为什么80%的码农都做不了架构师?>>> ![]()
在java web玩了一段时间之后,对新的服务端技术框架进行探究,这次试用nodejs+express+mysql试试。听说nodejs很强大很简单,就试试它如何简单。
day1
node js先装,好像稳定的版本去到了6.9.5,然后我下载下来其实简单安装一下即可。好像有安装版和npm版的,是不一样的安装方式而已。去nodejs官网上面找了个简易的例子,一试就行了,启动起来能访问到"hello world!"
day2
express是nodejs的一个很实用的框架,是以nodejs为底层,一键构建nodejs的一个实用框架。要使用npm安装,express官网上也有实用的代码demo,一启动也可以直接访问到"hello world!"
day3
有语言有api之后,我就差ide了,然后下了个webstorm来使用,看看能不能直接在webstorm里面建项目跑项目等等。实际上这个环境我部署了很久,都卡在webstorm配置nodejs版本的source code里面。其实这个东东最好做的就是去官网下一个64位的压缩包,解压之后直接用,然后打开webstorm的setting,翻到nodejs那个设置,将路径配置好,再另外下载nodejs的src包,这个直接在webstorm里面设置下载就好了,它的url是现成的。
环境终于好了!
接下来就是工程的调试。
建工程的时候发现会遇到“Express version is unavailable”,这样一直创建不了工程。那么解决方法如下:
1、安装express:cmd->npm install express -g
2、安装express-generator:cmd->npm install express-generator -g
装完了还是不行。。。最后百度了一下,居然是因为代理的原因。。。
npm的代理设置的原因
查看配置:npm config list
如果有:registry = "https://registry.npm.taobao.org/"
执行:npm config delete registry
然后刷新就好了。。。居然就好了!
新建工程目录结构如下哈哈哈。
后来建项目的时候对比了一下express的模板引擎,jade虽然简洁但是不好用,确实看的也有点蒙圈,而ejs看起来就很好上手了,一般跟普通的html差不多,而且可以用一些简单的逻辑语言来用,看起来其实很像jsp那种。最后还是用了ejs哈哈哈,因为懒,如果有跟自己知道的相似的,就没必要去搞别的啦哈哈哈。
具体ejs的语法用法等等,可以参考这个:http://www.cnblogs.com/zhongweiv/p/nodejs_express.html
day4
自己模仿着写了个页面却乱码
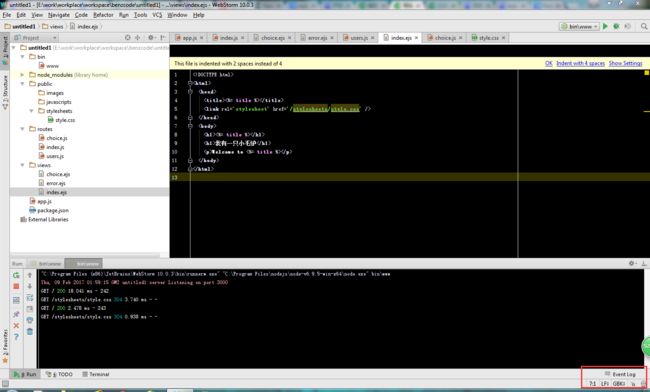
原来是要建express项目的时候,文件是gbk的编码,在webstorm右下角有显示
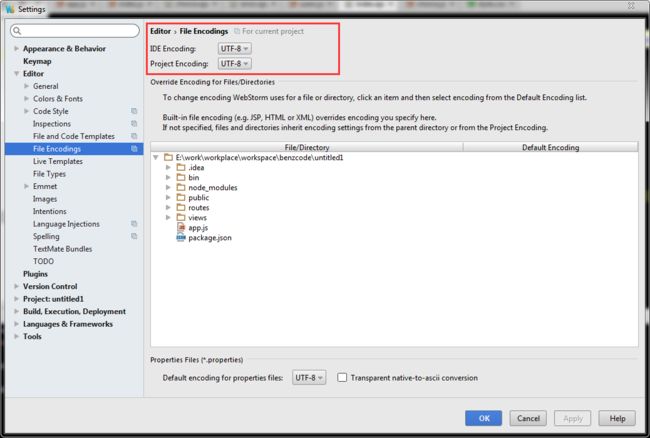
需要将它改成utf-8,而且为了方便,在webstorm的file->setting->editor->file encoding这里将参数也设成utf-8
好了:)
最后如果担心页面的问题,在页面的ejs文件里面head标签上面声明头部:
堵死乱码的渠道。在这里可以声明一下,乱码的问题就是由于编码解码的方式对不上号,在前后端数据传输的过程中最可能出现,因此需要在http的请求、返回前设置;另外在编译成可执行文件前的文件编码也可能会产生明明是这个编码,为什么老是变成别的编码的问题,因此全部统一设置成utf8,是一种比较一劳永逸的方法。另外写日志的过程中也有可能乱码,但是那个就跟系统底层的系统编码相关,与程序运行时数据传输的编码时两个地方,分别注意即可。
day 5
(一) 想要加一个mysql的支持到nodejs里面,后来才发现,原来以下两个命令安装的mysql的支持是不一样的,api等用法也不太一样。应该都能达到目的但是写法不一样吧。(如果已经建立项目的话,要到项目根目录下面再执行一遍,然后webstorm里面刷新一下就有了这个模块的支持)
npm install mysql //个人觉得这个比较好用,支持线程池等,下面的demo例子也是用这个mysql的
npm install node-mysql //node-mysql里面的api比较原生态,好像不太好用。
给大家分享另一个链接,也算是亲测可用吧,呵呵http://www.jianshu.com/p/0a161f341771
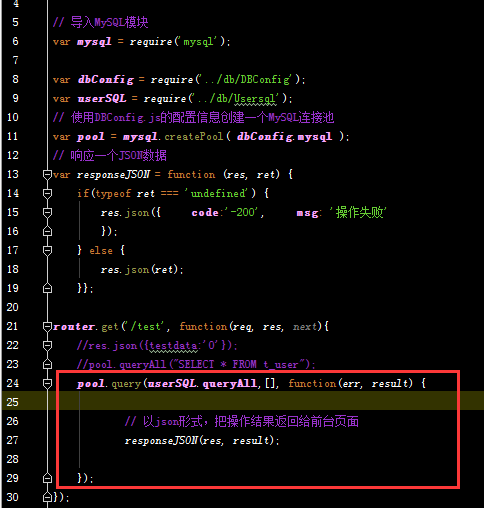
各个配置好后,其实它查询等用法还是比较简单的:
其中userSQL.queryAll实际上是一个字符串变量,你直接写sql语句也行;其中中间的那个参数是参数数组,例如你要查询这样的:select * from t_user where user_id=?,这样你的中间的那个参数就是:['1']这样子,就传占位符的值过去,按占位符的顺序来。后面的那个function就是回调函数啦。
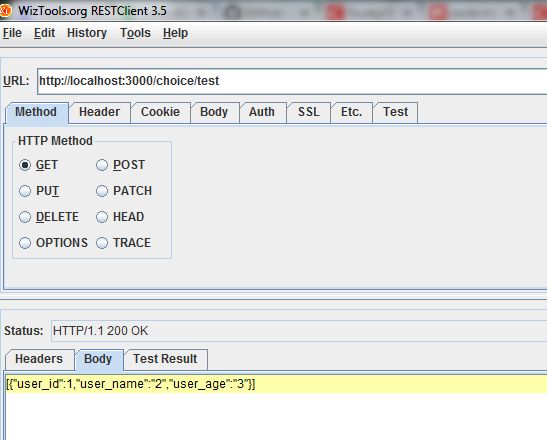
最后启动之后测试一下:
就能查询到想要的参数。
服务端就是这样写的啦,待会探讨一下nodejs+express这样的怎么写前端。
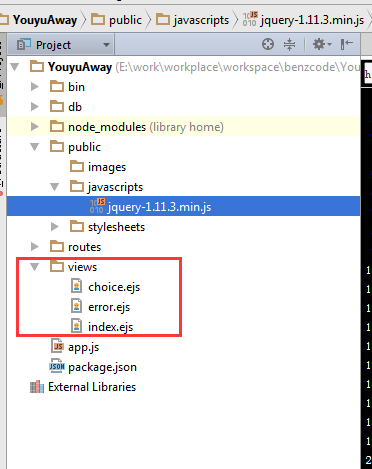
(二)首先我摸了下其实它界面是这样的,在views下面
ejs是我选用的页面模板,其实写起来像html那样,而且有很多“<%%>”这样的就像jsp一样可以把服务端变量等塞进去表达,例如:
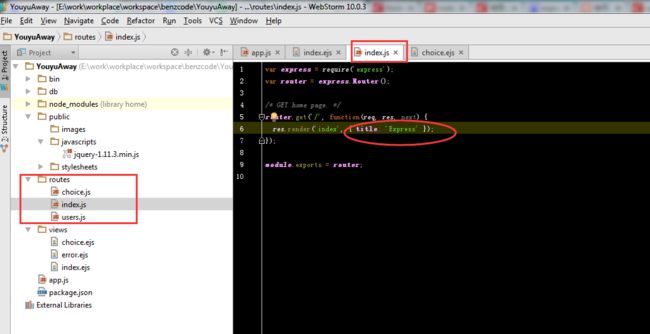
而这些变量实际上跟服务端的变量挂钩:
实际上routes是整个项目中算是中间件那样的存在,相当于,app.js将所有的routes里面的加载进来,这样routes下面写服务端不同模块的功能,例如用户管理算一个业务功能模块我们就可以在users.js里面完成,而选择页面(我自己瞎编的一个业务哈哈哈)算一个业务功能模块我们就可以在choice.js里面写。
接下来想加上动态的前端交互等脚本语句,实现例如点个按钮怎么怎么地啊之类的。
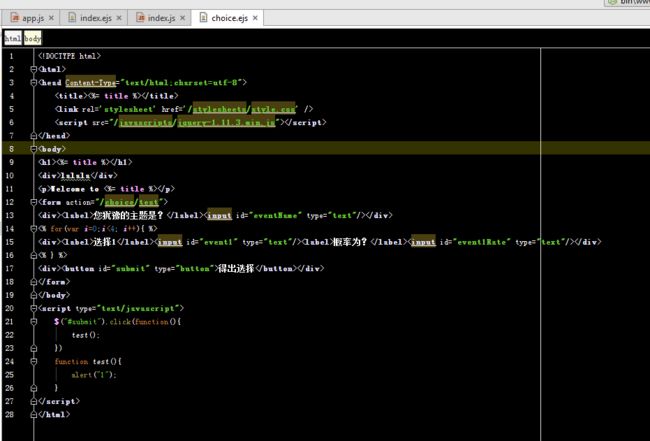
首先看了下ejs的文件实际上跟html很像,那么可以像html一样的写:
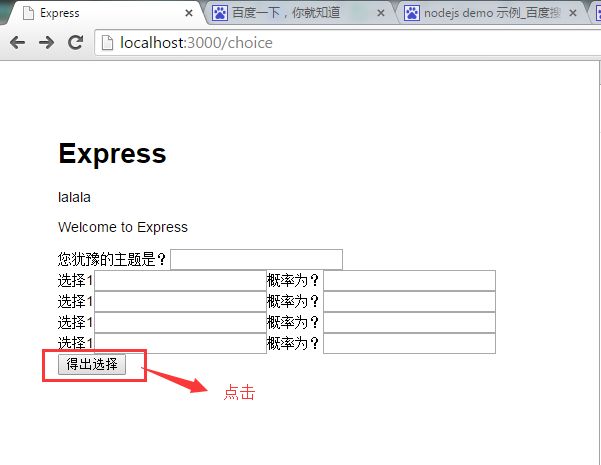
页面效果:
(1)
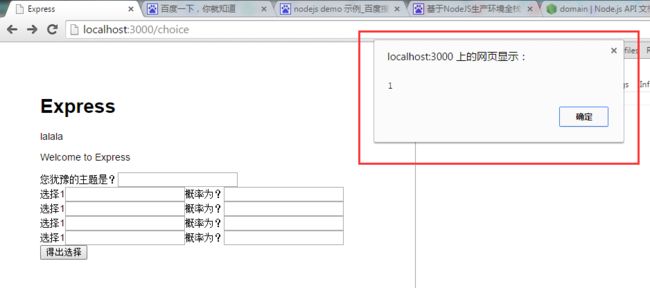
(2)alert出来
至此基本完成,因为看choice.js里面添加了jquery的支持,那么习惯写htmljquery的童鞋们就可以大大方方写ajax等啦。服务端就是那些routes里面的js进行实现。