六大布局之非常用布局
前言
Hi,大家好,新的一周开始啦,让我们继续遨游在Android的知识海洋中吧!上一次我们讲到了RelativeLayout,相信不少小伙伴已经着手实战,那么今天我们为大家带来六大布局中剩下的三个布局。本篇文章可以和前面的FrameLayout一同归类到Android非常用布局之中,虽然不常用,但是小伙伴们也要知道它的一些基础属性哦~
六大布局之AbsoluteLayout
简介
AbsoluteLayout(绝对布局), 之所以把这个放到最后,是因为绝对布局,我们基本上都是不会使用的,当然你也可以直接跳过这一 篇博文,不过作为一个喜欢增长姿势的程序员,我们还是可以了解这个AbsoluteLayout布局的。放入该布局的UI控件通过android:layout_x 和 android:layout_y 两个属性指定其准确的坐标值,并显示在屏幕上。
理论上,AbsoluteLayout布局可用以完成任何的布局设计,灵活性很大,但是在实际的工程应用中不提倡使用这种布局。因为使用这种布局不但需要精确计算每个组件的大小,增大运算量,而且当应用程序在不同屏幕尺寸的手机上运行时会产生不同效果。
布局属性
AbsoluteLayout 的布局属性就两个:
- android:layout_x : 设置控件在布局中的 X 轴方向距离。
- android:layout_y : 设置控件在布局中的 Y 抽方向距离。
AbsoluteLayout 只有这个两个属性,从绝对布局的名字就可以看出来,就是在 X 轴方向和 Y 轴方向通过 dip值(或者 px ) 绝对固定距离。
实例
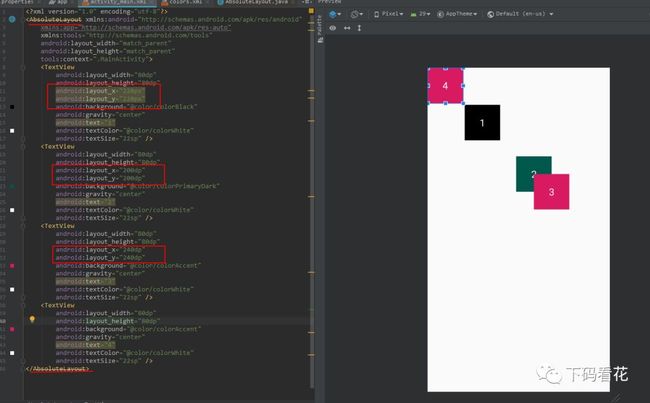
在例子中显示三个View。
从例子中可以得出下面结论:
- 写在面布局View会覆盖写在上面的View。
- 在绝对定位中,如果子元素不设置
layout_x和layout_y,那么它们的默认值是0。
六大布局之TableLayout
简介
TableLayout(表格布局)是将子view分别排列成行和列的布局,TableLayout是由许多TableRow对象组成的,表格布局以行列的形式管理子控件,每一个单元是一个TableRow或者View对象。
在TableLayout中可以通过setConlumnShrinkable()或setConlumnStretchable()方法来指定某些列为可以缩小或可伸缩,列是从0开始计数的,第一列为0。
布局属性
TableLayout 常用布局属性:
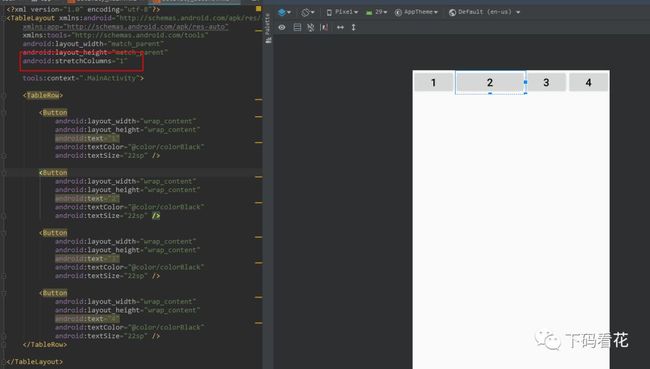
stretchColumns设置运行被拉伸的列的序号 ,如android:stretchColumns="1,3"表示在第三列的和第四列的一起填补空白,如果要所有列一起填补空白,则用“*”符号,列号都是从0开始算的。
图中按钮2被拉伸来替补空白。
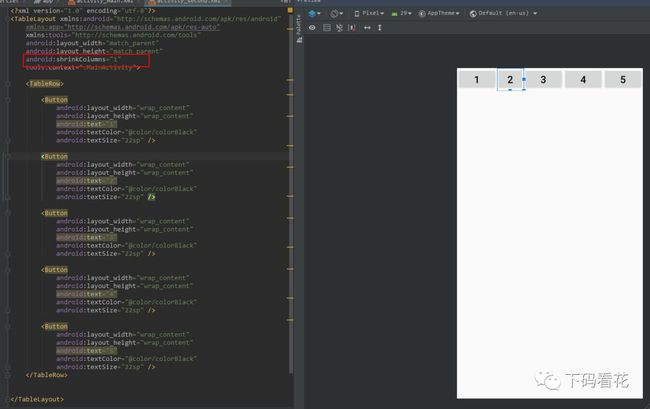
shrinkColumns设置被收缩的列的序号 ,收缩是用于在一行中列太多或者某列的内容文本过长,会导致某列的内容会被挤出屏幕,这个属性是可以帮助某列的内容进行收缩,用于防止被挤出的。
图中又在上面布局添加按钮5,此时 android:shrinkColumns="1",按钮2被收缩了。
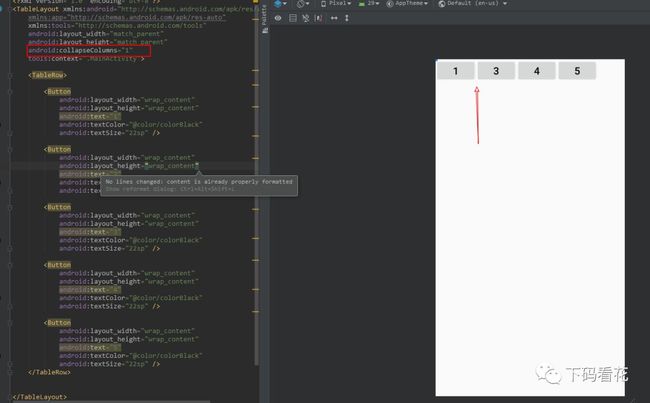
collapseColumns设置需要被隐藏的列的序号 使用该属性可以隐藏某列。
图中在上面的布局中添加 android:collapseColumns="1" ,原来的按钮2被隐藏了。
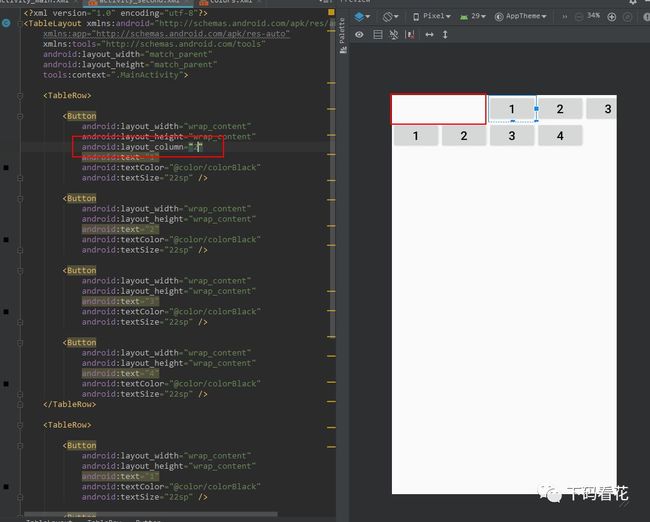
layout_column为该子类控件显示在第几列。android:layout_column="2"表示跳过第二个,直接显示在第三个单元格内。
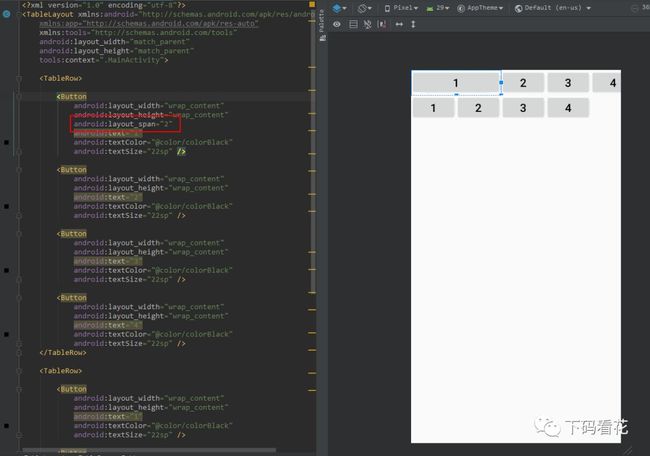
layout_span为该子类控件占据第几列。android:layout_span="3"表示合并3个单元格,就是这个组件将占据3个单元格。
六大布局之GridLayout
简介
GridLayout(网格布局)是在Android 4.0以后引入的一种新的布局模式,和表格布局是有点类似的,但比表格布局的好,功能也是很强大的,它可以设置布局有多少行和有多少列,也可以设置布局中的组件的排列方式,也可以设置组件的位置,横跨多少行,多少列。
布局属性
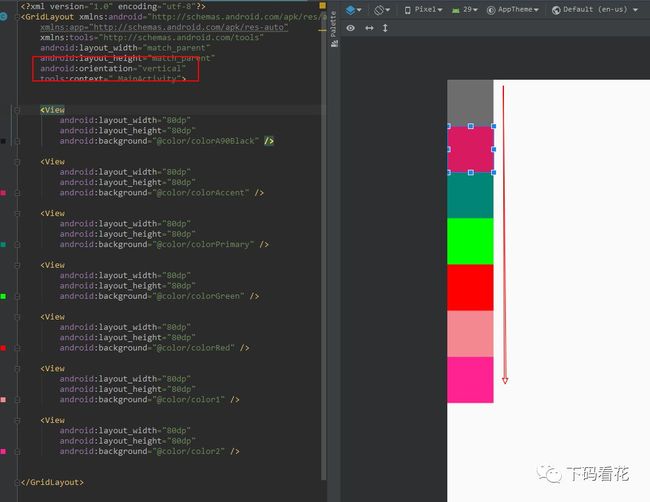
android:orientation用于设置vertical竖直或horizontal水平。
android:layout_gravity为设置对齐方式,可以设置center,right,left等。
android:rowCount为可以设置行数,要多少行设置多少行,如android:rowCount="2"为设置网格布局有2行。
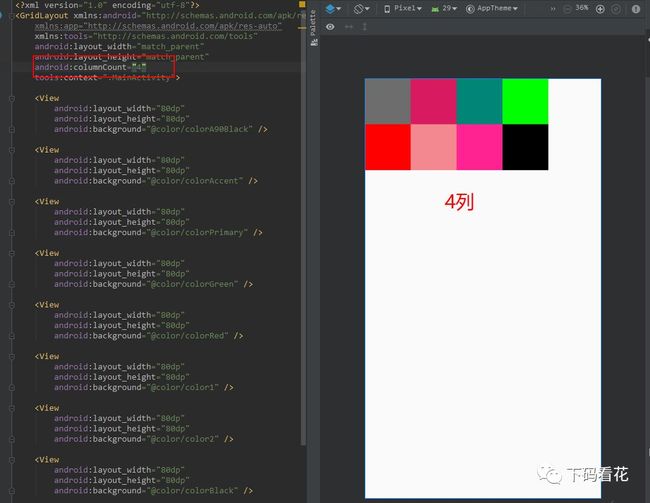
android:columnCount为可以设置列数,要多少列设置多少列,如android:columnCount="2"为设置网格布局有2列。
android:layout_row为设置组件位于第几行,从0开始计数的,如android:layout_row="1"为设置组件在第2行。
android:layout_column为设置组件位于第几列,从0开始计数的,如android:layout_column="1"为设置组件在第2列。
android:layout_rowSpan为设置组件横跨几行,如android:layout_rowSpan="2"为纵向横跨2行。
android:layout_columnSpan为设置组件横跨几列,如android:layout_columnSpan="2"为橫向横跨2列。
网格布局在实际应用中很少使用,一般都是通过系统提供的另个一个列表控件 RecyclerView。
结论
线性布局: 指子控件以水平或垂直方式排列。
相对布局: 指子控件以控件之间的相对位置或子控件相对于父容器的位置排列。
帧布局: 指所有子控件均放在左上角且后面元素直接覆盖在前面元素之上。
绝对布局: 指子控件通过绝对定位x,y位置来决定其位置摆放。
表格布局: 指以行列的形式放置子控件,每一行是一个TableRow对象或者View对象。
网格布局: 指以网格状放置子控件,可以控制网格内部行、列个数。
结语
以上就是本篇的全部内容,Android六大布局的基本使用也已经全部告诉大家,希望小伙伴们可以发挥你们的想象力,将不同的布局融合出来一个demo发给我们,我们会将效果非常炫的demo进行展示,欢迎小伙伴踊跃投稿~
PS:如果还有未看懂的小伙伴,欢迎加入我们的QQ技术交流群:892271582,里面有各种大神回答小伙伴们遇到的问题哦~