- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
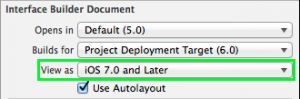
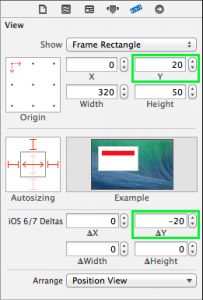
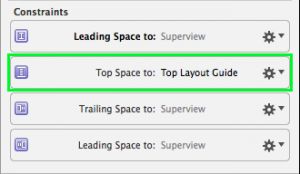
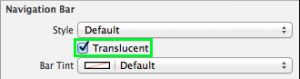
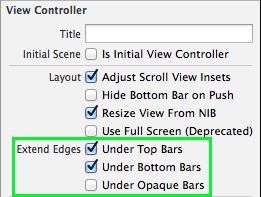
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 【iOS】属性关键字
安和昴
ioscocoamacos
【iOS】属性关键字前言属性关键字是我们iOS开发中非常重要的内容,这里我们需要经常性的去复习重新整理前面的内容,笔者之前已经学习过相关的内容,现在在这里重新介绍一遍相关的内容。iOS属性关键字和单例模式有些重点内容就再介绍一次属性关键字@property,@synthesize,@dynamic@property:这个可以理解为ivar+setter+getter的一个合成,我们可以用@prop
- 说说自旋锁的实现原理
Adam_潜
iOS开发中的八种锁(Lock)https://blog.csdn.net/qq_30513483/article/details/52349968OSSpinLock自旋锁image.png
- iOS克隆代码常规报错修复
数字d
背景:又到了每年一度的工作交接日子,这两天又要送走一位iOS开发同事了,心里唏嘘完毕,乖乖拉取代码,接手工作。1.git常规操作打开命令行打开文件目录cdDesktop克隆代码到本地gitclone'他的代码地址'命令行输入ls,查看当前所在目录的所有文件夹cd'代码在本地的目录'第三方库文件安装podinstall2.command+shift+k直接选真机运行err1.png常规解决方案Tar
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 【iOS】iOS中简单的网络请求
名字不要太长 像我这样就好
ios网络cocoaobjective-c开发语言macos
目录前言认识API和RULAPIURL两者的联系简单的网络请求1.创建URL对象2.创建URLRequest对象3.设置请求头(如果需要)4.发送请求异步请求同步请求5.处理请求结果6.启动数据任务完整代码示例及运行结果:关于同步请求和异步请求同步请求异步请求在iOS开发中的示例总结前言 在完成暑假最后一个项目——仿写苹果原生APP天气预报时,需要进行网络请求,且网络请求在iOS开发中是比较重要
- 最新iOS开发常见面试题总结二!(附答案)
iOS鑫
1.iOS线程与进程的区别和联系?进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性。程和线程的主要差别在于它们是不同的操作系统资源管理方式。进程有独立的地址空间,一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序
- iOS开发中为Xcode添加常用的代码
皆为序幕_
在iOS开发中,为了提高我们开发效率,会在Xcode中装一些插件,今天主要介绍一个Xcode的功能,简单说下:在实际开发中,对于声明property来说也是我们经常需要做的工作。所以我们需要把这些公用的东西总结成代码块,供我们以后的快捷使用。@property(nonatomic,strong)NSString*name;@property(nonatomic,strong)NSNumber*nu
- Objective-C中的MVC架构:构建清晰、可维护的iOS应用
2401_85761003
开发语言
标题:Objective-C中的MVC架构:构建清晰、可维护的iOS应用在iOS开发中,MVC(Model-View-Controller)架构模式是一种经典的设计模式,用于分离应用的业务逻辑、用户界面和控制逻辑,以提高代码的可维护性和可扩展性。本文将详细介绍Objective-C中如何使用MVC架构,包括MVC的基本概念、各组件的职责以及如何在实际项目中应用MVC架构,并通过代码示例展示其实现。
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- 如何删除项目中的CocoaPods(iOS开发)
百事星空
这是一个集成了CocoaPods的项目,项目结构如图:pods.png废话不多说,下面就是删除过程:1.删除关与pods的文件,如图:01.png2.删除之后,右键原来的工程,显示包内容,删除与pods相关的那个文件,如图:02-1.png02-2.png3.删除pods相关文件夹03.png4.在target-BuildPhases中删除带有pods的项04.png5.如果还有错误,可以尝试在工
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS基础开发介绍
爱花的程序
ios
iOS是由苹果公司开发的移动操作系统,专为iPhone、iPad和iPodtouch等设备设计。iOS系统以其流畅的用户体验、丰富的功能和强大的安全性而著称,成为全球最受欢迎的移动操作系统之一。iOS基础开发则是构建在这些设备上的应用程序的过程,涉及多个方面,包括编程语言、开发环境、界面设计、数据存储和网络安全等。一、编程语言与开发环境iOS开发主要使用Objective-C和Swift两种编程语
- 初探SwiftUI打通任督二脉
序言开年的第一篇文章,今天分享的是SwiftUI,SwiftUI出来好几年,之前一直没学习,所以现在才开始;如果大家还留在iOS开发,这们语言也是一个趋势;目前待业中....不得不说已逝的2023年,大家开始都抱着一解封,经济都会向上转好,可是现实不是我们想象那样;目前我也在学习SwiftUI,并且努力找工作中....;至于2024年经济如何,咱们作为老百姓在大环境和全球经济影响下;坦然面对,提升
- iOS开发工具Xcode安装与使用
黄粱一梦丶
iOS
简介Xcode是由苹果公司开发的,运行在操作系统MacOSX上的集成开发工具(IDE)。可以编写C、C++、Objective-C、swift代码,具有编辑代码、编译代码、调试代码、打包程序、可视化编程、性能分析、版本管理等开发过程中所有的功能。安装通过AppStore下载直接在Mac电脑上的AppStore中搜索Xcode关键字,即可在搜索列表中看到它了,点击即可下载:安装完成后会在launch
- mac电脑 安装 ios开发工具xcode步骤 以及新建ios项目
人生万事须自为,跬步江山即寥廓。
ios开发iosiphone
在Mac电脑上安装Xcode,苹果公司的官方iOS开发工具,以及新建iOS项目,以下是详细步骤:安装Xcode1.打开Mac上的AppStore。2.在搜索栏中输入“Xcode”。3.从搜索结果中找到Xcode,点击“获取”按钮。4.输入您的AppleID和密码,然后点击“安装”按钮。安装命令行工具Xcode附带了许多命令行工具,包括用于编译和调试代码的工具。要安装这些工具,请执行以下步骤:1.打
- 【IOS】Type ‘ChartDataSet‘ does not conform to protocol ‘RangeReplaceableCollection‘
Easonhe
IOSios
问题IOS开发Charts集成时编译报错解决方法在ChartDataSet的中增加replaceSubrange的实现publicfuncreplaceSubrange(_subrange:Swift.Range,withnewElements:C)whereC:Collection,ChartDataEntry==C.Element{}解决!
- AliOS编译三方库
一切皆是定数
#Android底层开发alios
文章目录1、官网教程2、编译NDK2.1下载ndk2.2编译环境准备2.3安装ndk3cmake交叉编译3.1编译工具链3.2编译三方库4自带编译配置文件的交叉编译1、官网教程AliOS开发官网链接:AliOS开发者官网应用开发下NDK开发有相关NDK开发介绍2、编译NDK2.1下载ndk首先,下载ndk2.2编译环境准备安装makesudoaptinstallmake安装nodejssudoap
- iOS自签名如何完成
ios程序员安全
大家好呀,我是咕噜签名分发可爱多。随着互联网的发展,越来越多的手机app涌现,尤其是ios系统。那么要投入到ios中去使用,签名必不可少。前面文章中跟大家分享了TF签名,超级签名,企业签名等概念,今天跟大家分享iOS自签名这个概念,对于iOS开发者来说,了解这个概念非常有必要。自签名是指开发者使用自己的证书对应用程序进行签名的过程。与其他签名不同的是,自签名不需要使用苹果公司提供的开发者证书或发布
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 【iOS开发系列】性能优化建议和技巧
付国良丶
iOS性能优化iOS
性能对iOS应用的开发尤其重要,如果你的应用失去反应或者很慢,失望的用户会把他们的失望写满AppStore的评论。然而由于iOS设备的限制,有时搞好性能是一件难事。开发过程中你会有很多需要注意的事项,你也很容易在做出选择时忘记考虑性能影响。这正是我写下这篇文章的原因。这篇文章以一个方便查看的核对表的形式整合了你可以用来提升你app性能的25条建议和技巧。请耐心读完这篇文章,为你未来的app提个速!
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。