前端Bootstrap框架
Bootstrap框架
第1节 学习目标
能够创建bootstrap的模板
能够使用boostrap的两种布局容器
能够理解bootstrap的响应式布局的特点
能够查询文档创建bootstrap的按钮、表格、表单等常用组件
能够理解bootstrap的栅格系统
能够查询文档使用bootstrap的导航条
能够查询文档使用bootstrap的轮播图
第2节 Boostrap的概述
2.1 Boostrap的简介
什么是框架:在现有的语言基础上,由第三方厂商美国Twitter公司开发的一些功能组件,可以提高开发效率,降低开发难度。我们就是学会使用这些框架来开发程序即可。
说明:由于我们学习的java是oracle公司的,所以第一方指的是oracle公司。作为学习java的我们,我们属于第二方。而第三方就是除了我们和oracle公司以外的公司,比如最为有名的第三方公司是Apache。
中文官网:www.bootcss.com
2.2 Bootstrap的作用
用于前端开发的框架
主要基于我们之前学习的HTML、CSS和JavaScript技术
2.3 Bootstrap的优势
移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
浏览器支持:Bootstrap支持所有的主流浏览器。如:Internet Explorer、 Firefox、 Opera、 Google Chrome、Safari。
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
2.4 响应式设计
2.4.1 传统的网页
如: https://m.jd.com 手机版京东
https://m.taobao.com 手机版淘宝
1、淘宝网站在电脑上的效果:
2、淘宝网站在手机上的效果:
2.4.2 响应式设计
如:
索尼 http://www.sony.com
苹果中国:http://www.apple.com
1)苹果网站在电脑上的效果:
概念:一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本,这个概念是为解决移动互联网浏览而诞生的。响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验。响应式布局基于HTML和CSS,才可以实现。
l 特点:一个网页可以自动适应设备的宽度,在手机,平板,电脑看到的是同一个页面。
说明:一般不会将一个非常复杂的网页作为响应式,如电脑版本的淘宝和京东。响应式一般应用于比较简单的网页。
第3节 Boostrap的使用
3.1 准备使用Bootstrap
3.1.1 Boostrap下载
去官网下载即可:http://www.bootcss.com
下载用于生产环境的Bootstrap即可:
1)在浏览器地址栏中输入官网地址,进入官网:
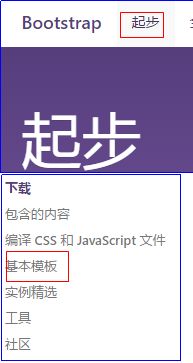
2)选择 起步
3)下载用于生产环境的Bootstrap
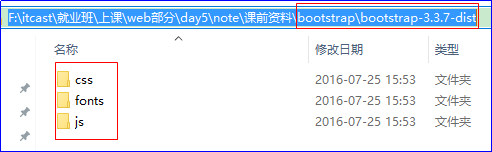
4)下载之后的BootStrap如下:
说明:直接解压压缩包即可,如下:
3.1.2 Bootstrap的目录结构
1.设置全局 CSS 样式:基本的 HTML元素均可以通过 class 设置样式并得到增强效果。
2.JavaScript 插件:为 Bootstrap 的组件赋予了“生命”。
BootStrap使用JavaScript插件之后就是可以实现数据的交互。要不然数据无法交互,那么就是静态页面了。
3.组件:无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
Bootstrap:
├── css/ 全局的CSS样式,把所有的标签重新定义了样式
│ ├── bootstrap.css 样式文件,标准版
│ ├── bootstrap.min.css 压缩版,我们开发的时候使用压缩版
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.min.css
├── js/ JavaScript的插件目录
│ ├── bootstrap.js
│ └── bootstrap.min.js 导入这个JS文件
└── fonts/ 字体图标,用于在网页上使用各种BootStrap提供的小图标,如果不用,这个文件夹可以不复制。
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
3.1.3 压缩版与标准版的区别
压缩版与标准版的功能是一样的,压缩版文件更小,更省资源,加载速度更快。但是没有换行,没有注释,变量名都很短。只是阅读性比较差。
3.1.4 目录下的字体图标
3.2 创建Bootstrap模板
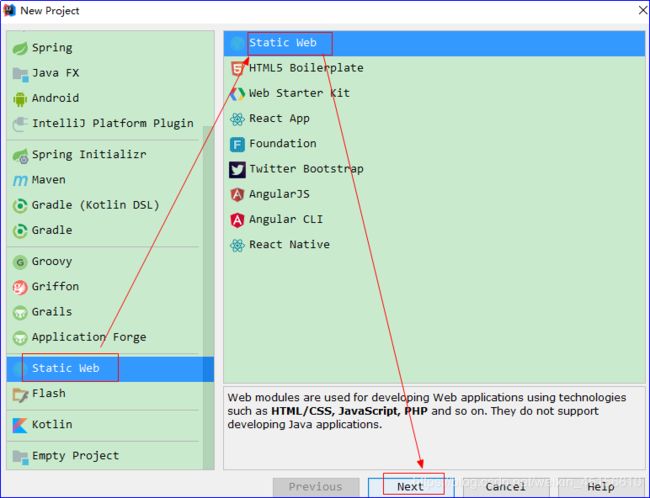
3.2.1 创建Bootstrap模板文件的步骤
1.只需要创建一次,以后可以直接复制这个模板使用
1)新创键一个静态Web项目day05_bootstrap。
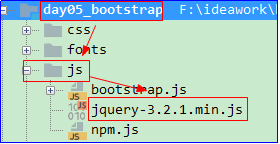
2)将解压出来的三个文件夹css、js、fonts赋值到项目day05_bootstrap中。
3)将课前资料中jQuery类库jquery-3.2.1.min.js文件复制到js文件夹下。
4)在day05_bootstrap项目下新创建一个HTML文件index.html。
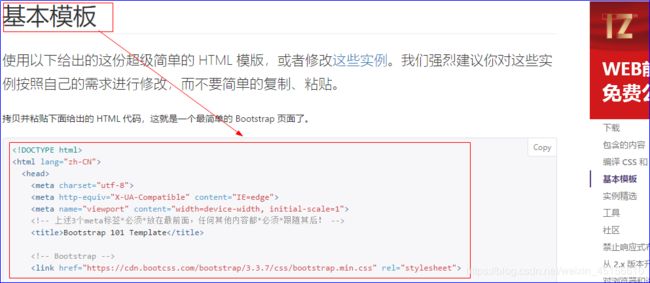
5)将页面上"起步基本模板"代码复制到index.html中。
说明:如果能够上网直接到主页找到起步,然后找到基本模板。
如果不能上网,找到课前资料,然后找到----》\Bootstrap离线文档\v3.bootcss.com----》进去之后找到index.htm使用浏览器打开。如下:
也可以打开,然后按照之前的操作就可以了。
将基本模板代码复制到自己新建的index.html后如下:
3.2.2 模板的详细解释
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<h1>你好,世界!h1>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
第4节 栅格系统
栅格系统就是我们上面看到的苹果和索尼系统的效果,随着窗口和设备不同而改变。
4.1 组成
Bootstrap 提供了一套响应式、移动设备优先的**流式**栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多**12列。**栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
下面就介绍一下 Bootstrap 栅格系统的特点:
• “行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内间距(padding)。
• 通过“行(row)”在水平方向创建一组“列(column)”。
• 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
• 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个 .col-xs-4 来创建。
• 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
4.2 网页布局的两种容器
| 布局的两种容器的类样式名 | 说明 |
|---|---|
| container | 表示固定宽度,在不同的设备上有不同的固定宽度 |
| container-fluid | 在所有的设备上都是以100%占全屏 |
4.2.1 案例效果:
4.2.2 案例代码:
步骤:
1)新创键一个页面demo01.html.
2)将上述创建好的Bootstrap模板代码复制到demo01.html页面中。
3)在body标签中创建两个div。第一个div的class属性设置为container表示固定宽度,第二个div的class属性设置为container-fluid表示100%宽度。
使用css设置两个div的高度是200px,边框border:1px solid red。
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
div {
height: 200px;
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
container固定宽度
div>
<div class="container-fluid">
container-fluid,100%宽度
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
实现效果:
说明:
container固定宽度随着浏览器变化而改变,到一定程度就变为100%宽度。
container-fluid,100%宽度 ,无论浏览器页面什么样,始终100%宽度。
问题:那么是什么原因可以让class是container的时候,具有上述变化。
4.3 媒介查询@media
**通过不同的媒介(设备)类型和条件定义样式表CSS规则。**媒介查询让CSS可以更精确作用于不同的媒介(设备)类型和同一媒介的不同条件。媒介查询的大部分媒介特性都接收min和max用于表达“大于或等于”和“小于或等于”。 打开文件:bootstrap.css,可以看到以下代码:
.container {
padding-right: 15px; //左右内边距15
padding-left: 15px;
margin-right: auto; //居中
margin-left: auto;
}
@media (min-width: 768px) { //大于或等于768px,宽度750px
.container {
width: 750px;
}
}
@media (min-width: 992px) { //大于或等于992px,宽度970px
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
通过观察上述代码发现,当我们创建div的类样式名container,则会根据屏幕的大小发生变化。
4.4 基本写法
| 栅格系统 | 描述 | 类似于表格 | |
|---|---|---|---|
| .container或.container-fluid | 表示栅格系统的两种容器,一般放在最外面。例如:上述的div,都属于最外层 |
|
|
| .row | 表示容器中的一行,一行最多有12列 | ||
| .col-xx-n xx有四个取值: 1) lg大型设备,如:电视机 2) md 中型设备,如:电脑 3) sm小型设备,如:平板 4) xs微型设备,如:手机 |
这一行在某种设备上占多少列 col-lg-3 在大型设备上占3列 col-md-6 在中型设备占6列 col-sm-2 在小型设备上占2列 col-xs-8 在微型设备上占8*列 |
4.5 栅格的参数
第5节 栅格系统的示例
5.1 示例1
5.1.1 需求:
栅格系统的基本结构。为了让div可见,设置div的边框和高度的样式。
设置div样式代码:
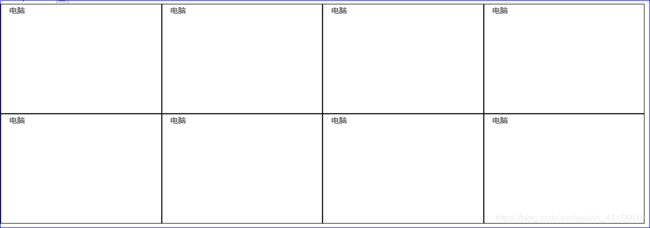
5.1.2 案例效果:
5.1.3 案例代码:
步骤:
1)创建一个div,class属性值是container;
2)通过观察案例效果发现含有两行,所以在上述div内部添加两个子div,class属性值是row,表示两行;
3)在每行即class属性是row的div中分别添加四个div,class属性是:col-md-3。
说明:
col :表示列
md :表示中型设备,电脑
3 :表示一个格占3列
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.container .row div {
height: 200px;
border: 1px solid black;
}
style>
head>
<body>
<div class="container">
<div class="row">
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
div>
<div class="row">
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
5.2 示例2
5.2.1 需求:
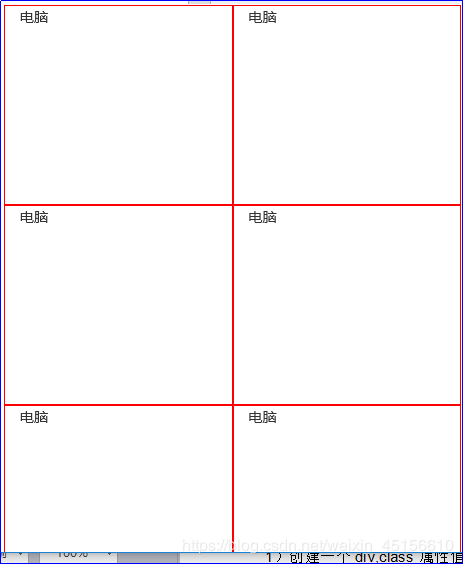
省略row的情况下,在container中直接写6个col-md-3,即每个块(格)占3列,如果超过4个div,则会自动变成2行。
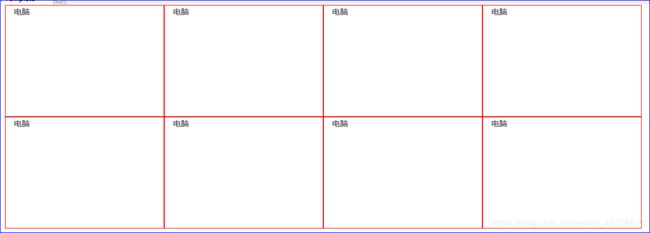
5.2.2 案例效果:
5.2.3 案例代码:
步骤:
1)创建一个div,class属性值是container;
2)根据案例需求,要求省略row,所以直接在上述div中在创建6个div,class属性值是:col-md-3。
说明:
col :表示列
md :表示中型设备,电脑
3 :表示一个格占3列
注意:由于一个div就已经占有3列了,并且一行最多是12列,所以在一行只能存放4个div,剩余的2个div就会到第二行。
div样式:
代码:
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.container div {
height: 200px;
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
<div class="col-md-3">
电脑
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
5.3 示例3:
5.3.1 需求:
不同屏幕的适配。每个div设置三个样式,col-md-3 col-sm-4 col-xs-6,格子的数量会随着屏幕尺寸的变化而不同。
说明:每个div同时可以设置多个不同的class属性值即样式,然后这些样式会根据设备的屏幕尺寸变化而发生相应的格式变化。
5.3.2 案例效果:
电脑:col-md-3
平板:col-sm-4
手机:col-xs-6
5.3.3 案例代码:
步骤:
1)创建一个div,class属性值是container;
2)根据案例需求,要求省略row,所以直接在上述div中在创建8个div,
class属性值分别是:col-md-3 col-sm-4 col-xs-6。
说明:
col :表示列
md :表示中型设备,电脑
sm :表示小型设备,平板
xs :表示微型设备, 手机
3 :表示一个格占3列
4 :表示一个格占4列
6 :表示一个格占6列
补充:div的样式:
代码
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.container div {
height: 200px;
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
<div class="col-md-3 col-sm-4 col-xs-6">
电脑
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
5.4 示例4:
5.4.1 需求:
显示与隐藏块。不同屏幕尺寸的时候,让某些div块的显示,也可以让某些div隐藏。
说明:
1)如果想让div只在小型设备(sm)上即平板设备上可见,其他设备不可见,只需给class的属性赋值为:visible-sm。
2)如果想让div只在微小型设备(xs)上即手机设备上隐藏,其他设备可见,只需给class的属性赋值为:hidden-xs。
5.4.2 案例效果:
电脑显示:
平板显示:
手机显示:
说明:
<div class="col-md-3 col-sm-4 col-xs-6 visible-sm">
我只在小型设备即平板电脑上可见,其它设备上看不见我。
div>
<div class="col-md-3 col-sm-4 col-xs-6 hidden-xs">
我在微型即手机上设备上隐藏,其它设备可见
div>
上述div在手机屏幕下,一个设置只在平板可见,一个设置只在手机屏幕上隐藏,所以8个div,在手机屏幕上只显示6个。
5.4.3 案例代码:
步骤:
1)创建一个div,class属性值是container;
2)根据案例需求,要求省略row,所以直接在上述div中在创建8个div,
class属性值分别是:col-md-3 col-sm-4 col-xs-6。
说明:
col :表示列
md :表示中型设备,电脑
sm :表示小型设备,平板
xs :表示微型设备, 手机
3 :表示一个格占3列
4 :表示一个格占4列
6 :表示一个格占6列
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
.container div {
height: 200px;
border: 1px solid red;
}
style>
head>
<body>
<div class="container">
<div class="col-md-3 col-sm-4 col-xs-6 visible-sm">
我只在小型设备上可见,其它设备上看不见我。
div>
<div class="col-md-3 col-sm-4 col-xs-6 hidden-xs">
我在微型设备上隐藏,其它设备可见
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
<div class="col-md-3 col-sm-4 col-xs-6">
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
5.4.4 栅格系统中类的小结
| 类样式名 | 作用 |
|---|---|
| .container | 不同的设备上不同的固定大小 |
| .container-fluid | 所有的设备上100% |
| .row | 表示一行,可以省略 |
| .col-xs-n | 在微型设备上占n列 |
| .col-sm-n | 在小型设备上占n列 |
| .col-md-n | 在中型设备上占n列 |
| .col-lg-n | 在大型设备上占n列 |
| .hidden-lg/md/sm/xs | 在指定设备上隐藏 |
| .visible-lg/md/sm/xs | 只在指定的设备上显示 |
学习完Bootstrap的栅格系统之后我们开始学习全局CSS样式、组件和JavaScript插件。就是Bootstrap官网列出的选项。
第6节 全局CSS样式
进入全局CSS样式后,我们选择页面中右侧的几个选项:
6.1 按钮
6.1.1 按钮:普通按钮
可作为按钮使用的标签或元素,为 、 或 元素添加按钮类。
完成的效果:
代码如下:
<div class="container">
<h3>普通按钮h3>
<a href="#" class="btn btn-default">我是链接a>
<input type="button" class="btn btn-default" value="我是按钮"/>
<button class="btn btn-default">也是按钮button>
div>
说明:如果不添加class属性,就和之前html中的样式一样,但是如果添加class属性之后,就会出现Bootstrap的上述样式。
6.1.2 预定义样式的按钮:
有不同颜色的按钮
效果:
6.1.3 案例代码:
<div class="container">
<h3>预定义按钮h3>
<input type="button" class="btn btn-primary" value="我是首选项按钮"/>
<input type="button" class="btn btn-success" value="我是成功按钮"/>
<input type="button" class="btn btn-info" value="我是一般信息按钮"/>
div>
6.2 图片
6.2.1 响应式图片
响应式图片是指根据设备的宽度变化自动变化大小。
通过为图片添加 img-responsive 类可以让图片支持响应式布局。其实质是为图片设置了 max-width: 100%(--》100%适应设备;)、 height: auto; 和 display: block;(---》显示可见图片) 属性,从而让图片在其父元素中更好的缩放。
如果需要让使用了 img-responsive 类的图片水平居中,请使用 center-block 类,不要用 .text-center。因为.text-center表示文本居中。
代码实现:
步骤:
1)在当前项目下新创键一个img文件夹,然后存放一张图片;
2)在页面中书写如下img标签,并给class属性值是 img-responsive
效果:图片可以随着设备窗口变化而变化了。
6.2.2 图片形状
上述三种图片形状分别对应以下代码
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
代码:
页面效果:
6.3 表单
用于在页面上提交数据给服务器。
所有设置了 form-control 类的 、 和 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 **form-group **中可以获得最好的排列。
说明:lable标签是我们之前没有接触到的标签,我们简单介绍下这个标签。
格式:
<label for="属性值">文本值label>
lable标签属于html中的标签, 标签为 input 元素定义标注(标记)。
label 标签不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果在 label 标签内点击文本,就会触发此控件。就是说,当用户 选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
标签的 for 属性应当与相关元素如:input的 id 属性相同。这样就可以实现自动将焦点转到和input标签相关的表单控件上.
例如下面代码:
<form>
<label for="male">男label>
<input type="radio" name="sex" id="male" /> <br />
<label for="female">女label>
<input type="radio" name="sex" id="female" />
form>
效果:
只需要点击前面的字体就可以选中按钮。要想实现这个效果要求lable的for属性值必须和下面的input标签的id属性值一样。
6.3.1 案例需求:
使用bootstrap创建如图所示的添加联系人的表单
6.3.2 案例效果:
6.3.3 案例代码:
说明:上述案例效果中关于生日的选项,我们可以使用input标签中type属性有一个值叫做date可以生成日历的实现。推荐使用。
步骤:
1)将bootstrap主页中关于CSS全局样式中的表单代码进行复制到idea中;
2)在form表单上面添加一个
添加联系人
;3)将第二个div中的密码框修改为性别,input的type属性值是radio类型,class属性值不能是form-control,因为form-control表示标签100%适应设备宽度,我们可以将class属性值改为form-inline,这样两个radio就会正常显示了,为了让男女按钮每次只能选择一个,所以需要给按钮添加一个属性name并赋值为gender;
4)添加生日的div,让input的type属性值是date,这样在页面中就会弹出一个日历出来;
5)再添加一个div里面存放下拉框select作为学历;
6)给下面注册、取消、退出按钮放到一个div中,div的class属性是text-center;
7)注册按钮的class属性值是:btn btn-primary,取消:btn btn-default,退出:btn btn-danger;
8)给form表单整体添加一个style属性,属性值是:max-width: 400px;
<h3 class="text-center">添加联系人h3>
<form style="max-width: 400px;" class="center-block">
<div class="form-group">
<label for="user">姓名:label><br/>
<input type="text" class="form-control" id="user" placeholder="请输入姓名">
div>
<div class="form-group">
<label>性别:label>
<input type="radio" class="form-inline" id="male" name="gender">
<label for="male">男label>
<input type="radio" class="form-inline" id="female" name="gender">
<label for="female">女label>
div>
<div class="form-group">
<label for="birthday">生日:label>
<input type="date" class="form-control" id="birthday" >
div>
<div class="form-group">
<label for="edu">学历:label>
<select id="edu" class="form-control">
<option>本科option>
<option>本科option>
<option>本科option>
select>
div>
<div class="text-center">
<button type="submit" class="btn btn-primary">注册button>
<button type="submit" class="btn btn-default">取消button>
<button type="submit" class="btn btn-danger">退出button>
div>
form>
6.4 表格
表格就是table,为任意
标签添加 table类可以为其赋予基本的样式 ,可以完成对表格的美化。接下来我们可以通过bootstrap主页中的全局CSS样式中的右侧表格来学习表格知识。
6.4.1 与表格有关的类样式
| 表格的样式 | 类名,class属性值 |
|---|---|
| 基本实例 | table |
| 条纹状表格,就是隔行颜色有点类似斑马纹 | table-striped |
| 带边框的表格 | table-bordered |
| 鼠标悬停 | table-hover |
6.4.2 表格中的状态类
即单独对某个td或tr设置不同的颜色,通过这些状态类可以为行或单元格设置颜色。
| class属性值 | 描述 |
|---|---|
| active | 鼠标悬停在行或单元格上时所设置的颜色 |
| success | 标识成功或积极的动作,浅绿色 |
| info | 标识普通的提示信息或动作 |
| warning | 标识警告或需要用户注意 |
| danger | 标识危险或潜在的带来负面影响的动作 |
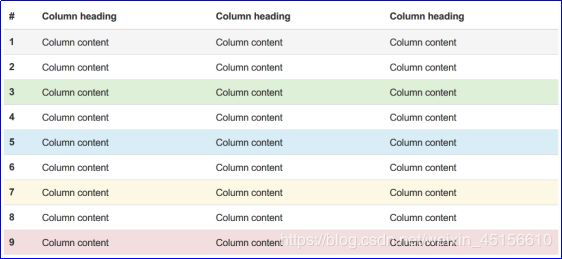
6.4.3 状态类的效果
6.4.4 表格案例:
1、案例需求:
使用bootstrap制作如下所示的表格效果,支持响应式布局
2、案例效果:
3、案例代码:
步骤:
1)新创键一个html页面;
2)将之前的Bootstrap模板页面复制到上述创建好的html页面中;
3)在页面中添加一个div,class属性是container,同时添加一个标题标签:内容是表格;
4)根据案例效果图我们需要创建一个table表格,4行4列,第一行标题可以使用th;
5)首先给表格table的class属性值添加一个table类,然后添加table-striped表示条纹状,table-bordered表示表格边框,table-hover表示当鼠标悬停在表格上面会有效果;
6)最后给第一行的tr添加一个class属性,赋值为success。这样第一行就会变为绿色了。
<div class="container">
<h3>表格h3>
<table class="table table-striped table-bordered table-hover">
<tr class="success">
<th>编号th>
<th>编号th>
<th>编号th>
tr>
<tr>
<td>1111td>
<td>1111td>
<td>1111td>
tr>
<tr>
<td>1111td>
<td>1111td>
<td>1111td>
tr>
<tr>
<td>1111td>
<td>1111td>
<td>1111td>
tr>
table>
div>
第7节 组件
7.1 导航条
7.1.1 导航条的作用
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
导航条样式效果:
接下来我们可以通过bootstrap主页中的组件右侧导航条来学习导航条知识。
7.1.2 导航条的组成
整个导航条就是一个nav标签,nav可以理解为一个div。只不过这里语义化了,nav本身就是导航意思。
| 导航条的类样式 | 描述 |
|---|---|
| navbar navbar-default | 默认的颜色为白色 |
| navbar-header | 指定商标和开关的样式,让它在手机上更好的显示 |
| collapse navbar-collapse | 可以折叠的所有项 |
| dropdown | 下拉菜单 |
| navbar-left | 左对齐 |
| navbar-right | 右对齐 |
| navbar-inverse | 将颜色反转,其实就是设置成黑色 |
| 开头****相关的属性 | |
|---|---|
| data- | 表示这有一个事件激活,会产生相应的功能。不能删除 |
| aria- | 给残障人士使用,可以删除 |
| sr-only | 屏幕阅读的功能,给残障人士使用,可以删除 |
7.1.3 导航条的案例
1、案例需求
做出如下图所示的导航条
2、案例效果
3、案例代码
步骤:
1)新创键一个html页面;
2)将之前的Bootstrap模板页面复制到上述创建好的html页面中;
3)在页面中添加一个div,class属性是container,同时添加一个标题标签:内容是导航条;
4)将bootstrap页面中的代码复制到上述创建好的页面中;
5)navbar navbar-default 表示导航条的默认颜色是白色,我们可以修改为navbar-inverse ,表示将颜色反转,其实就是黑色;
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<h3>导航条h3>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">传智播客a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">JavaEE <span class="sr-only">(current)span>a>li>
<li><a href="#">Androida>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">下拉菜单
<span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="search" class="form-control" placeholder="关键字">
div>
<button type="submit" class="btn btn-default">搜索button>
form>
div>
div>
nav>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
补充:
1)开关按钮:
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
当电脑页面变为手机的窗口大小时就会显示开关按钮,如下:
三个span就是上述按钮中的三条白杠
2)data-开头的都不能删掉,如果删除,那么当点击就不会有反应,例如将data-toggle=“collapse” 删除,那么点击上述开关按钮之后就不会有反应。
7.2 分页组件
7.2.1 分页的作用
为网站或应用提供带有展示页码的分页组件。
接下来我们可以通过bootstrap主页中的组件右侧分页来学习分页知识。
7.2.2 默认分页
1、分页效果
![]()
注意:我们现在只是在这里实现页面样式,至于完成页面跳转,我们后面需要使用java代码来实现,我们这里先不考虑。
分页组成:
分页类 描述
pagination 分页容器
« 向左的两个箭头
» 向右的两个箭头
disabled 禁用状态
active 激活状态
2、分页代码
步骤:
1)新创键一个html页面;
2)将之前的Bootstrap模板页面复制到上述创建好的html页面中;
3)在页面中添加一个div,class属性是container,同时添加一个标题标签:内容是分页;
4)将bootstrap页面中的代码复制到上述创建好的页面中;
<h3>分页h3>
<nav>
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
页面效果:
7.2.3 禁用和激活状态
你可以给不能点击的链接添加 **disabled**类、给当前页添加 **active **类。
如果正处于当前页面,可以在当前页码上变一个颜色,例如下面的正处于第一页,所以1是蓝色,那么就给1所在的li标签添加一个class=”active ”。属性:
<li class="active"><a href="#">3a>li>
而1已经是第一页了,不能在前进了,所以向左箭头不能被点击了,向左箭头的li标签设置class=”disabled ”
<li class="disabled">
1、案例代码
<nav>
<ul class="pagination">
<li class="disabled">
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li class="active"><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
第8节 javascript插件
注: javascript插件必须要使用到jQuery框架
8.1 模态框
8.1.1 什么是模态框
页面上出现一个对话框在其它的元素前面,如果这个对话框没有关闭,其它的元素也不能操作。如:alert()
8.1.2 对话框的组成
| modal-dialog | 模态框的容器 |
|---|---|
| modal-content | 模态框的内容 |
| modal-header | 模态框的头部 |
| modal-body | 模态框的主体 |
| modal-footer | 模态框的脚部 |
| modal-title | 头部中的标题 |
8.1.3 打开对话框的属性
| 按钮上的属性 | 描述 |
|---|---|
| data-toggle="modal" | 打开模态框的功能 |
| data-target="#id值" 或 =".类名" | 指定需要打开的id或类名来打开模态框 |
| data-dismiss="modal" | 关闭模态框的功能 |
1、案例需求:
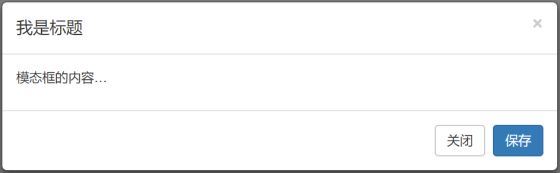
点击页面上的蓝色按钮,打开一个模态框。点模态框上的关闭按钮或右上角的x,关闭模态框。
2、案例效果:
3、案例代码:
步骤:
1)进入到bootstrap官网,找到JavaScript插件。
2)然后进入到页面右侧找到模态框
3)我们这里完成一个动态的模态框。
![]()
4)新创键一个html页面。
5)将之前的Bootstrap模板页面复制到上述创建好的html页面中。
6)在页面中添加一个div,class属性是container,同时添加一个标题标签:内容是模态框。
7)将上述动态实例的代码赋值到idea新创键的页面中,进行修改和说明。
8)将之前书写好的form表单放到模态框的主体即modal-body中。
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<h3>模态框h3>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
打开对话框
button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title" id="myModalLabel">标题h4>
div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="user">姓名:label>
<input type="email" class="form-control" id="user" placeholder="请输入姓名">
div>
<div class="form-group">
<label>性别:label>
<input type="radio" class="form-inline" id="male" name="gender">
<label for="male">男label>
<input type="radio" class="form-inline" id="female" name="gender">
<label for="female">女label>
div>
<div class="form-group">
<label for="birthday">生日:label>
<input type="date" class="form-control" id="birthday" >
div>
<div class="form-group">
<label for="edu">学历:label>
<select id="edu" class="form-control">
<option>本科option>
<option>本科option>
<option>本科option>
select>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭button>
<button type="button" class="btn btn-primary">保存button>
div>
div>
div>
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
实现效果:
8.3 轮播图
这个组件用于轮播显示一组图片,类似于旋转木马,页面加载就自动运行,也可以通过点击左右的两个箭头向左或向右翻页。
8.3.1 组成的类样式名
| 类样式名字 | 描述 |
|---|---|
| carousel slide | 轮播图的容器 |
| carousel-indicators | 中间的小圆点 |
| carousel-inner | 要轮播的图片 |
| carousel-caption | 图片的名字 |
| carousel-control | 向左向右按钮 |
8.3.2 相关的属性
| 属性名 | 作用 |
|---|---|
| data-ride="carousel" | 指定当前是一个轮播图,加载时自动运行 |
| data-interval="2000" | 间隔的时间间隔,单位是毫秒 |
| data-target="#myPic" | 指定轮播图div容器的id值 |
1、案例需求:
参考文档,实现上面的轮播图的效果
2、案例代码:
步骤:
1)进入到JavaScript插件页面到右下角找到轮播图即Carousel。
2)新创键一个html页面。
3)将之前的Bootstrap模板页面复制到上述创建好的html页面中。
4)在页面中添加一个div,class属性是container,同时添加一个标题标签:内容是轮播图。
5)将上述Carousel的实例的代码赋值到idea新创键的页面中,进行修改和说明。
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Templatetitle>
<link href="css/bootstrap.min.css" rel="stylesheet">
head>
<body>
<div class="container">
<h3>轮播图h3>
<div id="carousel-example-generic" data-interval="2000" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active">li>
<li data-target="#carousel-example-generic" data-slide-to="1">li>
<li data-target="#carousel-example-generic" data-slide-to="2">li>
ol>
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/1.jpg">
<div class="carousel-caption">
电脑办公
div>
div>
<div class="item">
<img src="img/2.jpg">
<div class="carousel-caption">
社交网络
div>
div>
<div class="item">
<img src="img/3.jpg">
<div class="carousel-caption">
房子租赁
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
div>
<script src="js/jquery-3.2.1.min.js">script>
<script src="js/bootstrap.min.js">script>
body>
html>
第9节 Nginx【重点】
9.1服务器
服务器,是提供计算服务的设备。其实可以理解为一台计算机。
由于服务器需要响应服务请求,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力。
服务器的构成包括处理器、硬盘、内存等,和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
上述描述的基本上都是服务器的硬件,而我们主要学习服务器的软件。
服务器软件有很多分类,例如:数据库服务器(Oracle、MySql)、邮件服务器(EyouMailServer易邮邮件服务器)、网页服务器(tomcat、nginx)等。
我们今天学习网页服务器nginx,将网页发布到nginx服务器上。
说明:今天我们可以在我们的电脑上安装一个服务器软件,我们的电脑就可以看作为一个小型的服务器了,而不用再向之前我们学习网络编程时自己书写ServerSocket了。
9.2什么是Nginx
Nginx是一种服务器软件,其最主要,最基本的功能是可以与计算机硬件结合,让程序员可以将程序发布在Nginx服务器上,让成千上万的用户可以浏览。
对于nginx使用说明:
需求:假设我希望所有同学访问我的计算机硬盘:D:\index.html页面。
除此之外,**Nginx还是一种高性能的HTTP服务器。**我们在Nginx上可以:
-
可以发布网站
-
可以实现负载均衡
本课程我们只讨论Nginx发布网站的功能。
所谓的负载均衡是指,当同时有多个用户访问我们的服务器的时候,为了减少服务器的压力,我们需要将用户引入服务器集群中的较轻压力的服务器,分担较重压力服务器的负担。
9.3在Windows中安装Nginx步骤
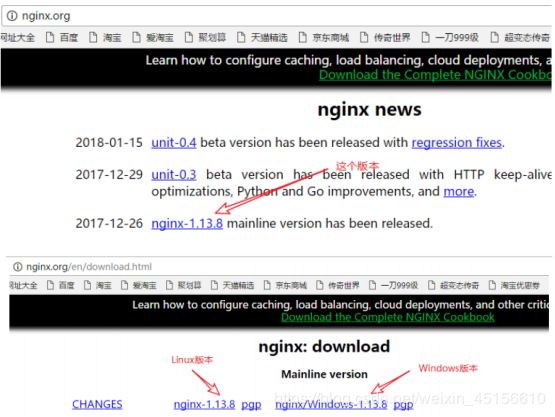
- 进入http://nginx.org 网站,下载nginx-1.13.8.zip文件
下载完成之后的目录结构如下图所示:
- 启动nginx服务器
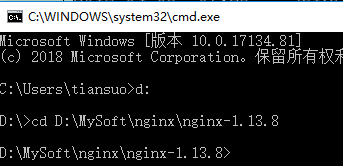
进入CMD模式,并切换到Nginx安装文件所在的目录
用start nginx命令,启动Nginx服务器:
- 接下来测试nginx是否启动成功
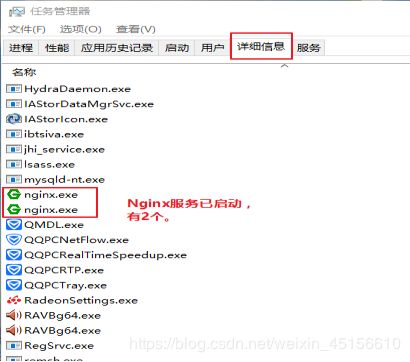
方式1:在任务管理器中的详细信息可以查看
方式2:
打开:浏览器,访问本机中Nginx服务器首页,
Nginx服务器默认端口号是:80
说明:如果端口号是80,在访问服务器的时候可以省略不书写。
http://127.0.0.1:80或者http://127.0.0.1
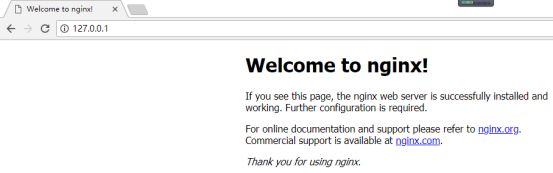
如果出现如下图所示页面,说明nginx服务器已经启动成功。
4.用nginx -s stop命令,停止Nginx服务器
9.4在Nginx中配置和发布HTML页面步骤
-
修改Nginx目录中conf目录下的nginx.conf配置文件,并保存
说明将要发布的页面路径放到root后面,页面的名字放到index后面
说明:root后面是发布的页面路径,不要有中文,否则会访问不到。F:\LY
- 用start nginx命令,启动Nginx服务器
3.用nginx -s stop命令,停止Nginx服务器
邮件服务器)、网页服务器(tomcat、nginx)等。
我们今天学习网页服务器nginx,将网页发布到nginx服务器上。
说明:今天我们可以在我们的电脑上安装一个服务器软件,我们的电脑就可以看作为一个小型的服务器了,而不用再向之前我们学习网络编程时自己书写ServerSocket了。
9.2什么是Nginx
Nginx是一种服务器软件,其最主要,最基本的功能是可以与计算机硬件结合,让程序员可以将程序发布在Nginx服务器上,让成千上万的用户可以浏览。
对于nginx使用说明:
需求:假设我希望所有同学访问我的计算机硬盘:D:\index.html页面。
[外链图片转存中…(img-v3IuAikM-1562501155728)]
除此之外,**Nginx还是一种高性能的HTTP服务器。**我们在Nginx上可以:
-
可以发布网站
-
可以实现负载均衡
本课程我们只讨论Nginx发布网站的功能。
所谓的负载均衡是指,当同时有多个用户访问我们的服务器的时候,为了减少服务器的压力,我们需要将用户引入服务器集群中的较轻压力的服务器,分担较重压力服务器的负担。
[外链图片转存中…(img-gZRR5Y7x-1562501155729)]
9.3在Windows中安装Nginx步骤
- 进入http://nginx.org 网站,下载nginx-1.13.8.zip文件
[外链图片转存中…(img-f0txWe7T-1562501155729)]
下载完成之后的目录结构如下图所示:
[外链图片转存中…(img-ASYGiuOx-1562501155729)]
- 启动nginx服务器
进入CMD模式,并切换到Nginx安装文件所在的目录
[外链图片转存中…(img-EKngAgAK-1562501155729)]
用start nginx命令,启动Nginx服务器:
[外链图片转存中…(img-cjpGt3Y8-1562501155730)]
- 接下来测试nginx是否启动成功
方式1:在任务管理器中的详细信息可以查看
[外链图片转存中…(img-Br1HhULA-1562501155730)]
方式2:
打开:浏览器,访问本机中Nginx服务器首页,
Nginx服务器默认端口号是:80
说明:如果端口号是80,在访问服务器的时候可以省略不书写。
http://127.0.0.1:80或者http://127.0.0.1
如果出现如下图所示页面,说明nginx服务器已经启动成功。
[外链图片转存中…(img-vLKzH5dM-1562501155730)]
4.用nginx -s stop命令,停止Nginx服务器
[外链图片转存中…(img-AbantxcD-1562501155731)]
[外链图片转存中…(img-qaimpHwr-1562501155731)]
9.4在Nginx中配置和发布HTML页面步骤
-
修改Nginx目录中conf目录下的nginx.conf配置文件,并保存
说明将要发布的页面路径放到root后面,页面的名字放到index后面
[外链图片转存中…(img-X8zXT4Aj-1562501155731)]
说明:root后面是发布的页面路径,不要有中文,否则会访问不到。F:\LY
- 用start nginx命令,启动Nginx服务器
[外链图片转存中…(img-7CM7gRfR-1562501155732)]
3.用nginx -s stop命令,停止Nginx服务器
[外链图片转存中…(img-Hxi6v2pJ-1562501155732)]













![[外链图片转存失败(img-syKDFXEA-1562501155711)(img/16.bmp)]](http://img.e-com-net.com/image/info8/363c2a3e429b4259adb0f1148158d3aa.png)

















![[外链图片转存失败(img-MfetA3im-1562501155719)(img/35.bmp)]](http://img.e-com-net.com/image/info8/375c5bbdee36493b9aa5afdc423effda.jpg)









![[外链图片转存失败(img-pDq5ogvB-1562501155721)(img/45.bmp)]](http://img.e-com-net.com/image/info8/ed02c47f7f594f1dadd93f24e1a9a26d.png)

![[外链图片转存失败(img-DKxRPtYt-1562501155722)(img/47.bmp)]](http://img.e-com-net.com/image/info8/fbc96aa94cd54a99a9360f1d24f8ea85.png)





![[外链图片转存失败(img-shcf71g9-1562501155724)(img/53.bmp)]](http://img.e-com-net.com/image/info8/1a8772b82c7a49d091d09ebffdb882e4.jpg)

![[外链图片转存失败(img-QBC3eKvD-1562501155725)(img/55.bmp)]](http://img.e-com-net.com/image/info8/0e52586058ae4a228b8ceb583bd154c3.jpg)


![[外链图片转存失败(img-Cdv7l5N7-1562501155726)(img/58.bmp)]](http://img.e-com-net.com/image/info8/1c1a70fb6ba244ce9605bf7aac2cd7e8.png)














![[外链图片转存失败(img-cjpGt3Y8-1562501155730)(img/75.bmp)]](http://img.e-com-net.com/image/info8/f2eabf1492ea4b2eb9ad97879a013985.png)


![[外链图片转存失败(img-AbantxcD-1562501155731)(img/78.bmp)]](http://img.e-com-net.com/image/info8/a7e01960a6cd45fc9ae396cc35edaa98.png)



