定义
grid布局是指对网页进行划分成一个一个网格,然后根据自己的要求,可以任意组合。
以前写类似的功能,很麻烦,需要写很多的CSS去控制,有了grid就很方便了,可以随意进行组合。
跟flex有很多地方相似,包括有部分属性。不同的地方也很突出,尤其是flex是一维,只有横向。而grid是有横向和纵向。另外grid功能要更强大点。
基本属性
display
通过对父元素进行设置display:grid,表示里面包裹的元素全是网格布局。
display:grid
grid-template-columns/grid-template-cols
grid-template-columns:表示每行的宽度,有几个表示每行有几列,多出部分会往下排列
grid-template-cols:表示每列的宽度
.grid{
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: 50px 50px 50px 50px;
}
以上的代码表示横向的每个item宽度和高度是50px,多出一个就会被自动排布下去。
单位
单位既可以是px,也可以是百分比,或者用auto
- px
.grid{
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: 50px 50px 50px 50px;
}
- 百分比
.grid{
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
}
- auto 表示宽度或高度是剩余的部分
.grid{
display: grid;
grid-template-columns: 33.33% 10% auto;
grid-template-rows: 33.33% 20% auto;
}
repeat()
repeat()用来处理几个item宽度相同的时候,避免写相同的数值,或者是重复某种模式
.grid{
display: grid;
grid-template-columns: repeat(3,20%);
grid-template-rows: repeat(3,20%);
}
.grid{
display: grid;
grid-template-columns: repeat(3,100px 50px 100px);
grid-template-rows: repeat(3,100px 50px 100px);
}
auto-fill
当容器的宽度不确定,但是item的宽度确定,一行尽可能多的容纳item,这时可以使用auto-fill
.grid{
display: grid;
grid-template-columns: repeat(auto-fill,100px);
}
fr
方便表示比例关系,使用fr来表示
.grid{
display: grid;
grid-template-columns: 1fr 2fr;
}
这表示后者是前者的2倍
fr也可跟px结合,会更方便
.grid{
display: grid;
grid-template-columns:100px 1fr 2fr;
}
上面代码表示第一列是100px,第二列是第三列的一半。
minmax
表示最大值最小值
.grid{
display: grid;
grid-template-columns:1fr 2fr minmax(100px,1fr);
}
上面代码表示,最小值不小于100px,最大值不大于1fr
row-gap,column-gap,gap
row-gap:每行之间的间距
column-gap:每列之间的间距
gap:缩写行/列间距
.grid{
display: grid;
grid-template-columns:1fr 2fr 1fr;
row-gap: 10px;
column-gap: 10px;
}
或者简便的写法:gap
.grid{
display: grid;
grid-template-columns:1fr 2fr 1fr;
gap: 10px;
}
上面代码表示行/列之间的间隔是10px
grid-area/grid-template-area
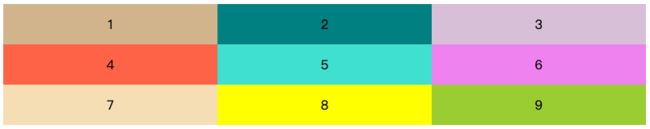
grid-area和grid-template-area,用来划分区域,grid-area用来指定item的名称,grid-template-area根据子区域的名称来排布,表示展现的方式
.grid{
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
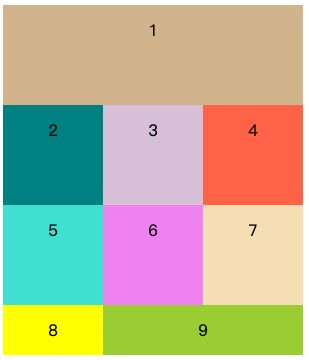
grid-template-areas: "div1 div1 div1"
"div2 div3 div4"
"div5 div6 div7"
"div8 div9 div9";
}
.div1{
grid-area: div1;
background-color: tan;
}
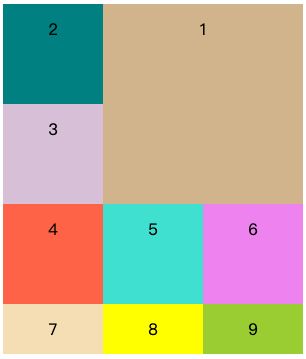
上面代码表示div区域指代的grid的div1,整个页面想展示的布局是如下图:
grid-auto-flow
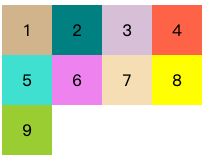
网格布局一般根据横向依次排布,如果想竖向排序,可以设置grid-auto-flow
.grid{
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-flow: column;
}
上面的代码表示按照竖向排序。
justify-items/align-items/place-items
justify-items/align-items类似,一个是水平方向上的展示,一个是垂直方向上的展示,属性一致
start:对齐起始位置
end:对齐结束位置
center:居中展示
stretch:拉伸至整个宽度
justify-items:设置的是item的水平方向展现方式。
.grid{
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-items: center;
}
上面代码表示每个item居中展示
align-items:设置的是垂直方向上的展现方式。
.grid{
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
align-items: center;
}
上面代码表示item在垂直方向上居中展示
place-items是align-items和justify-items的结合
place-items:
justify-content/align-content/place-content
justify-content/align-content类似,一个是展示水平方向上,一个是展示垂直方向
justify-content:是指整个grid在整个容器中的水平方向展示位置
.grid{
display: grid;
grid-template-columns:100px 100px 100px;
grid-template-rows: 100px 100px 100px;
justify-content: center;
}
上面代码表示整个grid水平展现方式
grid-column-start/grid-column-end/grid-row-start/grid-row-end
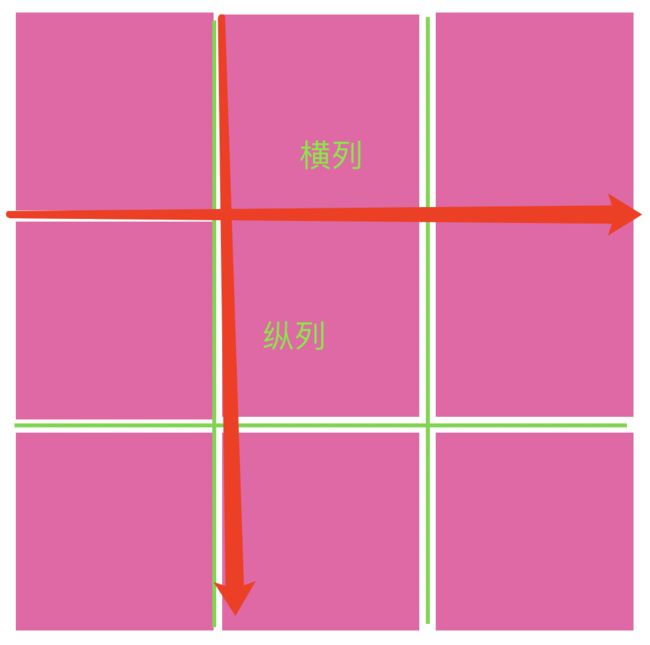
可以指定项目的位置,通过控制左右上下的网格线
grid-column-start:左边框的网格线
grid-column-end:右边框的网格线
grid-row-start:上边框的网格线
grid-row-end:下边框的网格线
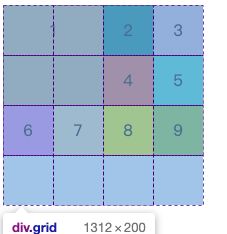
.div1{
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background-color: tan;
}
上面代码表示第一个item的位置,开始位置是2,结束位置是4,上面的位置是1,下的位置是3,其他的item根据浏览器排布,由grid-auto-flow来决定,默认是先行后竖
tips:参考阮一峰的文章CSS Grid网格布局教程