Mac jmter+ant+jenkins
一.
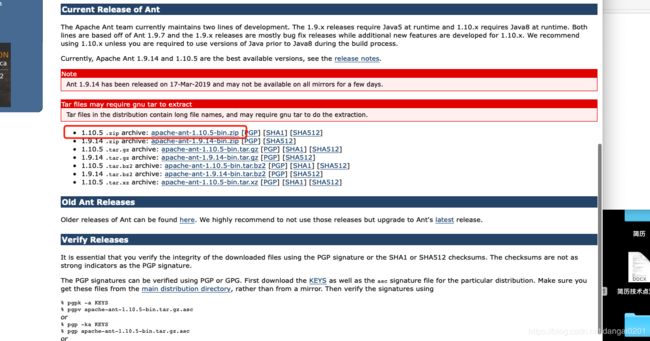
1.首先安装ant,去Ant官网下载页面
2.下载完成,将zip文件直接解压至应用程序列表(/Applications)
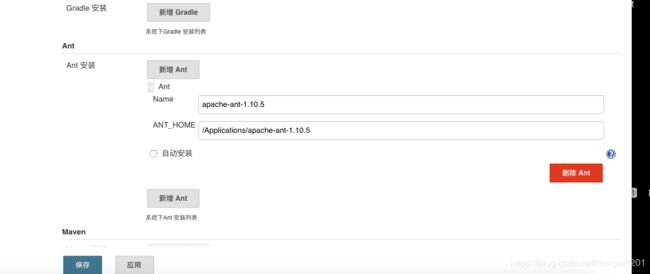
3.配置环境变量
export ANT_HOME=/Applications/apache-ant-1.10.5
export PATH=$ANT_HOME/bin:$PATH
4.验证是否成功
ant -version
二.
1.ant安装成功后,将jmeter extras目录下的ant-jmeter-1.1.1.jar文件拷贝到ant安装目录下的lib文件夹中
2.配置ant的编译文件 build.xml,下面代码是我的build,注意我修改的几个地方:
1.本地jmeter路径
2.生成jtl,html文件的路径,这里我在jmter的根目录下创建的test包
3.还有就是.jmx文件就是jmter运行后保存的文件
"1.0" encoding="utf-8"?>
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl.html" >
name="showData" expression="${show-data}"/>
name="titleReport" expression="${ReportName}${time}"/>
name="dateReport" expression="${ReportName}${time}"/>
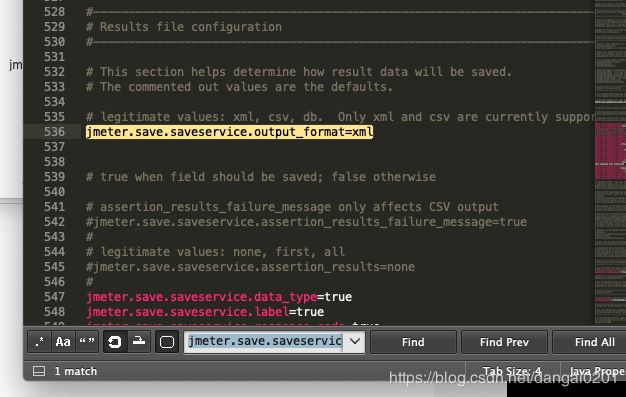
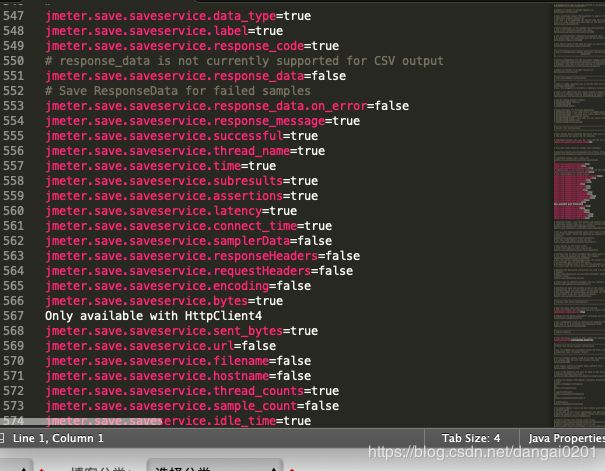
3.我们还需要改jmeter.properties中的内容,将csv改成xml,去掉注释
4.为了让我们的报告很好看,我们需要上网自行下载:jmeter.results.shanhe.me.xsl.html放到jmeter extras这个目录下,然后我们还需要更改jmeter.properties这个文件的内容:
5.接下来我们想要尝试在本地运行一次看看是否成功:
打开终端,找到我们刚刚编辑的根目录,然后输入:ant
6.结果:我们会发现在我们刚刚创建的test包内,有报告出现,到这里已经成功一半了
三.将脚本放到jenkins
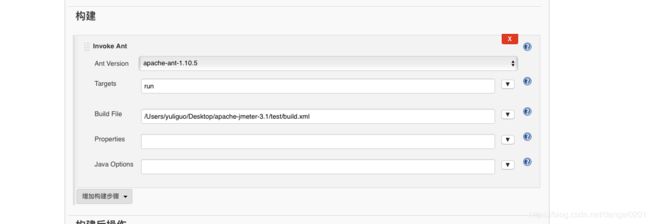
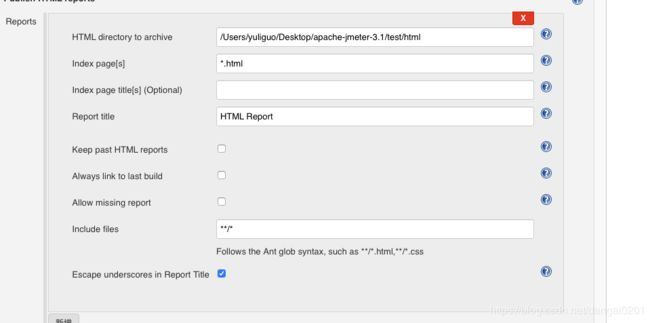
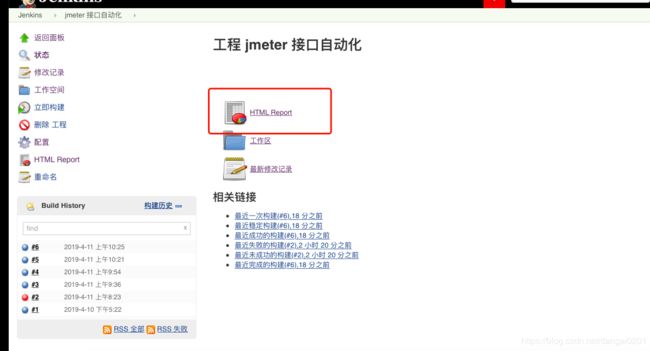
1.我们打开jenkins,创建一个新的项目,下面是需要修改的地方
最后我们点击开始构建会发现,我们的报告已经出来了
参考地址:
http://www.51testing.com/html/67/n-3723567-2.html
https://www.cnblogs.com/chengchengla1990/p/6257579.html