django2.0实现投票应用程序1
编写你的第一个 Django 应用,第 1 部分
编写这个应用之前,请先看一下这个Windows快速搭建Django开发环境
在Django的官网上,通过创建一个基本的投票应用程序来熟悉和使用django框架,同时学习django的一些套路开发。
django官网的教程是为了django2.0写的。
它将由两部分组成:
- 一个让人们查看和投票的公共站点。
- 一个让你能添加、修改和删除投票的管理站点。
1.创建项目
第一次使用 Django ,你需要一些初始化设置。也就是说,你需要用一些自动生成的代码配置一个 Django project ,然后使用一行命令创建项目的同时,django也帮你把一些设置已经配置好,也就是有一些文件帮你弄好了。
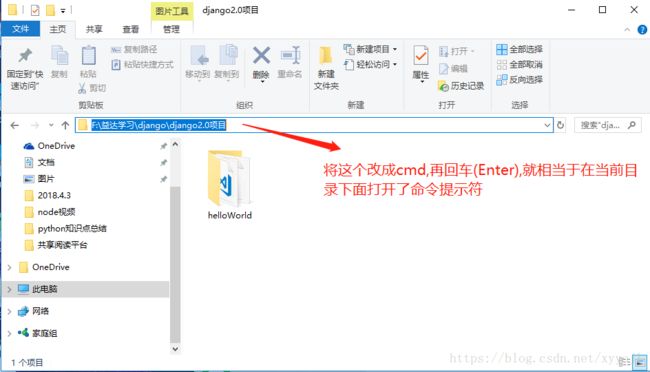
打开命令行(win+r),cd 到一个你想放置你代码的目录,然后运行以下命令 :
PS.小技巧 很好用值得推荐
django-admin startproject mysite通过执行上面那一条代码.将会在当前目录下创建一个mysite目录(注意:mysite是项目的名称而已,可以换成你自己想要的名字),但是如果是新手的话,最好还是按照之前的步骤操作,不要自己改啊!!
PS.你得避免使用 Python 或 Django 的内部保留字来命名你的项目。具体地说,你得避免使用像 django (会和 Django 自己产生冲突)或 test (会和 Python 的内置组件产生冲突)这样的名字。
django-admin startproject django如果是按照上面这一条命令来操作的话,会出现下面的结果
我们可以查看通过上面正确的命令创建的项目里面有什么内容:
通过命令tree /f查看目录和文件,之前要进行一步操作cd mysite,那就是进入到你的项目里面:
(django2.0) F:\WorkSpace\django>cd mysite
(django2.0) F:\WorkSpace\django\mysite>tree /f
卷 娱乐 的文件夹 PATH 列表
卷序列号为 FEA8-6CC1
F:.
│ manage.py
│
└─mysite
settings.py
urls.py
wsgi.py
__init__.py下面说一些这些目录和文件的用处:
最外层的mysite/ 根目录只是你项目的容器,就相当于是俄罗斯套娃的最外层的娃娃, Django 不关心它的名字,你可以将它重命名为任何你喜欢的名字。
manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。提供了很多使你和Django项目交互的方法。里面一层的
mysite/目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如mysite.urls).mysite/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。mysite/settings.py:Django 项目的配置/设置文件。如果你想知道这个文件是如何工作的。mysite/urls.py:Django 项目的 URL 声明,就像你网站的“目录”,就是你访问某个网站时输入的网址。mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。在部署你的Django项目的时候会了解到。
2.用于开发的简易服务器
如果你的当前目录不是外层的 mysite 目录的话,请切换到此目录cd,然后运行下面的命令:
python manage.py runserver运行的结果:
Performing system checks...
System check identified no issues (0 silenced).
You have 14 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions.
Run 'python manage.py migrate' to apply them.
June 07, 2018 - 20:06:24
Django version 2.0.4, using settings 'mysite.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.PS.上面运行的结果有一些警告:我们可以先忽略有关未应用最新数据库迁移的警告,稍后我们处理数据库。
你刚刚启动的是 Django 自带的用于开发的简易服务器,它是一个用纯 Python 写的轻量级的 Web 服务器。我们将这个服务器内置在 Django 中是为了让你能快速的开发出想要的东西,因为你不需要进行配置生产级别的服务器(比如 Apache)方面的工作,除非你已经准备好投入生产环境了。
现在,服务器正在运行,浏览器访问 http://127.0.0.1:8000/。你将会看到一个“祝贺”页面,随着一只火箭发射,服务器已经运行了。
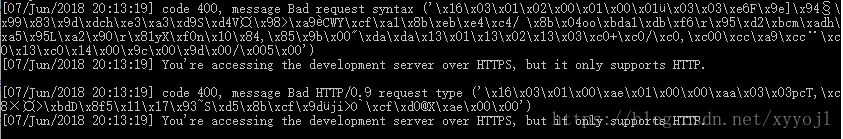
记得是访问上面这个 http://127.0.0.1:8000/,而不是https://127.0.0.1:8000/,如果是访问那个网址(带https)的话,会出现下面的问题:
PS.小提示
- 默认情况下,
runserver命令会将服务器设置为监听本机内部 IP 的 8000 端口。 - 更换服务器的监听端口,请使用命令行参数,举个栗子,下面的命令会使服务器监听 8080 端口:
$ python manage.py runserver 8080- 修改服务器监听的IP,在端口之前输入新的。 为了监听所有服务器的公开IP(这你运行 Vagrant 或想要向网络上的其它电脑展示你的成果时很有用),使用(0 是 0.0.0.0 的简写 ):
python manage.py runserver 0:8000- 会自动重新加载的服务器
runserver,修改代码不用自己重启服务器,添加新的文件(一个栗子而已),需要重启服务器
3.创建投票应用
在 Django 中,每一个应用都是一个 Python 包,并且遵循着相同的约定。Django 自带一个工具,可以帮你生成应用的基础目录结构,而不用自己再去弄。
项目和应用的关系:
- 项目是一个网站使用的配置和应用的集合
- 项目可以包含很多个应用。应用可以被很多个项目使用
在这个官网的教程中,我们将在你的 manage.py 同级目录下创建投票应用。这样它就可以作为顶级模块导入,而不是 mysite 的子模块。
请确定你现在处于 manage.py 所在的目录下,然后运行这行命令来创建一个应用(其实就是在有manage.py文件的目录下面):
python manage.py startapp polls创建一个 polls 目录,你还记得怎样查看目录结构(不会忘记了吧,哈哈哈哈),它的目录结构大致如下:
但在此之前要进入到polls,通过cd polls,进入polls文件夹:
(django2.0) F:\WorkSpace\django\mysite>cd polls
(django2.0) F:\WorkSpace\django\mysite\polls>tree /f
卷 娱乐 的文件夹 PATH 列表
卷序列号为 FEA8-6CC1
F:.
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ views.py
│ __init__.py
│
└─migrations
__init__.py这个目录结构包括了投票应用的全部初始的内容。
4.编写第一个视图
你知道视图的英文是什么?不知道的话,我告诉你是views。
让我们开始编写第一个视图吧。打开 polls/views.py,把下面这些 Python 代码输入进去:
你会发现第一条Python语句是已经存在的,不用理它,直接把下面那个补齐即可。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")这是 Django 中最简单的视图。要在网页上把效果展现,我们需要将一个 URL 映射到它——这就是我们需要 URLconf 的原因了。
为了创建 URLconf(url的配置),请在 polls 目录里新建一个 urls.py 文件。你的应用目录现在看起来应该是这样:
在 polls/urls.py 中,输入如下代码:
from django.urls import path
from . import views #导入views模块
urlpatterns = [
path('', views.index,name='index'),
]下一步是要在根 URLconf 文件中指定我们创建的 polls.urls 模块。在 mysite/urls.py 文件的 urlpatterns 列表里插入一个 include(), 如下:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('polls/', include('polls.urls')),
]其实你会发现这个 mysite/urls.py 文件里面是有一些注释关于怎样使用url的。
函数 include() 允许引用其它 URLconfs。每当 Django 遇到 :func:~django.urls.include 时,它会截断与此项匹配的 URL 的部分,并将剩余的字符串发送到 URLconf 以供进一步处理。
简单来说,就是函数 include() 里面参数是一些应用的urls,比如是polls.urls,用户输入的网址先在总路由那里匹配到,如果是匹配到的话,就先把匹配的部分先截断,再接着匹配后面的的东西。
我们设计 include() 的理念是使其可以即插即用。因为投票应用有它自己的 URLconf( polls/urls.py ),他们能够被放在 “/polls/” , “/fun_polls/” ,”/content/polls/”,或者其他任何路径下,这个应用都能够正常工作。
按照上面的操作做好,因为刚才已经进入到polls的文件夹,所以要先退出啦,通过命令cd ..现在可以验证是否正常工作,运行下面的命令:
python manage.py runserver用你的浏览器访问 http://localhost:8000/polls/,你应该能够看见 “Hello, world. You’re at the polls index.” ,这是你在 index 视图中定义的,index函数会返回这个字符串出来给你。
下面说一下函数path()
函数 path()具有四个参数,两个必须参数:route 和 view,两个可选参数:kwargs 和 name。现在,是时候来研究这些参数的含义了。
path('', views.index,name='index'),函数path() 参数: route
route 是一个匹配 URL 的准则(类似正则表达式)。当 Django 响应一个请求时,它会从 urlpatterns 的第一项开始,按顺序依次匹配列表中的项,直到找到匹配的项。
这些准则不会匹配 GET 和 POST 参数或域名。例如,URLconf 在处理请求 https://www.example.com/myapp/ 时,它会尝试匹配 myapp/ 。处理请求 https://www.example.com/myapp/?page=3 时,也只会尝试匹配 myapp/。
path()参数: view
当 Django 找到了一个匹配的准则,就会调用这个特定的视图函数,并传入一个 HttpRequest 对象作为第一个参数,被“捕获”的参数以关键字参数的形式传入。
path()参数: kwargs
任意个关键字参数可以作为一个字典传递给目标视图函数。本教程中不会使用这一特性。
path()参数: name
为你的 URL 取名能使你在 Django 的任意地方唯一地引用它,尤其是在模板中。这个有用的特性允许你只改一个文件就能全局地修改某个 URL 模式
关于函数path()自己的总结:
- 参数:
routedjango响应请求的时候,它会从urlpatterns的第一项开始匹配,匹配到的话,就不再继续。 - 参数:
view满足那个一个网址的时候,就会调用特定的视图函数,视图函数一定要传入一个参数request。 - 参数:
kwargs任意个关键字参数可以作为一个字典传递给目标视图函数。 - 参数:
name为你的 URL 取名能使你在 Django 的任意地方唯一地引用它,尤其是在模板中。十分方便有用。
参考资料(Django的官网):
编写你的第一个 Django 应用,第 1 部分