完成一个JAVAFX程序需要的基本知识
初识JAVAFX
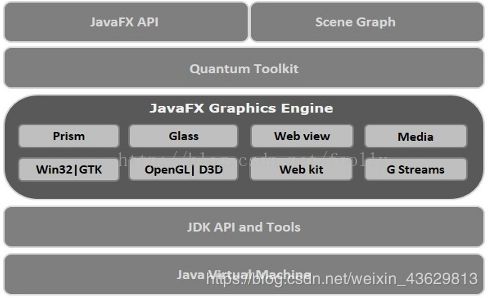
JavaFX提供了一个完整的API,提供了丰富的类和接口来构建具有丰富图形的GUI应用程序。
这个API的重要包是:

1、javafx.animation - 包含向JavaFX节点添加基于过渡的动画(例如填充,淡化,旋转,缩放和平移)的类。
2、javafx.application - 包含一组负责JavaFX应用程序生命周期的类。
3、javafx.css - 包含向JavaFX GUI应用程序添加类似CSS样式的类。
4、javafx.event - 包含用于传递和处理JavaFX事件的类和接口。
5、javafx.geometry - 包含用于定义2D对象并对其执行操作的类。
6、javafx.stage - 此包包含JavaFX应用程序的顶级容器类。
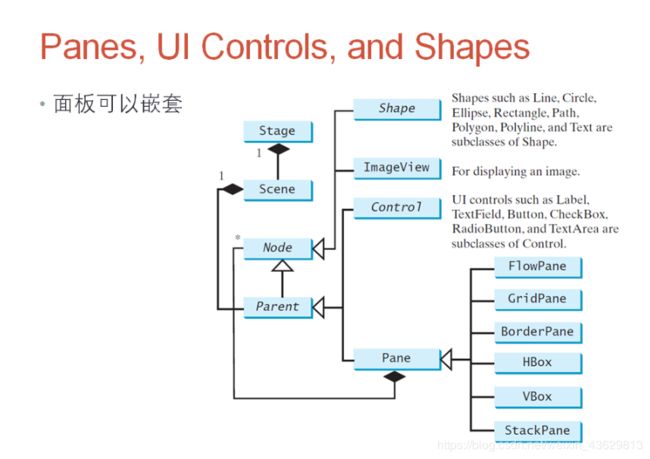
7、javafx.scene - 这个包提供了类和接口来支持场景图。 此外,它还提供了诸如画布,图表,控件,效果,图像,输入,布局,媒体,油漆,形状,文本,变换,网络等子包。有几个组件支持这种丰富的JavaFX API。
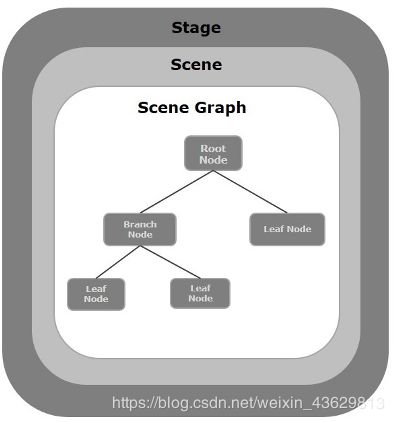
一般来说,JavaFX应用程序将有三个主要组件,即舞台,场景和节点 ,如下图所示:

所有的Java FX程序必须继承自Application类且必须覆写start( )方法,而start ( )方法的参数是一个stage(继承Application类且使用Stage类必须导入javafx.application.Application 和 javafx.stage.Stage)。stage实际上就是一个窗体,也就是场景Scene的容器(stage的观感取决于程序运行环境,也就是操作系统)。
代码如下:
import javafx.application.Application;
import javafx.stage.Stage;
Public class application extends Application
{
public static void main( String[] args )
{
//main方法中调用Application.launch( )方法来启动程序主窗体,该方法的参数是main方法的args。
Application.launch(args);
}
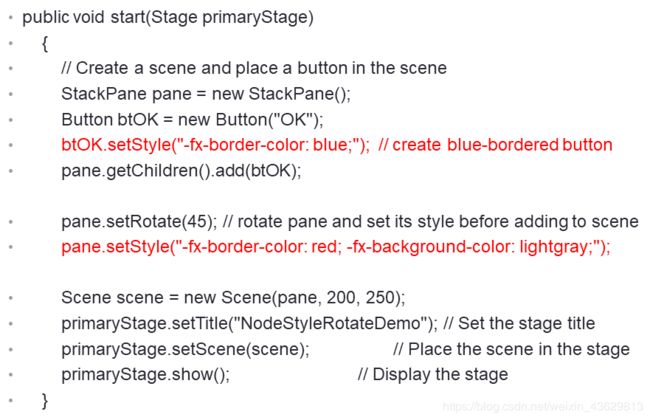
public void start(Stage primaryStage)
{
//传建一个场景,并放置一个按钮
Scene scene=new Scene(new Button("OK"),200,250);
//设置主窗体标题内容。
primaryStage.setTitle(“Hello”);
//把场景放到舞台
primaryStage.setScene(scene);
//激活显示主窗体。
Stage.show();
}
}
Java FX Application程序的结构:一个FX应用程序必须有一个窗体stage,而一个窗体stage又必须包含一个场景scene,一个场景scene中又包含了各种UI组件的根节点VBox,VBox中才是各种可视化的UI控件。
关于VBox,整个场景的UI控件都是以树型结构组织起来的,而VBox就是这个树的根节点,也就是说VBox是场景中所有UI控件的根节点。
NODES的基本属性和方法
WebView and WebEngine
详细教程:https://www.w3cschool.cn/java/javafx-webview.html
代码可见下段
ScrollPane布局
滚动窗口提供UI元素的可滚动视图。
我们使用可滚动面板,当需要显示有限的空间大内容。可滚动窗格视口,其将显示内容的一部分,并且在必要时提供滚动条。
public void start(Stage stage) {
stage.setWidth(500);
stage.setHeight(500);
Scene scene = new Scene(new Group());
VBox root = new VBox();
final WebView browser = new WebView();
final WebEngine webEngine = browser.getEngine();
ScrollPane scrollPane = new ScrollPane();
scrollPane.setContent(browser);
//下列加载了HTML字符串,若改为webEngine.load("https://news.qq.com/");
//则会显示一个带有滚动条的浏览器网页界面
webEngine.loadContent("yes? this is default content load.");
root.getChildren().addAll(scrollPane);
scene.setRoot(root);
stage.setScene(scene);
stage.show();
}
用dom4j读取xml文件
以下是相关操作:
一.Document对象相关
1.读取XML文件,获得document对象.
SAXReader reader = new SAXReader();
Document document = reader.read(new File(“input.xml”));
2.解析XML形式的文本,得到document对象.
String text = “”;
Document document = DocumentHelper.parseText(text);
3.主动创建document对象.
Document document = DocumentHelper.createDocument();
Element root = document.addElement(“members”);// 创建根节点
二.节点相关
1.获取文档的根节点.
Element rootElm = document.getRootElement();
2.取得某节点的单个子节点.
Element memberElm=root.element(“member”);// "member"是节点名
3.取得节点的文字
String text=memberElm.getText();
也可以用:
String text=root.elementText(“name”);这个是取得根节点下的name字节点的文字.
4.取得某节点下名为"member"的所有字节点并进行遍历.
List nodes = rootElm.elements(“member”);
for (Iterator it = nodes.iterator(); it.hasNext(); ) {
Element elm = (Element) it.next();
// do something
}
5.对某节点下的所有子节点进行遍历.
for(Iterator it=root.elementIterator();it.hasNext(); ){
Element element = (Element) it.next();
// do something
}
6.在某节点下添加子节点.
Element ageElm = newMemberElm.addElement(“age”);
7.设置节点文字.
ageElm.setText(“29”);
8.删除某节点.
parentElm.remove(childElm);// childElm是待删除的节点,parentElm是其父节点
三.属性相关.
1.取得某节点下的某属性
Element root=document.getRootElement();
Attribute attribute=root.attribute(“size”);// 属性名name
2.取得属性的文字
String text=attribute.getText();
也可以用:
String text2=root.element(“name”).attributeValue(“firstname”);这个是取得根节点下name字节点的属性firstname的值.
3.遍历某节点的所有属性
Element root=document.getRootElement();
for(Iterator it=root.attributeIterator();it.hasNext(); ){
Attribute attribute = (Attribute) it.next();
String text=attribute.getText();
System.out.println(text);
}
4.设置某节点的属性和文字.
newMemberElm.addAttribute(“name”, “sitinspring”);
5.设置属性的文字
Attribute attribute=root.attribute(“name”);
attribute.setText(“sitinspring”);
6.删除某属性
Attribute attribute=root.attribute(“size”);// 属性名name
root.remove(attribute);
代码示例:
ImageView图像显示

ImageView对象是一个可以显示图像的JavaFX Node对象。它可以有效果,执行变换和缩放图像。
当ImageView节点应用特殊效果(如图像模糊)时,图像的像素数据被复制,计算并显示在ImageView节点上。
以下代码显示如何创建ImageView对象。(通过filename构造Image对象)
Image img1 = new Image("file:///G:/桌面/图标.png");//网络图片用http:///
ImageView icon1 = new ImageView();
icon1.setImage(img1);
HBox and VBox
鼠标事件
在MouseEvent 对象里,能得到以下信息:
event.getButton() 按钮 (左、中、右)
event.getClickCount() 移动(0), 单击(1), 双击(2)
event.getX() 点击位置 (窗口坐标 )
event.getSceneX() 点击位置 (屏幕坐标 )
MouseButton.PRIMARY鼠标左键
ListView对象为例
listView.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event)
{
if(event.getButton() == MouseButton.PRIMARY && event.getClickCount() == 2)
{
System.out.println("双击了条目");
int index = listView.getSelectionModel().getSelectedIndex();
Student s = listView.data().get(index);
}
else if(event.getButton() == MouseButton.PRIMARY && event.getClickCount() == 1)
{
System.out.println("单击了条目");
JAVAFX更多官方教程
https://www.yiibai.com/javafx
https://www.w3cschool.cn/java/javafx-webview.html
http://www.javafxchina.net/blog/docs/