实就是文字阴影)" 21 android:shadowRadius="1" 22 android:shadowColor="#0ff" 23 android:shadowDy="5" 24 android:shadowDx="5" 25 /> 26 <Button 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:background="@drawable/bg" 30 android:text="图片+文字按钮" 31 /> 32 <Button 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="用Drawable自定义画背景" 36 android:background="@drawable/button_select" 37 /> 38 LinearLayout>
Drawable代码:
1 xml version="1.0" encoding="utf-8"?> 2 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 3 <item android:state_pressed="true" android:drawable="@color/red">item> 4 <item android:state_pressed="false" android:drawable="@color/green">item> 5 selector>
运行之后的截图为:
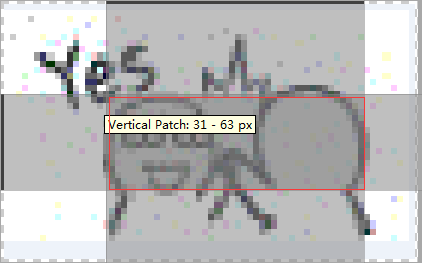
当然除了上面一些之外,还有一个是利用9Patch来作为背景,其原理也是以图片为背景,只不过这样的图片能够适应按钮的缩放,不至于因为按钮的缩放而让图片变形!.9.png图片的制作方法是双击位于SDK安装路径下的tools目录下的 draw9patch.bat文件就会跳出一个框框,然后通过主菜单的File->Open 9 Patch 即可打开。当然打开的要死png格式的,如果不是ps或者其他工具转换下,更暴力的就是用QQ提供的截图截出来的就是png格式,只不过这样会让图片的像素变得很模糊。
如上图的红框子框出来的部分就是不会被缩放而其他部分被缩放,测试图如上面的右图(好像不明显。。气泡的那个还好。。。看书上人家弄得挺好的啊,,自己弄就这德行了,,,,凑合着吧 ,知道这个功能。。。),代码就不贴了。
RadioButton(单选框)和CheckBox(复选框)
这两个组件主要配合一些点击事件来工作,在UI界面的设置没啥多说的,除非你要更改他原生的形状,比如圆圈我要改成其他的图形。。。(这个还没学习,但是我预感以后肯定会用到。。。。)
1 xml version="1.0" encoding="utf-8"?> 2 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <TableRow> 7 8 <TextView 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_gravity="center" 12 android:text="性别:" /> 13 14 <RadioGroup 15 android:id="@+id/rg" 16 android:orientation="horizontal"> 17 18 <RadioButton 19 android:id="@+id/male" 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="男" /> 23 24 <RadioButton 25 android:id="@+id/female" 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:text="女" /> 29 RadioGroup> 30 TableRow> 31 32 <TableRow> 33 34 <TextView 35 android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:text="喜欢的颜色:" /> 38 39 <LinearLayout 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:orientation="vertical"> 43 44 <CheckBox 45 android:layout_width="wrap_content" 46 android:layout_height="wrap_content" 47 android:text="红色" /> 48 49 <CheckBox 50 android:layout_width="wrap_content" 51 android:layout_height="wrap_content" 52 android:text="黄色" /> 53 54 <CheckBox 55 android:layout_width="wrap_content" 56 android:layout_height="wrap_content" 57 android:text="绿色" /> 58 LinearLayout> 59 TableRow> 60 61 <TextView 62 android:id="@+id/show" 63 android:layout_width="wrap_content" 64 android:layout_height="wrap_content" 65 android:text="" /> 66 TableLayout>
java代码
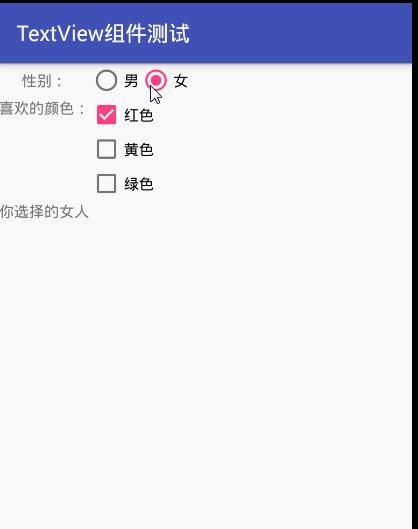
1 package com.doliao.helloworld; 2 3 import android.os.Bundle; 4 import android.support.v7.app.AppCompatActivity; 5 import android.widget.RadioGroup; 6 import android.widget.TextView; 7 8 9 public class MainActivity extends AppCompatActivity { 10 11 TextView tx; 12 RadioGroup rg; 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_button3); 18 rg = (RadioGroup) findViewById(R.id.rg); 19 tx = (TextView) findViewById(R.id.show); 20 21 rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { 22 @Override 23 public void onCheckedChanged(RadioGroup group, int checkedId) { 24 String str = checkedId == R.id.male ? "你选择的男人" : "你选择的女人"; 25 tx.setText(str); 26 } 27 }); 28 } 29 30 31 }
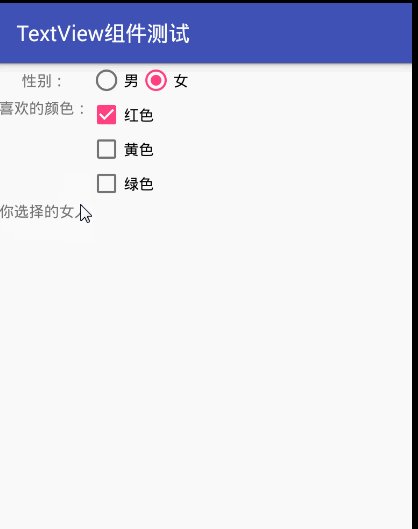
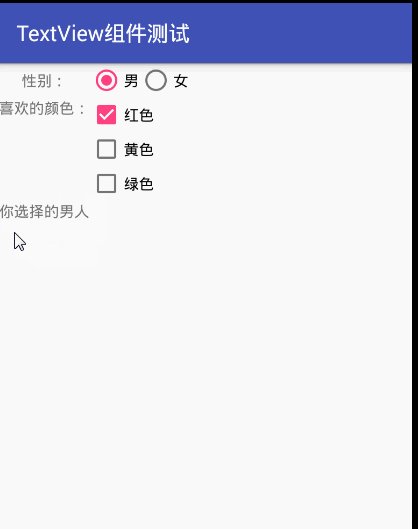
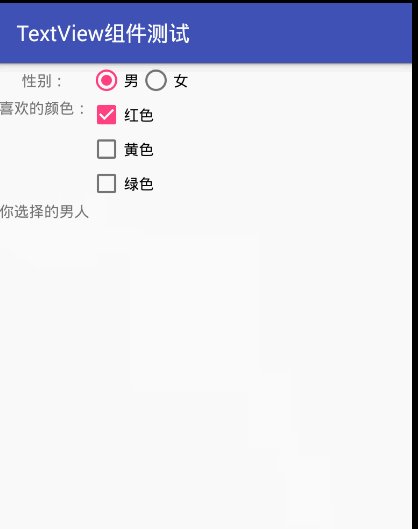
运行的结果:
下面还有ToggleButton(状态开关按钮)和switch(开关)的功能方法,他们跟复选框我觉得是相似的,也没怎么看,觉得用到的的不多,还有AnalogClock和TextClock 时钟组件和计时器 Chronometer,这些我觉得平时用到的不多我就没有详细的学习,毕竟脑容量有限,,,学习一些常用的,不常用的等要用的时候在百度吧。。。(也不知道这是坏习惯还是好习惯 :( )
以上暂且就是TextView的学习笔记,有错误在所难免,欢迎指正!