JSON.stringify()与JSON.parse()的用法和区别
一、JSON.stringify()与JSON.parse()的区别
最近做项目,发现JSON.stringify()使用场景真的挺多,我们都知道JSON.stringify()的作用是将 JavaScript 值转换为 JSON 字符串,而JSON.parse()可以将JSON字符串转为一个对象。
简单点说,它们的作用是相对的,我用JSON.stringify()将对象a变成了字符串c,那么我就可以用JSON.parse()将字符串c还原成对象a。
let arr = [1,2,3];
JSON.stringify(arr);//'[1,2,3]'
typeof JSON.stringify(arr);//string
let string = '[1,2,3]';
console.log(JSON.parse(string))//[1,2,3]
console.log(typeof JSON.parse(string))//object
一、JSON.stringify()的详细用法
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法
JSON.stringify(value[, replacer[, space]])
参数说明:
value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。
使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。
成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,
如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
实例说明:
注意:以下的输出结果都是string类型的,为了容易看就没有用单引号‘’表明是字符串类型
1. 只有一个参数
参数为对象:
var students = new Array();
students[0] = "pika";
students[1] = "hello";
students[2] = "hey";
var json = JSON.stringify(students);
alert(json);
输出结果:["pika","hello","hey"]
--------------------------------------------------------------------------------------------
如果不用JSON.stringify()函数,直接alert(students),那么
输出结果:pika,hello,hey
看一下其他例子:
JSON.stringify({}); // 输出结果:{}
JSON.stringify(true); // 输出结果:true
JSON.stringify("foo"); // 输出结果:"foo"
JSON.stringify([1, "false", false]); // 输出结果:[1,"false",false]
JSON.stringify({ x: 5 }); // 输出结果:{"x":5}
JSON.stringify({x: 5, y: 6});
//输出结果:{"x":5,"y":6}
JSON.stringify([new Number(1), new String("false"), new Boolean(false)]);
//输出结果:[1,"false",false]
从这些例子中可以看出:布尔值、数字、字符串的包装对象在序列化过程中会自动转换成对应的原始值
再看一下其他例子:
JSON.stringify({x: undefined, y: Object, z: Symbol("")});
// 输出结果:{}
JSON.stringify([undefined, Object, Symbol("")]);
// 输出结果:[null,null,null]'
JSON.stringify({[Symbol("foo")]: "foo"});
// 输出结果:{}
JSON.stringify({[Symbol.for("foo")]: "foo"}, [Symbol.for("foo")]);
// 输出结果:{}
JSON.stringify(
{[Symbol.for("foo")]: "foo"},
function (k, v) {
if (typeof k === "symbol"){
return "a symbol";
}
}
);
//输出结果:undefined
从这些例子中可以看出:undefined、任意的函数以及 symbol 值,在序列化过程中会被忽略(出现在非数组对象的属性值中时)或者被转换成 null(出现在数组中时)
再看最后一个例子
JSON.stringify(
Object.create(
null,
{
x: { value: 'x', enumerable: false },
y: { value: 'y', enumerable: true }
}
)
);
从例子中可以看出:不可枚举的属性会被忽略
2. 有两个参数,第二个参数为函数
函数例子:
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
可以看出有一个key值,一个value值,还记得一开始说的第二个参数作key值吗?
实例:
function replacer(key, value) {
if (typeof value === "string") {
return undefined;
}
return value;
}
var foo = {foundation: "Mozilla", model: "box", week: 45, transport: "car", month: 7};
var jsonString = JSON.stringify(foo, replacer);
//输出结果:{"week":45,"month":7}
就是把第一个值传去函数进行相关的处理
3. 有两个参数,第二个参数为数组
第一个参数为数组
var students = new Array();
students[0] = "pika";
students[1] = "hello";
students[2] = "hey";
var stu= new Array();
stu[0] = "how";
stu[1] = "are";
stu[2] = "u";
var json = JSON.stringify(students,stu);
alert(json);
//输出结果:["pika","hello","hey"]
结果是只有第一个值序列化了,第二个被忽略了
第一个参数为对象
var students = new Object();
students.name = "pika";
students.age = 19;
students.qq = "12345678";
var stu= new Array();
stu[0] = "name";
stu[1] = "qq";
var json = JSON.stringify(students,stu);
alert(json);
//输出结果:{"name":"pika","qq":"12345678"}
数组的值代表将被序列化成JSON字符串的属性名
stu数组没有“age”,所以students对象的“age”属性没有显示
4. 有三个参数
前面说到第三个参数就是用来缩进或者直接添加字符串在序列化对象的前面,所以直接看例子就行啦,注意最多只能10个缩进或字符
JSON.stringify({ a: 2 }, null, " ");
// 输出结果:{\n "a": 2\n}
JSON.stringify({ uno: 1, dos : 2 }, null, '\t')
/* 输出结果:
{
"uno": 1,
"dos": 2
}
*/
var students = new Object();
students.name = "pika";
students.age = 19;
students.qq = "12345678";
var stu= new Array();
stu[0] = "name";
stu[1] = "qq";
var json = JSON.stringify(students,stu,"test")
alert(json);
/* 输出结果:
{
test"name": "pika",
test"qq": "12345678"
}
*/
JSON.stringify()的几种妙用
1. 判断数组是否包含某对象,或者判断对象是否相等。
//判断数组是否包含某对象
let data = [
{name:'echo'},
{name:'听风是风'},
{name:'天子笑'},
],
val = {name:'天子笑'};
JSON.stringify(data).indexOf(JSON.stringify(val)) !== -1;//true
//判断两数组/对象是否相等
let a = [1,2,3],
b = [1,2,3];
JSON.stringify(a) === JSON.stringify(b);//true
2. 让localStorage/sessionStorage可以存储对象。
//存
function setLocalStorage(key,val){
window.localStorage.setItem(key,JSON.stringify(val));
};
//取
function getLocalStorage(key){
let val = JSON.parse(window.localStorage.getItem(key));
return val;
};
//测试
setLocalStorage('demo',[1,2,3]);
let a = getLocalStorage('demo');//[1,2,3]
3. 实现对象深拷贝
//深拷贝
function deepClone(data) {
let _data = JSON.stringify(data),
dataClone = JSON.parse(_data);
return dataClone;
};
//测试
let arr = [1,2,3],
_arr = deepClone(arr);
arr[0] = 2;
console.log(arr,_arr)//[2,2,3] [1,2,3]
JSON.parse()的用法
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。
语法
JSON.parse(text[, reviver])
参数说明:
text:必需, 一个有效的 JSON 字符串。
reviver: 可选,一个转换结果的函数, 将为对象的每个成员调用此函数。
JSON 解析实例
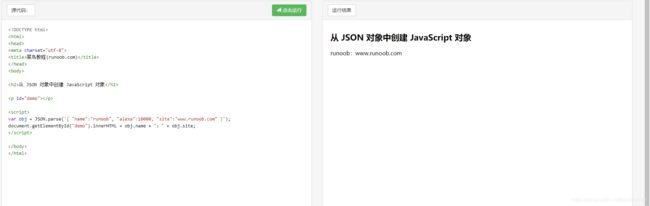
代码:
菜鸟教程(runoob.com)
从 JSON 对象中创建 JavaScript 对象
runoob:www.runoob.com
参考文档:
JSON.stringify():http://www.runoob.com/json/json-stringify.html
JSON.parse():http://www.runoob.com/json/json-parse.html