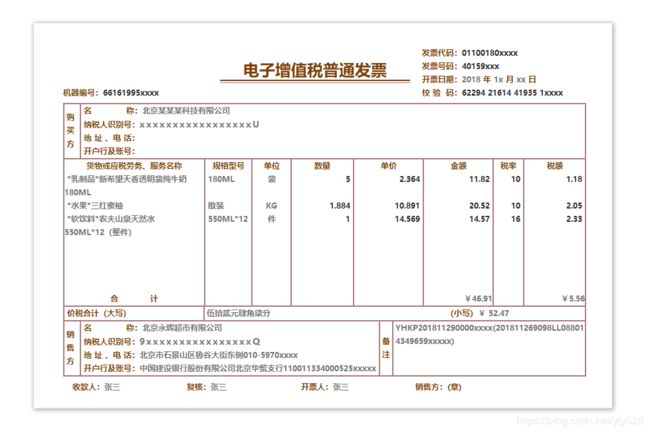
发票单(jQuery代码实现)
按照需求,用js代码做了一张发票单,技术含量不高,主要是样式细节,数据动态可替换,分享出来以供需要的童鞋参考,大佬的话。。。请假装没看见哦,欢迎指正,和广大菜鸟共同学习?
1.html
Document
机器编号:
福建增值税电子普通发票
——————————————————————
发票代码:
发票号码:
开票日期: 年 月 日
校 验 码:
购买方
名 称:
纳税人识别号:
地 址 、电 话:
开户行及账号:
货物或应税劳务、服务名称
规格型号
单位
数量
单价
金额
税率
税额
合 计
¥
¥
价税合计(大写)
(小写)¥
销售方
名 称:
纳税人识别号:
地 址 、电 话:
开户行及账号:
备注
收款人:张三
复核:张三
开票人:张三
销售方:(章)
2.css
.drag_main{ position: absolute;width: 870px; height: 580px; background-color: #f5f5f5; opacity:1; left:50%; margin-left:-435px; top:50%; margin-top:-290px; z-index: 1000; box-shadow: darkgrey 1px 1px 10px 1px; }
/* 已查验 */
.already_big{ position: absolute; background-image: url(../images/shuiyin.png);background-repeat: no-repeat; width: 249px;height: 270px; top:50%; margin-top: -135px; left: 50%; margin-left: -124.5px;}
.success_tip{ position: absolute; top:0px; color:#2883ff; font-size: 18px; width:135px; height:36px; background: #e9f2ff; text-align: center; line-height: 36px; left:50%; margin-left:-67.5px;}
.error_tip{ position: absolute; top:-50px; color:#ff2a2a; font-size: 26px;}
/* 发票填充 */
.invoice_box{ padding:35px 44px 20px 44px; color:#964300; line-height: 20px; font-weight: bold; background-color:#ffffff; font-size: 6px;}
.invoice_box span{ color:#808080; font-size: 8px; }
.drag_box td{ word-wrap:break-word; }
.un_line{ width:100%; height:5px; border-top:2px solid #964300; border-bottom:1px solid #b88787;}
.invoice_box div{ display: inline-block;}
.top_left{ width:28%;}
.top_middle{ width:40%; text-align: center; line-height: 30px; font-size: 12px;}
.top_right{ width:30%; }
.invoice_top{ width:100%;}
.invoice_center{ width:100%;}
.invoice_bottom{ width:100%;}
.itable{ border-left:2px solid #b88787; border-top:2px solid #b88787;}
.itable td,.ii_table td{ border-right:2px solid #b88787; }
.ii_table{ border-left:2px solid #b88787; }
.invoice_bottom p{ display:inline-block; width:168px; padding-left:14px;}3.js
$(function(){
// 发票信息
var json={
"发票校验码": "6229421614419351xxxx",
"发票号码": "40159xxx",
"销售方纳税人识别号": "9xxxxxxxxxxxxxxxxQ",
"发票机器码": "66161995xxxx",
"价格合计": "46.91",
"购方联系方式": "",
"价税合计": "52.47",
"销售方联系方式": "北京市石景山区鲁谷大街东侧010-5970xxxx",
"发票类型": "电子增值税普通发票",
"是否作废": "N",
"商品信息": "[{\"spec\":\"180ML\",\"amount\":\"5\",\"unit\":\"袋\",\"taxRate\":\"10\",\"name\":\"*乳制品*新希望天香透明袋纯牛奶180ML\",\"taxSum\":\"1.18\",\"priceUnit\":\"2.364\",\"priceSum\":\"11.82\"},{\"spec\":\"散装\",\"amount\":\"1.884\",\"unit\":\"KG\",\"taxRate\":\"10\",\"name\":\"*水果*三红蜜柚\",\"taxSum\":\"2.05\",\"priceUnit\":\"10.891\",\"priceSum\":\"20.52\"},{\"spec\":\"550ML*12\",\"amount\":\"1\",\"unit\":\"件\",\"taxRate\":\"16\",\"name\":\"*软饮料*农夫山泉天然水550ML*12(整件)\",\"taxSum\":\"2.33\",\"priceUnit\":\"14.569\",\"priceSum\":\"14.57\"}]",
"数量合计": "7.884",
"更新时间": "1545908940279",
"税额合计": "5.56",
"购方名称": "北京某某某科技有限公司",
"发票代码": "01100180xxxx",
"销售方开户行": "中国建设银行股份有限公司北京华贸支行110011334000525xxxxx",
"开票日期": "20181xxx",
"销售方名称": "北京永辉超市有限公司",
"备注": "YHKP201811290000xxxx(201811269098LL088014349659xxxxx)",
"购方开户行": "",
"购方纳税人识别号": "xxxxxxxxxxxxxxxxxU"
}
// console.log(json["商品信息"])
if(json){
$(".machine_num").text(json["发票机器码"])
$(".i_title").text(json["发票类型"])
$(".i_code").text(json["发票代码"])
$(".i_num").text(json["发票号码"])
$(".i_year").text(json["开票日期"].substring(0,4))
$(".i_month").text(json["开票日期"].substring(4,6))
$(".i_date").text(json["开票日期"].substring(6,8))
$(".i_checkout").text(json["发票校验码"].replace(/(.{5})/g, "$1 "))
$(".i_buy_name").text(json["购方名称"])
$(".i_buy_distinguish").text(json["购方纳税人识别号"])
$(".i_buy_contact").text(json["购方联系方式"])
$(".i_buy_bank").text(json["购方开户行"])
$(".i_mongey").text(json["价格合计"])
$(".i_paid").text(json["税额合计"])
$(".i_big_num").text(turnUpcase(json["价税合计"]))
$(".i_small_num").text(json["价税合计"])
$(".i_sell_name").text(json["销售方名称"])
$(".i_sell_distinguish").text(json["销售方纳税人识别号"])
$(".i_sell_contact").text(json["销售方联系方式"])
$(".i_sell_bank").text(json["销售方开户行"])
$(".i_remarks").text(json["备注"])
var thingsArr=JSON.parse(json["商品信息"])
for(var i=0;i")
otr.append(" "+thingsArr[i].name+" ")
otr.append(" "+thingsArr[i].spec+" ")
otr.append(""+thingsArr[i].unit+" ")
otr.append(""+thingsArr[i].amount+" ")
otr.append(""+thingsArr[i].priceUnit+" ")
otr.append(""+thingsArr[i].priceSum+" ")
otr.append(""+thingsArr[i].taxRate+" ")
otr.append(""+thingsArr[i].taxSum+" ")
$(".itable_one").append(otr)
}
for(var i=0;i<(7-thingsArr.length);i++){
var ot=$("