Android开发CompoundButton抽象类控件类的使用UI之Radio、Check、Toggle
前言
这篇文章讲解一下Android平台下,RadioButton、CheckBox以及ToggleButton三个控件的用法,因为这三个控件之 中都存在一个选中或是没选中的状态,所以放在一起讲解。
这三个控件均是从Button之中间接继承而来的,所以一些Button中的设置都是通用的,如图文混排,动态修改显示内容,因为之前已经对这些内 容进行了说明,如果不清楚朋友可以参见一下另外一篇文章:Android 开发UI之Button,所以这篇文章只是就这三个控件的常用方法进行简要说明,并给出示例。
CompoundButton
RadioButton(单选按钮)、CheckBox(复选按钮)、ToggleButton(开关按钮)都继承自 android.widget.CompoundButton类,而CompoundButton又继承自Button类,在这个类中封装了一个 checked属性,用于判断是否被选中,这也是它与Button的不同,对其进行了扩展,这个属性在这三个控件中的用法是一样的。
一般checked属性通过以下方式来设置与获取:
- android:checked/setChecked(boolean):设置是否被选中。
- isChecked():获取是否被选中。
RadioButton
RadioButton,为一个单选按钮,一般配合RadioGroup一起使用,在同一RadioGroup内,所有的RadioButton的 选中状态为互斥,它们有且只有一个RadioButton被选中,但是在不同的RadioGroup中是不相互影响的。
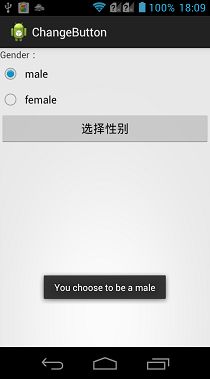
下面通过一个简单的示例来说明一下,在示例中会存在两个RadioButton,用于定义性别信息,当用户选中了某个后,点击按钮,把选中的信息提 示到屏幕上。
布局代码:
实现代码:
package com.example.changebutton;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioButtonActivity extends Activity {
private RadioGroup group;
private Button btnGender;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.radiobutton_layout);
group = (RadioGroup) findViewById(R.id.gender);
btnGender = (Button) findViewById(R.id.btnGender);
btnGender.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 获取单选按钮的选项个数
int len = group.getChildCount();
String msgString = "";
for (int i = 0; i < len; i++) {
//RadioGroup中包含的子View就是一个RadioButton
RadioButton radiobutton = (RadioButton) group.getChildAt(i);
if (radiobutton.isChecked()) {
//如果被选中,则break循环,并且记录选中信息
msgString = "You choose to be a "
+ radiobutton.getText().toString();
break;
}
}
if (msgString.equals("")) {
Toast.makeText(RadioButtonActivity.this,
"Please select a gender!", Toast.LENGTH_SHORT)
.show();
} else {
Toast.makeText(RadioButtonActivity.this, msgString,
Toast.LENGTH_SHORT).show();
}
}
});
}
}
实现效果:
CheckBox
CheckBox是一个复选按钮,它的用法与RadioButton很像,但是与之不同的是,它可以多选,所以也无需用一个组控件包裹起来。
这里涉及了一动态添加UI控件的知识,在Android中动态增加控件一般有两种方式:
- 为需要操作的UI控件指定android:id属性,并且在Activity中通过setContentView()设置需要查找的布局 文件。这样才可以在Activity中,使用findViewById(int)方法找到待操作的控件。
- 为需要操作的UI控件单独创建XML文件,在Activity中使用动态填充的方 式:getLayoutInflater().inflate(int)的方式获取到XML文件定义的控件。
这里通过一个示例来说明CheckBox的使用,在示例中动态添加了CheckBox的选项,并且对其进行选中之后提示选中信息。上面两种方式都用 用到,通过一个chooseMethod(boolean)区分。
布局代码:
如果使用动态填充的方式获取CheckBox的话,需要添加一个CheckBox的XML文件,代码如下:
- 实现代码:
package com.example.changebutton; import java.util.ArrayList; import java.util.List; import android.app.Activity; import android.app.AlertDialog; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.CheckBox; import android.widget.LinearLayout; public class CheckBoxActivity extends Activity implements OnClickListener { private ListcheckBoxs = new ArrayList (); private Button checkBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); chooseMethod(false); checkBtn = (Button) findViewById(R.id.checkBtn); checkBtn.setOnClickListener(this); } @Override public void onClick(View v) { String s = ""; //循环cheackBoxs for (CheckBox c : checkBoxs) { if (c.isChecked()) { //如果选中就添加选中结果到msg中。 s += c.getText() + "\n"; } } if ("".equals(s)) { s = "您没有选中选项!"; } //使用对话框弹出选中的信息 new AlertDialog.Builder(this).setMessage(s) .setPositiveButton("Exit", null).show(); } private void chooseMethod(boolean b) { String[] checkboxText = new String[] { "You are student?", "Do you like Android?", "Do you have a girlfriend", "Do you like online shopping?" }; if (b) { //使用本文中提到的第一种方式,通过Id动态加载 setContentView(R.layout.checkbox_layout); //获取带填充的布局控件 LinearLayout linearLayout = (LinearLayout) this .findViewById(R.id.checkLayout); //根据数组,循环添加内容 for (int i = 0; i < checkboxText.length; i++) { CheckBox checkbox = new CheckBox(this); checkBoxs.add(checkbox); checkBoxs.get(i).setText(checkboxText[i]); //把CheckBox加入到布局控件中 linearLayout.addView(checkbox); } } else { //通过动态填充的方式,找到布局文件 LinearLayout linearLayout = (LinearLayout) getLayoutInflater() .inflate(R.layout.checkbox_layout, null); for (int i = 0; i < checkboxText.length; i++) { //在通过动态填充的方式找到CheckBox的文件 CheckBox checkbox = (CheckBox) getLayoutInflater().inflate( R.layout.cheackbox, null); checkBoxs.add(checkbox); checkBoxs.get(i).setText(checkboxText[i]); linearLayout.addView(checkbox); } //最后把这个布局文件加载显示 setContentView(linearLayout); } } }
- 实现效果
ToggleButton
ToggleButton,一个开关按钮,有两个状态,大抵的用法与上面两个控件一直,可以通过两个属性显示不同状态时,控件内显示文字的内容不 同,属性如下:
- android:textOff/setTextOff(CharSequence):设置关闭时显示内容。
- android:textOn/setTextOn(CharSequence):设置打开时显示内容。
ToggleButton,这个控件有一个OnCheckedChangeListener()事件,当开关的状态切换的时候会被触发,其中需要传 递一个OnCheckedChangeListener接口的实现内,当被切换时,触发其中的onCheckedChange()方法,可以在其中写需要 实现的功能代码。
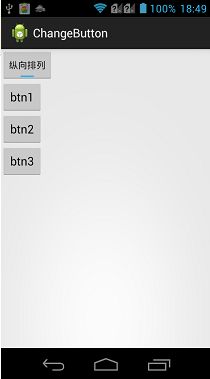
下面通过一个示例讲解一下ToggleButton的使用,使用一个toggleButton控件,控制一个LinearLayout的布局排列方 式。
布局代码:
实现代码:
package com.example.changebutton;
import android.app.Activity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.LinearLayout;
import android.widget.ToggleButton;
public class ToggleButtonActivity extends Activity {
private ToggleButton togBtn;
private LinearLayout linearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.toggle_layout);
togBtn = (ToggleButton) findViewById(R.id.togBtn);
linearLayout = (LinearLayout) this.findViewById(R.id.OriLayout);
togBtn.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
//通过判断是否选中,来设置LinearLayout的横向纵向排列
if (isChecked) {
linearLayout.setOrientation(1);
} else {
linearLayout.setOrientation(0);
}
}
});
}
}
实现效果:
总结
以上就讲解了一下CompoundButton抽象类下的三个实现控件类的使用,在Android-4.0之后,又新加入了一个控件Switch, 对它的使用与之上介绍的三个控件类似,这里就不再详细讲解了。