C# 实现海康摄像头在任意浏览器中预览
两周以来一直研究海康视频在谷歌、火狐等浏览器中的显示问题。在今天终于有了一点小心得。发表出来,希望有问题或者其他建议的老师积极给我建议。
在海康浏览器的平台中,因为他本身只支持在IE或者IE内核中显示,这种问题不能根本性的解决在多浏览器里面的问题,我在网上查找了IE-Tab在谷歌浏览器中显示,但是由于需要用户手动切换浏览模式,所以说用起来不是特别方便。后面研究了一下,可以通过海康PlantFormSdk+TCP协议+Websocket的方式进行推流,在浏览器中通过img显示base64的方式显示视频,通过以上方式基本上可以实现视频同步预览,具体思路如下。
1.服务器端通过使用winform监听方式监听浏览器端连接预览的摄像头,如果为同一个摄像头时,则通过字典的方式对改连接和IP及Socket进行保存,当不同的连接同一个摄像头的时候,通过字典保存多个TCP连接。
2.推流:推流方式采用TCP协议的方式,当前我才用的是每隔500ms,对显示的picturebox进行截屏,在截屏之后,通过代码将截屏的bitmap转换成base64字符串流,通过TCP协议推送当前摄像头连接的网络地址。
3.接受:在web端通过websocket进行接受传输的base64字符串,因为当前比较长,所以我才用的手动分包的方式进行传输。
图中分别表示三个单例类,一个是网络连接、一个是当前连接及当前运行的线程。
public static void SendMessage(string obj, string data)
{
var max = data.Length % 100 == 0 ? data.Length / 100 : data.Length / 100 + 1;
try
{
int i;
for (i = 0; i < max; i++)
{
string send;
if (i == 0)
{
send = $"0,{data.Length}," + data.Substring(0, 100);
}
else if (i == max - 1 && data.Length % 100 != 0)
{
send = $"{i},0," + data.Substring(i * 100, data.Length % 100);
}
else
{
send = $"{i},0," + data.Substring(i * 100, 100);
}
byte[] msgBuffer = PackageServerData(send);
foreach (Session se in SingleConnect.GetInstance()[obj].Select(t => t.Session))
{
if (se.SockeClient.Connected)
{
try
{
se.SockeClient.Send(msgBuffer, msgBuffer.Length, SocketFlags.None);
}
catch (Exception ex)
{
LogHelper.WriteError("发送数据异常", ex);
}
}
}
}
}
catch (Exception ex)
{
LogHelper.WriteError("相应数据异常", ex);
}
}
这段代码为相应的发送代码。
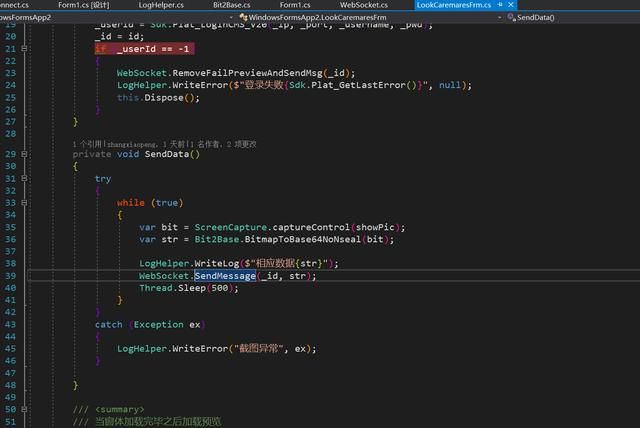
调用发送代码的截图方法。
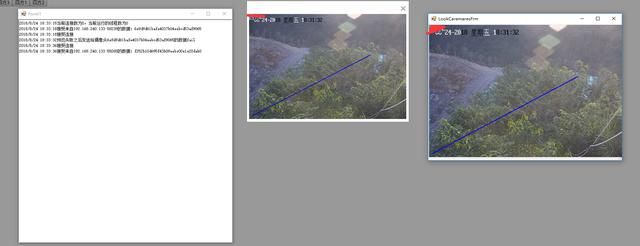
以上为实时监控图,第一张图为监听的连接,第二张图是在谷歌浏览器中显示的图,第三张图是在winform中显示的图。
文章水平不是很高,希望对大家有所帮助。如果有问题可以直接私聊我