- 一学就会:A*算法详细介绍(Python)
不去幼儿园
人工智能(AI)#启发式算法算法python人工智能机器学习开发语言
本篇文章是博主人工智能学习以及算法研究时,用于个人学习、研究或者欣赏使用,并基于博主对相关等领域的一些理解而记录的学习摘录和笔记,若有不当和侵权之处,指出后将会立即改正,还望谅解。文章分类在启发式算法专栏:【人工智能】-【启发式算法】(6)---《一学就会:A*算法详细介绍(Python)》一学就会:A*算法详细介绍(Python)目录A*算法介绍A*算法的核心概念A*算法的特点A*算法示例:迷宫
- redis集群迅速搭建(个人学习和测试用)
yinhezhanshen
redis学习java
笔者使用ubuntu操作系统下载redis地址:Indexof/releases/,选择最新的版本下载。解压后进入目录,直接make就可以编译。编译成功后在src目录下会生成redis-server和redis-cli可执行文件。进入redis目录下的utils/create-cluster目录,执行./create-clusterstart,快速启动6个实例zy@zy-VirtualBox:~/
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
初见雨夜
前端typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- IntelliJ IDEA 2024.3.X最新版补丁,亲测全系可用 !!!
彼岸的包子
javajavaideaintellijideaide
●本教程适用于JetBrains全系列产品,包括IDEA、Pycharm、WebStorm、Phpstorm、Datagrip、RubyMine、CLion、AppCode等。●本教程适用Windows/Mac/Linux系统,文中以Windows系统为例做讲解,其他系统同样参考着本教程来就行。申明:本教程IntelliJIDEA工具均收集于网络,请勿商用,仅供个人学习使用,如有侵权,请联系作者删
- streamparse,一个超强的 Python 实时流数据处理库!
浅沫云归
pythonc#开发语言
️个人主页:鼠鼠我捏,要死了捏的主页️付费专栏:Python专栏️个人学习笔记,若有缺误,欢迎评论区指正前言大家好,今天为大家分享一个超强的Python库-streamparse。Github地址:https://github.com/Parsely/streamparse在大数据处理领域,实时流数据处理变得越来越重要。Streamparse是一个优秀的工具,可以帮助开发人员轻松构建和管理实时流数
- S32DS 调用脚本实现Post-build处理
斯蒂芬杜
S32DSS32DS脚本找不到文件
作者:StephenDu免责声明:本文为个人学习笔记及总结,仅代表个人观点,尽可能保证内容准确性。所有文字均是自己码出来的,所有图片均为自己勾画(除部分来源于原始标准)。复制/转发请注明来源/作者。欢迎添加微信交流学习。文章目录1.前言2.方案2.1方案一2.2方案二2.3方案三本文是否适合你看?如果你有以下疑问,可以继续浏览:如何在S32DS里面调用自己的脚本?S32DS如何生成*.hex,*.
- 设计模式--类图、实例代码
HarryTusta
java设计模式
前言本文是参照尚硅谷、黑马程序员以及cyc2018记录的个人学习笔记,仅供记录,不确保严谨性,部分实例代码是根据自己的理解抽象了代码,若不理解,更多具象实例可以参考其他网上实例资料,欢迎讨论学习。设计模式在软件工程中,设计模式是对软件设计中普遍存在(反复出现)的各种问题所提出的解决方案。设计模式的目的设计模式是为了让程序具有更好的代码重用性:即相同功能的代码不用多次编写可读性:即变成规范性,便于其
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- 【HF设计模式】03-装饰者模式
好好学习++
读书笔记#设计模式设计模式装饰器模式javac++
声明:仅为个人学习总结,还请批判性查看,如有不同观点,欢迎交流。摘要《HeadFirst设计模式》第3章笔记:结合示例应用和代码,介绍装饰者模式,包括遇到的问题、遵循的OO原则、达到的效果。目录摘要1示例应用2遇到问题3引入设计模式3.1OO原则:开闭原则3.2完善“装饰者”设计3.3完善“被装饰对象”设计3.4装饰者模式定义4示例代码4.1Java示例4.2C++11示例5设计工具箱5.1OO基
- 【组件-池式】线程池1-线程
好好学习++
课程笔记#C/C++服务器c++linuxc语言
声明:仅为个人学习总结,还请批判性查看,如有不同观点,欢迎交流。摘要介绍在Linux环境中,使用POSIXAPI和C++11进行线程开发的基本操作,包括线程的创建、退出,以及属性设置等。目录摘要1基本概念1.1线程函数1.2C++多线程开发方式2POSIX线程API2.1线程的创建2.2线程的属性2.2.1分离状态2.2.2调度策略2.3线程的退出2.3.1线程主动结束2.3.2pthread_k
- Android技术栈(四)Android-Jetpack-MVVM-完全实践
2401_85112677
作者\/androidandroidjetpack
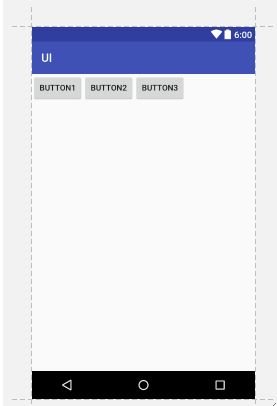
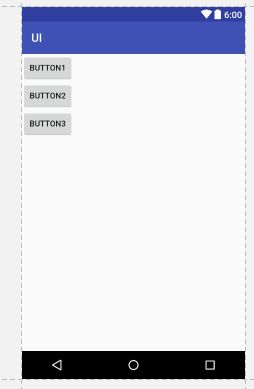
本文包含Android中MVVM体系中的很多部分,主要对ViewModel+DataBinding+RxJava+LiveData+Lifecycle等笔者所使用的技术体系进行解析.本文字数较多,内容较为完整并且后续还会追加更新,阅读本篇文章需要较长时间,建议读者分段阅读.所有文字均为个人学习总结和理解,仅供参考,如有纰漏还请指出,笔者不胜感激.1.1配置环境笔者的AndroidStudio版本=
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- 真正通俗易懂的Langchain入门学习(六)
caridle
智能体langchain学习
五、下一步行动:从学习者到创造者的跃迁1.启动你的第一个项目(3天实践计划)行动指南:graphTDA[第1天:选择方向]-->B{{三选一}}B-->C[客服助手]B-->D[论文分析]B-->E[数据助手]C/D/E-->F[第2天:搭建基础]F-->G[第3天:添加特色功能]具体任务:基础版必做:运行课堂示例代码替换为自己的数据(如上传公司产品手册/个人学习笔记)特色功能选装:给客服助手添加
- idea leetcode 没有提示_LeetCode editor开箱体验——在 IntelliJ IDE中刷 Leetcode 题目
weixin_39551366
idealeetcode没有提示
最近开始在刷LeetCode上的题目,在经过一段时间的的网页端上写代码打卡挑战,但是网页端的写代码体验原始得让习惯了强大IDE智能补充的我无比痛苦。本着改善工具使用体验,提高个人学习效率(装逼是第一生产力)的原则,我开始搜索有没有办法能让我在我自己比较习惯的IntelliJIDE中刷Leetcode上的题目。于是我找到了让我脱离苦海的神奇——LeetCodeeditor简介LeetCodeedit
- JDK 15安装及新特性介绍_jdk15
2401_87298546
java开发语言
安装包下载主要分为OpenJDK版本和Oracle版本,下载地址如下:OpenJDK版本:https://jdk.java.net/15/Oracle版本:http://www.oracle.com/technetwork/java/javase/downloads/index.html上述版本,如果是个人学习用途,则差异不大。但如果是用于商业用途,则需要仔细看好相关的授权。OracleJDK根据
- (一)BLDC直流无刷电机介绍及驱动原理
小森7767
直流无刷电机BLDC驱动控制单片机stm32驱动开发
本文主要用于个人学习总结,内容基于正点原子的电机驱动课程,欢迎大家进行交流1.直流无刷电机(BLDC)简介(1)BLDC与BDC直流无刷电机(BLDC)是一种通过电子控制器改变定子绕组的电流方向,产生旋转磁场,驱动转子转动的电机相对于直流有刷电机(BDC),其优点有:高效节能:能量转换效率高,发热少。寿命长:无机械磨损部件,维护需求低。低噪音:运行平稳,噪音小。免维护:电子换向减少维护工作。BLD
- 数据安全入门浅析|晚安是一只小猫
晚安是一只小猫
网络信息与通信计算机网络数据库
⭐免责说明⭐文章内容用来个人学习笔记与分享交流使用,来源网络各个角落的知识积累,如有部分理解雷同,纯属巧合目录前言一、什么是数据安全?1.定义2.数据安全和网络安全二、数据安全场景1.外部攻击2.内部失窃三、数据安全基础能力1.数据防泄漏(网络侧)2.数据脱敏3.数据库审计4.数据加解密总结前言随着互联网科技的迅猛发展,人类社会已经迎来了数据大爆炸时代。企业的生产经营活动、个人的私人生活已经与信息
- 算法问题整理(二)
分享总结快乐
算法
网络资料整理个人学习,感谢各位大神!(若侵则删)问题10:卷积-目标检测系列问题参考:40+目标检测网络架构大盘点!从基础架构ResNet到最强检测器Yolov7再到最新部署神器GhostNetV2【深度学习】YOLO检测器家族所有版本(2024最新汇总、详细介绍)_yolo各个版本-CSDN博客YOLO系列算法全家桶——YOLOv1-YOLOv9详细介绍!!-腾讯云开发者社区-腾讯云关键挑战:类
- TestBird《2021中国证券测试白皮书》
TestBrid
云计算
版权申明本书所刊载的所有内容,除特别注明外,所有刊载的文字、图片、标识、广告、数据、版面设计、专栏目录与名称、内容分类标准以及为用户提供的其他信息,均为成都中云天下科技有限公司(TestBird)所有。读者可将本书提供的内容用于个人学习,研究和欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律的规定,不得侵犯本书及相关权利人的合法权利。除此以外,将本书任何内容用于其他用途时,
- Python中os.path.join函数的用法示例详解
阿鈞ajunwiwx
谜之操作python人工智能目标检测opencv机器学习
前言仅供个人学习用,如果对各位朋友有参考价值,给个赞或者收藏吧^_^一、os.path.join函数os.path.join函数用于拼接多个路径字符串,生成一个新的路径字符串。用法:os.path.join(path,*paths)二、函数用法个人总结1.处理不同操作系统的路径分隔符。2.从右往左看参数,如果一个参数无‘/’或者‘\’,则按照操作系统用分隔符,如果遇到,则左边参数均会被舍弃。3.从
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记01 2019.5.7
卡酷酷
DirectX12C++
个人学习用,请勿转载第十二章几何着色器词汇曲面细分:tenssellation几何着色器:geometryshader三角形列表:trainglelist内容如果不启用曲面细分这一环节,几何着色器这个可选阶段会位于顶点着色器与像素着色器之间。顶点着色器以顶点作为输入数据,而几何着色器的输入数据则是完整的图元。如果要绘制三角形列表,那么几何着色器程序实际将对列表中的每个三角形T执行下列操作:for(
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记02 2019.5.8
卡酷酷
C++DirectX12
个人学习使用,请勿转载12.3纹理数组12.3.1概述纹理数组即为存放纹理的数组。C++代码中纹理数组也由ID3D12Resource接口表示,创建ID3D12Resource对象时,可以通过设置DepthArraySize属性指定纹理数组所存储的元素个数。在d3dApp文件中创建深度/纹理模板时总是将该值设为1。CreateD3DResource12函数。Texture2DArraygTreeM
- [C++]DirectX 12 3D游戏开发实战—第9章 学习笔记03 2019.5.4
卡酷酷
DirectX12C++
@个人学习用,请勿转赞。DirectX123D游戏开发实战—第9章学习笔记03词汇内容9.11附有纹理的山川演示程序给陆地网格重复铺设草地纹理根据时间函数令流水纹理延波浪滚动起来9.11.1生成栅格纹理坐标上图是一个m*n的栅格,右侧是在归一化纹理坐标[0,1]2中与之相对应的栅格。纹理坐标中的第i行第j列顶点坐标为uij=j⋅δuu_{ij}=j·\deltauuij=
- JAVA-基础⑦二维数组与排序
冷山寒水
java开发语言
1、冒泡排序(BubbleSort)冒泡排序是所有排序算法中最简单的一个排序,也是我个人学习的第一个排序方法,在这里重新进行一个总结。冒泡排序(BubbleSort)就如同其名称一样,水中的气泡由于压强的原因所以从下到上其大小也是从小到大,如下图整个排序过程分为一个大循环和大循环中的很多小循环进行,我们先来讲其中的小循环他做的事情:每次小循环其实做的事情都很简单,就是单纯的循环所有数据找到其中最大
- 初步认识C语言-个人学习
Aphelios380
C语言c语言学习
大家好,这是我关于C语言学习记录的系列博客。在这个系列中,我将按照以下目录逐步深入学习C语言:什么是C语言第一个C语言程序数据类型变量,常量字符串+转义字符+注释选择语句循环语句函数数组希望通过这些记录,不仅能帮助自己巩固知识,也能给正在学习C语言的小伙伴们一些参考。“什么是C语言”部分软件是为了满足用户的特定需求而开发的一系列计算机程序、数据和相关文档的集合。从分类上来说,软件主要分为操作系统和
- Python编程从入门到实践(第2版)个人学习笔记
Xx_Studying
Python基础python开发语言
这是本人学习Python编程从入门到实践(第2版)个人学习笔记,书本如下目录一、变量和简单数据类型1.1字符串和数1.1.1字符串部分方法的使用1.1.2f字符串的用法1.1.3删除空白1.1.4数中的下划线1.1.5同时给多个变量赋值二、列表简介2.1列表(list)2.1.1概念引入2.1.2访问列表元素2.1.3查找某元素的下标(index方法)2.2修改、添加和删除元素2.2.1修改列表元
- Python中time模块用法示例详解
阿鈞ajunwiwx
谜之操作python人工智能机器学习目标检测opencv
前言仅供个人学习用,如果对各位朋友有参考价值,给个赞或者收藏吧^_^一、time模块介绍time模块是Python中处理时间相关操作的核心工具,提供了时间获取、格式化、转换、延迟以及计时等多种功能。总的来说time模块中时间可以有3种格式:时间戳,时间元组和时间字符串,其中时间字符串可以自行定制格式。time模块的方法大部分是针对这几种时间格式进行输出,处理和转化。时间戳:是指格林威治时间1970
- sql:字符集(ASCII、GB2312、GBK、Unicode和UTF)、Mysql字符集(查看默认字符集和支持的字符集、层次级别、连接字符集、JDBC对连接字符集的影响)
shanshandeisu
sqlmysql数据库
仅为个人学习所用。请支持javaGuide原文。1.字符集1.1.ASCIIASCII字符集是一套现代美国英语适用的字符集,至今为止共定义了128个字符,其中有33个控制字符(比如回车、删除)无法显示。一个ASCII码长度是一个字节也就是8个bit。不过最高位是0仅仅作为校验位,其余7位使用0和1进行组合,所以,ASCII字符集可以定义128(2^7)个字符。1.2.GB2312GB2312字符集
- 2024:在成长、创作与生活中找到星光
手握风云-
生活
目录一、前言二、年度创作与历程回顾三、个人成长与突破3.1.初入迷雾:懵懂的起点3.2.从迷茫到笃定,开启技术探索之旅3.3.破茧成蝶:在质疑与焦虑中坚守初心3.4.蜕变之路:代码能力的质变与成长四、个人学习与博客事业的融合五、结语一、前言不知不觉,2024年已经过去,2025年已经悄然而至。今天是我加入CSDN的第244天,回首这大半年的时光,仿佛一场充实而精彩的旅程,每一天都充满了新奇与成长。
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http