springboot+vue使用EasyCaptcha实现简单验证码
一、实现效果
springboot使用EasyCaptcha实现简单验证码,更多api和用法可以去github上查看EasyCaptcha: Java图形验证码,支持gif、中文、算术等类型,可用于Java Web、JavaSE等项目。
二、实现步骤
1、导入依赖
com.github.whvcse
easy-captcha
1.6.2
org.openjdk.nashorn
nashorn-core
15.4
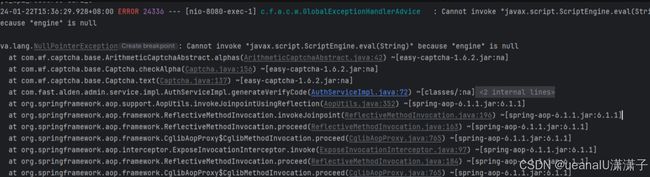
我使用的JDK版本是Java21,SpringBoot版本是3.2.0,如果不引入nashorn-core,生成验证码时会报错java.lang.NullPointerException: Cannot invoke "javax.script.ScriptEngine.eval(String)" because "engine" is null。有开发者反馈使用Java 17时也遇到了同样的问题,手动引入nashorn-core后即可解决该问题。
详细堆栈和截图如下:
java.lang.NullPointerException: Cannot invoke "javax.script.ScriptEngine.eval(String)" because "engine" is null
at com.wf.captcha.base.ArithmeticCaptchaAbstract.alphas(ArithmeticCaptchaAbstract.java:42) ~[easy-captcha-1.6.2.jar:na]
at com.wf.captcha.base.Captcha.checkAlpha(Captcha.java:156) ~[easy-captcha-1.6.2.jar:na]
at com.wf.captcha.base.Captcha.text(Captcha.java:137) ~[easy-captcha-1.6.2.jar:na]
at com.fast.alden.admin.service.impl.AuthServiceImpl.generateVerifyCode(AuthServiceImpl.java:72) ~[classes/:na]
......2、后端代码
@RestController
@RequestMapping()
public class EasyCaptchaController {
@GetMapping("/specCaptcha")
public Result createSpecCaptcha() throws Exception {
// png类型
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
//设置验证码字符类型,只有SpecCaptcha和GifCaptcha设置才有效果。
//specCaptcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
// 设置内置字体
//specCaptcha.setFont(Captcha.FONT_1);
// 获取验证码字符串,并转为小写,后续可以存储到redis中方便校验
String verCode = specCaptcha.text().toLowerCase();
String specCaptchaBase64 = specCaptcha.toBase64();
return Result.success(specCaptchaBase64);
}
@GetMapping("/gifsCaptcha")
public Result createGifCaptcha() throws Exception {
// gif类型
GifCaptcha gifCaptcha = new GifCaptcha(130, 48, 5);
// 获取验证码字符串,并转为小写,后续可以存储到redis中方便校验
String verCode = gifCaptcha.text().toLowerCase();
String specCaptchaBase64 = gifCaptcha.toBase64();
return Result.success(specCaptchaBase64);
}
@GetMapping("/chineseCaptcha")
public Result createChineseCaptcha() throws Exception {
// 中文类型
ChineseCaptcha chineseCaptcha = new ChineseCaptcha(130, 48, 5);
// 获取验证码字符串,后续可以存储到redis中方便校验
String verCode = chineseCaptcha.text();
String specCaptchaBase64 = chineseCaptcha.toBase64();
return Result.success(specCaptchaBase64);
}
@GetMapping("/chineseGifCaptcha")
public Result createChineseGifCaptcha() throws Exception {
// 中文gif类型
ChineseGifCaptcha chineseGifCaptcha = new ChineseGifCaptcha(130, 48,5);
// 获取验证码字符串,后续可以存储到redis中方便校验
String verCode = chineseGifCaptcha.text().toLowerCase();
String specCaptchaBase64 = chineseGifCaptcha.toBase64();
return Result.success(specCaptchaBase64);
}
@GetMapping("/arithmeticCaptcha")
public Result createArithmeticCaptcha() throws Exception {
// 算术类型
ArithmeticCaptcha captcha = new ArithmeticCaptcha(130, 48);
captcha.setLen(3); // 几位数运算,默认是两位
captcha.getArithmeticString(); // 获取运算的公式:3+2=?
String text = captcha.text();// 获取运算的结果:5
String arithmeticCaptchaBase64 = captcha.toBase64();
return Result.success(arithmeticCaptchaBase64);
}
}3、前端代码
api
import request from "@/utils/request";
export const getSpecCaptcha = () => {
return request({
url: "/specCaptcha",
method: "get",
});
};
export const getGifsCaptcha = () => {
return request({
url: "/gifsCaptcha",
method: "get",
});
};
export const getChineseCaptcha = () => {
return request({
url: "/chineseCaptcha",
method: "get",
});
};
export const getChineseGifCaptcha = () => {
return request({
url: "/chineseGifCaptcha",
method: "get",
});
};
export const getArithmeticCaptcha = () => {
return request({
url: "/arithmeticCaptcha",
method: "get",
});
};vue
验证码
easy-captcha
SpecCaptcha:
![验证码]() GifsCaptcha:
GifsCaptcha:
![验证码]() ChineseCaptcha:
ChineseCaptcha:
![验证码]() ChineseGifCaptcha:
ChineseGifCaptcha:
![验证码]() ArithmeticCaptcha:
ArithmeticCaptcha:
![验证码]()