个人记录一个完整的vue项目开发及遇到的问题
本人第一次着手一个完整的vue项目,从2019.12开始至2020.7结束,中间由于各种需求的的变动,真正的开发时间只有3个月。
总结一些我遇到的一些问题:
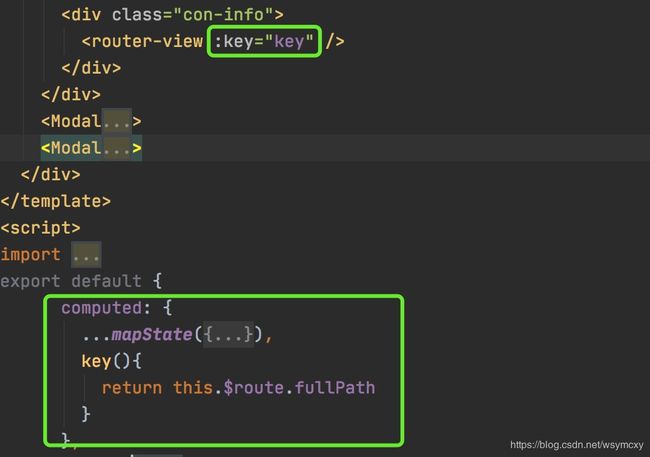
1.同一个路由但是参数不同(例如 page?id=1与page?id=2),无法刷新页面?
解决方法:利用$route.fullPath并不一样, 所以组件被强制不复用, 相关钩子加载顺序为:beforeRouteUpdate => created => mounted
2.iview中的树形控件(Tree)如何渲染后端返回的数据?
解决方法:如下代码
// 一级
getTree (tree = []) {
let arr = [];
if (tree.length !== 0) {
tree.forEach(item => {
let obj = {};
obj.role_type = item.role_type;
obj.expand = true
if(item.scope_roles != null ){ // 地市移动 客户经理
if(item.roles != null){ // 供应商
obj.children = this.getTreeSon(item.roles);
}else {
obj.children = this.getTreeSub(item.scope_roles);
}
}
if(item.scope_roles == null && item.roles != null) { // 省移动 或者供应商
obj.children = this.getTreeSon(item.roles);
}
arr.push(obj);
});
}
return arr
},
// 二级
getTreeSub (tree = []) {
let arr = [];
if (tree.length !== 0) {
tree.forEach(item => {
let obj = {};
obj.expand = true
obj.area_id = item.area_id;
obj.area_name = item.area_name
obj.scope = item.scope; // 其他你想要添加的属性
obj.scope_id = item.scope_id; // 其他你想要添加的属性
obj.scope_name = item.scope_name
if(item.roles!=null) {
obj.children = this.getTreeSon(item.roles);
}
if(item.roles == null) {
obj.children = [];
}
arr.push(obj);
});
}
return arr
},
// 三级
getTreeSon (tree = []) {
let arr = [];
if (tree.length !== 0) {
tree.forEach(item => {
let obj = {};
obj.checked = item.checked;
obj.id = item.id
obj.role_name = item.role_name; // 其他你想要添加的属性
obj.children = [];
arr.push(obj);
if(item.checked == '1'){
this.role_ids.push(item.id)
}
});
}
return arr
},
// 控件渲染
renderContent (h, { root, node, data }) {
if(data.role_type != null){// 大类
let s = ''
if(data.role_type == 1){
s = '省移动'
}
if(data.role_type == 2){
s = '地市移动'
}
if(data.role_type == 3){
s = '移动客户经理'
}
if(data.role_type == 4){
s = '供应商'
}
return h('span', {
style: {
display: 'inline-block',
width: '100%'
}
}, [
h('span',[
h('Icon', {
style: {
marginRight: '5px'
}
}),
h('span', s)
]),
]);
}
if(data.scope_name != null){ //地市移动
return h('span', {
style: {
display: 'inline-block',
width: '100%'
}
}, [
h('span',[
h('Icon', {
style: {
marginRight: '5px'
}
}),
h('span', data.scope_name)
]),
]);
}
if(data.role_name != null){ // 省移动
return h('span', {
style: {
display: 'inline-block',
width: '100%'
}
}, [
h('span',[
h('Icon', {
style: {
marginRight: '5px'
}
}),
h('span', data.role_name)
]),
]);
}
},
// 角色获取
getChooseRole(datas) {
this.$http.defaults.headers.common['token'] = this.token;
this.$http.post(URL_CONFIG.UrlConfig.userChooseRole,datas)
.then(res => {
if (res.data.error_code == '0') {
this.roleList = this.getTree(res.data.data)
} else {
this.$Message.error(res.data.message);
}
}).catch(error => {
console.log(error)
})
},
// 点击角色
deptSelect(data){
let selectArr = this.$refs.tree.getCheckedNodes();
console.log(this.$refs.tree.getCheckedNodes());
this.allCheck = data
this.role_ids = []
this.checkList = []
for(let i = 0;i3.iview中的复选框控件(Checkbox) 如何渲染后端返回的数据?
解决如下代码:
{{item.area_name}}
{{itemSub.district_name}}
{{itemSon.school_name}}
handleCheckAll (index,indexSub,itemSub) {
itemSub.checkAll = !itemSub.checkAll;
if (itemSub.checkAll) {
for(let j=0;j 0) {
itemSub.checkAll = false;
} else {
itemSub.checkAll = false;
}
},
// 获取学校列表
getSchool(id) {
this.$http.defaults.headers.common['token'] = this.token;
let datas = {
id:id
}
this.$http.post(URL_CONFIG.UrlConfig.getSchoolList,datas)
.then(res => {
if (res.data.error_code == '0') {
this.show = false
for(let i=0;i {
console.log(error)
})
},