css3-新增UI样式
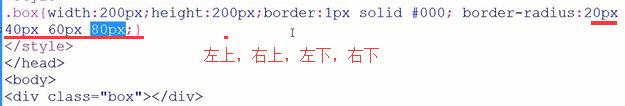
border-radius: 1-4个数字 / 1-4个数字
•前面是水平,后面是垂直
•不给“/”则水平和垂直一样
–border-radius: 10px/5px;
参数
•各种长度单位都可以:px,%,…
•%有时很方便
–但宽高不一致时不太好
l用法
•1个:都一样
–border-radius: 一样
•2个:对角
–border-radius: 左上&右下 右上&左下
•3个:斜对角
–border-radius: 左上 右上&左下 右下
•4个:全部,顺时针
–border-radius: 左上 右上 右下 左下
边框
l边框图片 border-image
•border-image-sourceg 引入图片
•border-image-slice 切割图片
•border-image-width 边框宽度
•border-image-repeat 图片的排列方式
–round 平铺,repeat 重复,stretch拉伸
l边框颜色 border-colors
线性渐变
l线性渐变格式
•linear-gradient([<起点> || <角度>,]? <点>, <点>…)
•只能用在背景上
–IE filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff',endColorstr='#ff0000',GradientType='1');
•参数
–起点:从什么方向开始渐变 默认:top
»left、top、left top
–角度:从什么角度开始渐变
»xxx deg的形式
–点:渐变点的颜色和位置
»black 50%,位置可选
----------------------------------------------
l线性渐变实例
•最简单
–red, green
–从上到下
•起点位置
–left top, red, green
–30deg, red, green
»逆时针
•repeating-linear-gradient
------------------------------------------------
l线性渐变实例(2)
•加入点的位置
–top, red 40%, green 60%
–top, red 50%, green 50%
»同一个位置两个点——直接跳变
–也可以用px
•配合rgba
–top, rgba(255,255,255,1), rgba(255,255,255,0)
•加入背景图片
–background: -webkit-linear-gradient (top, rgba(255,255,255,1) 30%, rgba(255,255,255,0)), url(a.gif)
l实例:百度音乐图片光影效果
---------------------------------------------------------
径向渐变
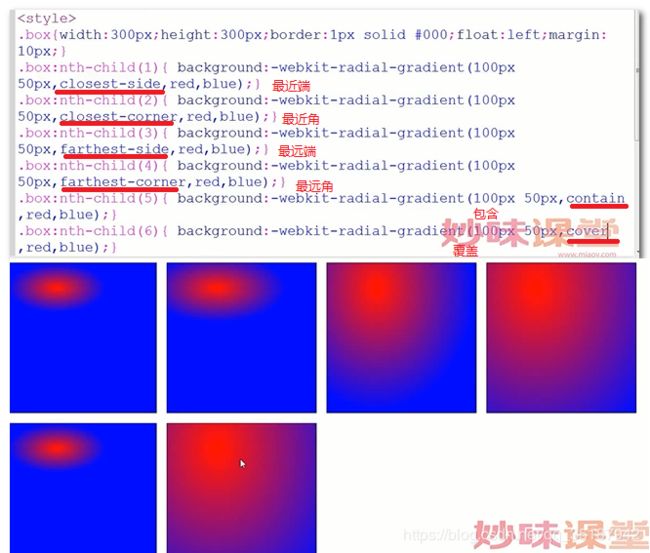
lradial-gradient([<起点>]? [<形状> || <大小>,]? <点>, <点>…);
•起点:可以是关键字(left,top,right,bottom),具体数值或百分比
•形状: ellipse、circle
•大小 :具体数值或百分比,也可以是关键字(最近端,最近角,最远端,最远角,包含或覆盖 (closest-side, closest-corner, farthest-side, farthest-corner, contain or cover));
–注意firefox目前只支持关键字
--------------------------------------------------------
背景
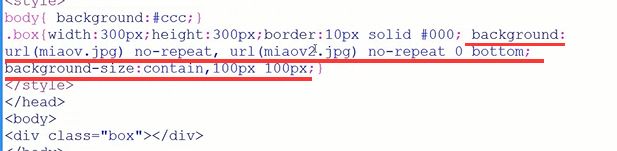
l多背景
•逗号分开
–background: url(a.jpg) 0 0, url(b.jpg) 0 100%;
–
l背景尺寸
•background-size:x y
–background-size:100% 100%
–Cover 放大
–Contain 缩小
-------------------------------------------------------------
lbackground-origin : border | padding | content
•border-box: 从border区域开始显示背景。
•padding-box: 从padding区域开始显示背景。
•content-box: 从content区域开始显示背景。
lbackground-clip
•border: 从border区域向外裁剪背景。
•padding: 从padding区域向外裁剪背景。
•content: 从content区域向外裁剪背景。
•no-clip: 从border区域向外裁剪背景。
l实例:iphone开机动画
--------------------------------------------------------------------
遮罩
lMask-image
lMask-position
lMask-repeat
l实例:特殊形状的幻灯片效果
================================
注:
-ms-transform:rotate(7deg); //-ms代表ie内核识别码
-moz-transform:rotate(7deg); //-moz代表火狐内核识别码
-webkit-transform:rotate(7deg); //-webkit代表谷歌内核识别码
-o-transform:rotate(7deg); //-o代表欧朋【opera】内核识别码
transform:rotate(7deg); //统一标识语句。。。最好这句话也写下去,符合w3c标准