【安卓笔记】—— 页面导航 Navigation(2)
Navigation 中的数据传递和过渡动画
- 创建一个简单的页面导航
- 传递静态数据
- 传递动态数据
- 自定义动画
- transalate:移动
- scale:缩放
- rotate:旋转
创建一个简单的页面导航
创建 HomeFragment 的页面

创建 DetailFragment 的页面

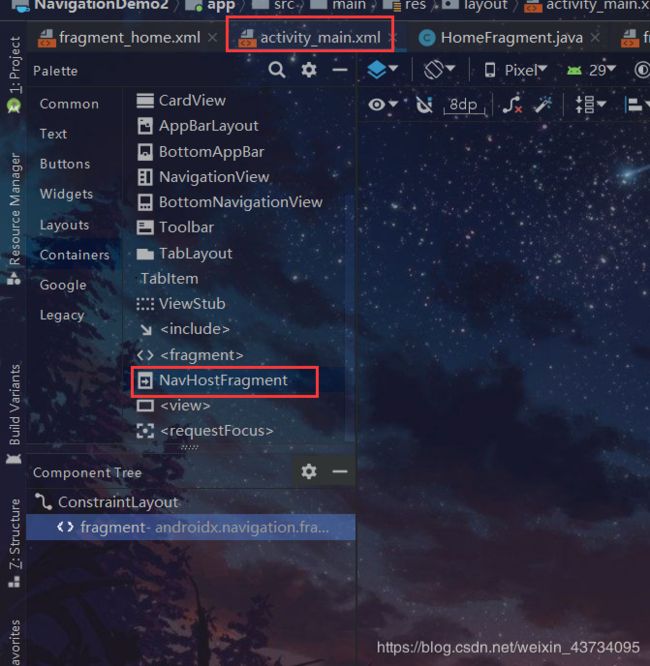
在 Activity_main.xml 中 添加 NavHostFragment

在 HomeFragment.java 中,将操作写在 onActivityCreated() 中
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
getView().findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavController controller = Navigation.findNavController(view); // 获取控制器
controller.navigate(R.id.detailFragment); // 通过控制器导航到别的页面
}
});
}
到此,最简单的一个页面导航创建完成。实现了点击 Home页面的 Button 跳转到 Detail 页面。
传递静态数据
通过给 Arguments 属性设置参数可以实现静态传递参数
例如,我给 my_nav.xml 中的 detailFragement 设置了 name:Jack 的键值对

然后便可以在 fragment_detail.java 中取出,并且显示在页面上
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
String name = getArguments().getString("name"); // 通过键取出值
TextView textView = getView().findViewById(R.id.textView);
textView.setText(name); // 显示在页面上
}
注:
逻辑连线同样可以设置 Argument 属性,如果在导航时是通过
R.id.action_homeFragment_to_detailFragment 跳转则会优先获取到 连接线设置的属性。如果通过 R.id.detailFragment 跳转,则只会获取到 detailFragment 设置的属性。

传递动态数据
修改 home 界面,增添一个 Plain Text 输入框

修改 HomeFragment.java ,获取 home 界面输入框的值
获取了输入框的信息后,将它存到 bundle 对象中,
在调用 controller.navigate() 时给它传入一个 bundle 对象,
这样导航到 detail 页面的同时就将 bundle 传递过去。
从而可以在 detail 页面获取 bundle 中的值。
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
getView().findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
EditText editText = getView().findViewById(R.id.editText);
String string = editText.getText().toString();
if(TextUtils.isEmpty(string)){ // 如果什么都不输入
Toast.makeText(getActivity(), "请输入名字", Toast.LENGTH_SHORT).show(); // 提示“请输入名字”
return;
}
Bundle bundle = new Bundle(); // 用来存储数据,传输数据
bundle.putString("my_name", string);
NavController controller = Navigation.findNavController(view);
controller.navigate(R.id.action_homeFragment_to_detailFragment, bundle); // 传递bundle,则导航过去可以获取 bundle
}
});
}
修改 DetailFragment.java ,在这里获取 bundle 中存储的信息
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
String my_name = getArguments().getString("my_name");
TextView textView = getView().findViewById(R.id.textView);
textView.setText(my_name);
}
自定义动画
tween animation
rotate:旋转
scale:缩放
transalate:移动
alpha:透明度
transalate:移动
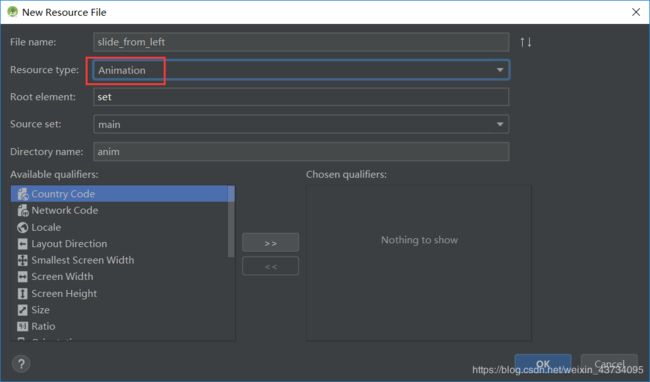
首先创建一个 Animation 资源文件

Animation 资源文件中可以配置各种动画,如下:

在 slide_from_lefe.xml 中如下配置:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="-100%"
android:toXDelta="0%"
android:duration="300">
translate>
set>
以上代码实现了从左边滑到中间动画效果
然后在 my_nav.xml 中,给连接线的 Animation 属性 Enter 设置以上效果。

然后运行时,点击 Button ,实现页面切换便会有从左滑到中间的动画效果。
再创建一个 Animation 资源文件,实现从中间滑到右边的动画效果:

在 slide_to_right.xml 中如下配置:
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="0%"
android:toXDelta="100%"
android:duration="300">
translate>
set>
然后在 my_nav.xml 中,给连接线的 Animation 属性 Exit 设置以上效果。
运行,点击 Button ,实现 Home页面向右划消失,Detail 页面从左滑到中间。
scale:缩放
从中心点开始,从0放大到本身大小
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:fromXScale="0.0"
android:toXScale="1.0"
android:fromYScale="0.0"
android:toYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000">
scale>
set>
参数说明:
x 轴从0开始缩放到1
y 轴从0开始缩放到1
pivotX : x轴的中心点设在中间
pivotY:y轴的中心店设在中间
duration:持续时间为 1000 ms
rotate:旋转
在中心点,从0度开始旋转360度
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000"
android:fromDegrees="0"
android:toDegrees="360">
rotate>
set>




