VSCode保存时自动格式化代码(复制即用)
Vue项目保存自动根据eslint格式化代码
- 保存自动根据eslint格式化代码
- 新版保存自动按eslint格式化代码
- 新版配置(当前版本ESLint2.18)
- 旧版配置
- 保存自动格式化代码(没有eslint配置文件时)
- 配置解读(基于上面的配置)
- Eslint 和 Prettier 的区别
- Eslint
- Prettier
- vue 文件格式化配置(Vetur 配置)
- 解决vue 文件和 html 文件,没有 eslint 风格提示。
- function () (eslint 推荐)和 function() (prettier 推荐) 的风格冲突问题
保存自动根据eslint格式化代码
- 编辑器
Visual Studio Code(VS code) - 插件
eslint 和 vetur - 用户配置
文件 -> 首选项 -> 设置
settings.json
{
// 主题颜色 浅色主题 看个人喜好
"workbench.colorTheme": "Solarized Light",
"eslint.autoFixOnSave": true,
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatter.ts": "vscode-typescript",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
eslint.autoFixOnSave用来进行保存时自动格式化,但是默认只支持 javascript .js 文件
eslint.validate用来配置作用的文件类型。
这样配置后,当你开发在.vue里保存代码时就会自动按照项目eslint格式要求格式化代码
新版保存自动按eslint格式化代码
发现上面vscode的保存自动根据eslint格式化代码失效了,于是上网找解决方法,将旧版的配置按下面改为新版的就可以正常
新版配置(当前版本ESLint2.18)
{
//autoFixedOnSave 设置已废弃,采用如下新的设置
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
//autoFix默认开启,只需输入字符串数组即可
"eslint.validate": ["javascript", "vue", "html"]
}
旧版配置
{
//配置eslint
"eslint.autoFixOnSave": true, // 启用保存时自动修复,默认只支持.js文件
"eslint.validate": [
"javascript", // 用eslint的规则检测js文件
{
"language": "vue", // 检测vue文件
"autoFix": true // 为vue文件开启保存自动修复的功能
},
{
"language": "html",
"autoFix": true
}
]
}
保存自动格式化代码(没有eslint配置文件时)
- 编辑器
Visual Studio Code(VS code) - 插件
- Eslint
- Vetur
- Prettier - Code formatter
用户配置
文件 -> 首选项 -> 设置settings.json
点击右上角的红色区域按钮(如下图),可以打开settings.json文件

{
// 主题颜色 浅色主题
"workbench.colorTheme": "Solarized Light",
// tab 大小为2个空格
"editor.tabSize": 2,
// 100 列后换行
"editor.wordWrapColumn": 100,
// 保存时格式化
"editor.formatOnSave": true,
// 开启 vscode 文件路径导航
"breadcrumbs.enabled": true,
// prettier 设置语句末尾不加分号
"prettier.semi": true,
// prettier 设置强制单引号
"prettier.singleQuote": true,
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
// 显示 markdown 中英文切换时产生的特殊字符
"editor.renderControlCharacters": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
// vetur 的自定义设置
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true,
"semi": false
}
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"files.associations": {
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript"
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"workbench.iconTheme": "vscode-icons",
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"eslint.migration.2_x": "off"
}
保存配置,保存格式化代码就会生效。
配置解读(基于上面的配置)
Eslint 和 Prettier 的区别
Eslint
eslint用来做代码风格检查,比较关注代码质量,并且会提示不符合风格规范的代码。除此之外 eslint 也具有一部分代码格式化的功能。
这里我们先对 eslint 做对应的配置:
// 保存时格式化
"editor.formatOnSave": true,
// 设置 eslint 保存时自动修复
"eslint.autoFixOnSave": true,
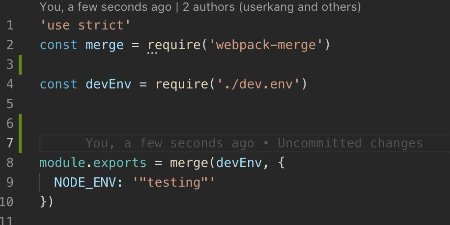
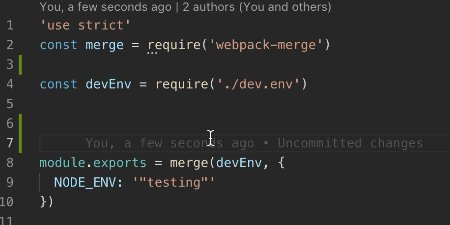
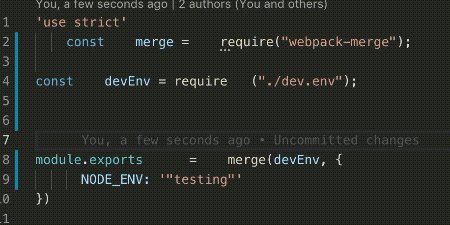
为什么说是一部分格式化的功能呢?这里给大家举个例子,如下图是用 eslint 格式化 js 文件的效果:

Eslint 的确格式化了代码,但是中间的空行并没有被格式化。
Prettier
Prettier本身就是用来做代码格式化的,准确的说它是来美化代码的,所以这方面有更大的优势。同时 Prettier 也是对 Eslint 格式化的基础上的一个极好的补充。
那么两者都有格式化的功能,就不会有冲突吗?
当然有了,不过只要简单的配置就可以解决了,比如语句末尾不加分号和强制单引号等 eslint 风格检查。配置如下:
// prettier 设置语句末尾不加分号
"prettier.semi": false,
// prettier 设置强制单引号
"prettier.singleQuote": true,
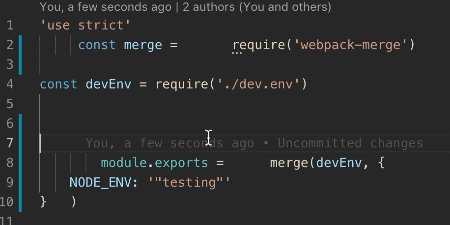
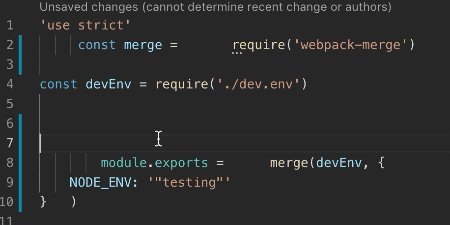
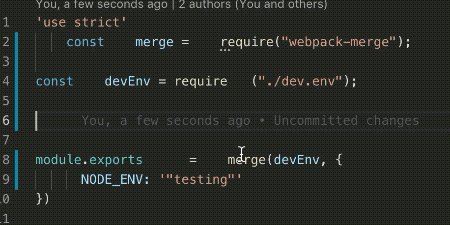
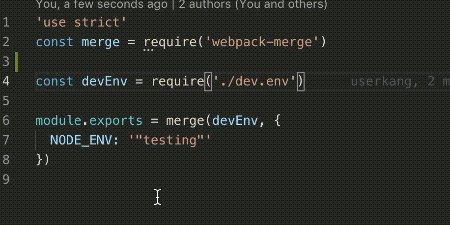
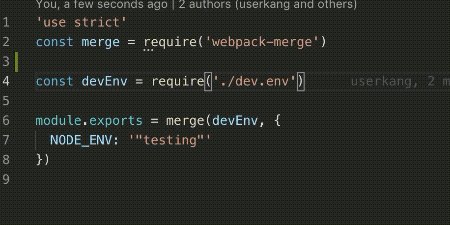
来看看效果,这下连空行也可以格式化了:

解决完上面的冲突,还剩下一个冲突,匿名函数后空格的问题,function ()(eslint 推荐)和 function()(prettier 推荐) 的冲突。我们后面继续说这个问题。下面来看对 vue 文件格式化的配置。
vue 文件格式化配置(Vetur 配置)
VScode对 vue有很大 的支持。对于 vue 的格式化,我们用到了 Vetur 插件
Vetur 插件的格式化大多也是直接用的 prettier 规范。这也是我们选择 prettier 格式化代码的原因之一。
Vetur 的格式化配置只需修改关于模版的部分就好了。
// 选择 vue 文件中 template 的格式化工具
"vetur.format.defaultFormatter.html": "prettyhtml",
用prettyhtml格式化 template 可以消除多余的空行,并且对属性超长的行可以合理换行显示。
解决vue 文件和 html 文件,没有 eslint 风格提示。
在 setting.json 文件中加入如下配置:
// eslint 检测文件类型
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue"
"autoFix": true
}
]
加上上面的配置后,vue文件,html文件就正常有风格提示 了
function () (eslint 推荐)和 function() (prettier 推荐) 的风格冲突问题
如果推崇 eslint 的规范,也就是 function () 这种的。那么恭喜你,你什么都不用改。
如果推崇 prettier 的规范,也就是 function() 这种的。那么就需要改改了。
先把 setting.json中 eslint.validate字段关于 vue 的自动修复功能注释掉。这样保证在格式化 vue 文件的时候,走prettier 的规范,而不再需要根据 eslint 的规范,进行 fix。
这样做有个好处是,如果你的项目不需要配置 eslint 来检查代码 ,代码就不需要格式化为 eslint 的规范。
{
"language": "vue"
// "autoFix": true
}
但是如果你的项目配置了 eslint,比如用 vue-cli 构建的项目,一般都会进行 eslint 检查。那么就在项目根目录的 eslintrc.js中添加下面的配置,这种情况就可以把 autoFix 的注释打开了。因为可以自动修复成 eslint的规范。
// 自定义的规则
module.exports = {
rules: {
'space-before-function-paren': 0
}
}
谢谢你阅读到了最后
期待你,点赞、评论、交流