Java Web学习十七:网站用户注册&登录;预约信息
Java Web学习十七:网站用户注册&登录;预约信息
- 一:案例任务
- 二:准备阶段
- 三:代码分析与展示
- 1.工具类的代码分析:
- 2.注册功能代码分析
刚刚学习初期,我们写了网站用户的注册以及登录功能,但是它的框架结构 没有体现MVC。就由以下荣县网站案例来写一个具有三层架构的网站实现用户的登录注册,预约信息到数据库。

一:案例任务
1.注册和登录
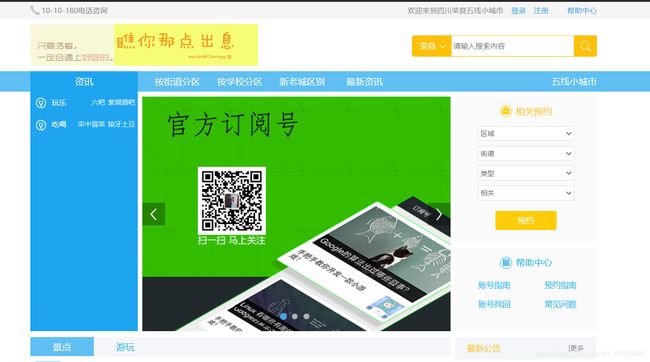
自己写简易的登录注册页面,实现登录和注册功能,要求用到验证码。登录成功后此处不再显示“登录 注册”,改为显示用户名![]()
2.预约
用户登录后可以预约医院,要求将预约信息保存到数据库即可。
二:准备阶段
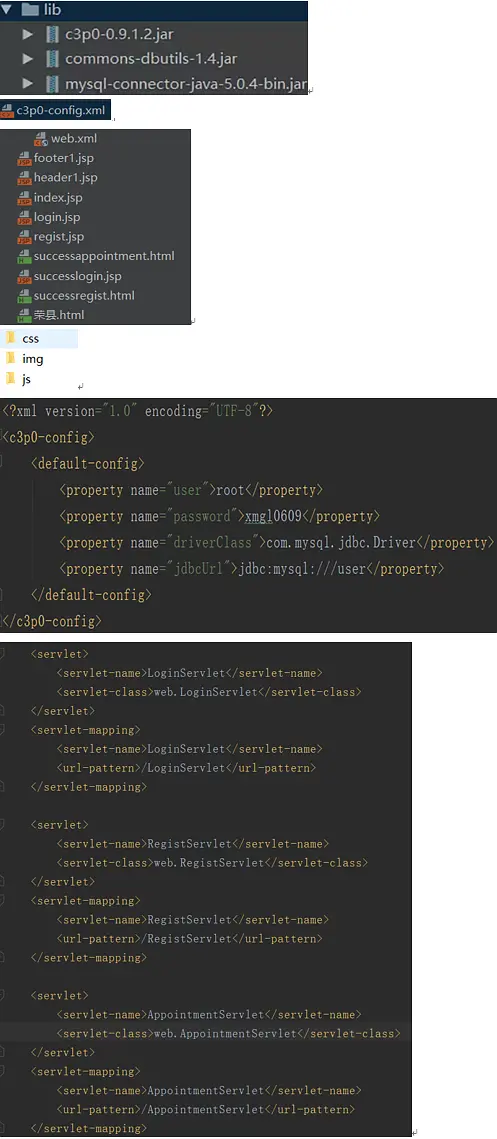
导入数据库操作的lib包 和c3p0配置文件,以及前端给的页面和css,js,img文件
首页index.jsp页面进行处理,得到header和footer两个jsp页面方便进行操作。
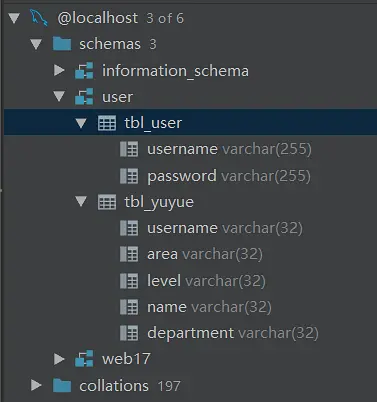
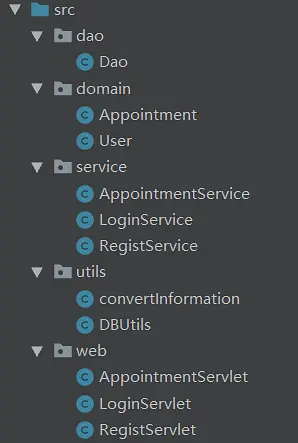
构建起三层架构:**web,service,dao这三层,以及DBUtils工具类与domain实例
三:代码分析与展示
1.工具类的代码分析:
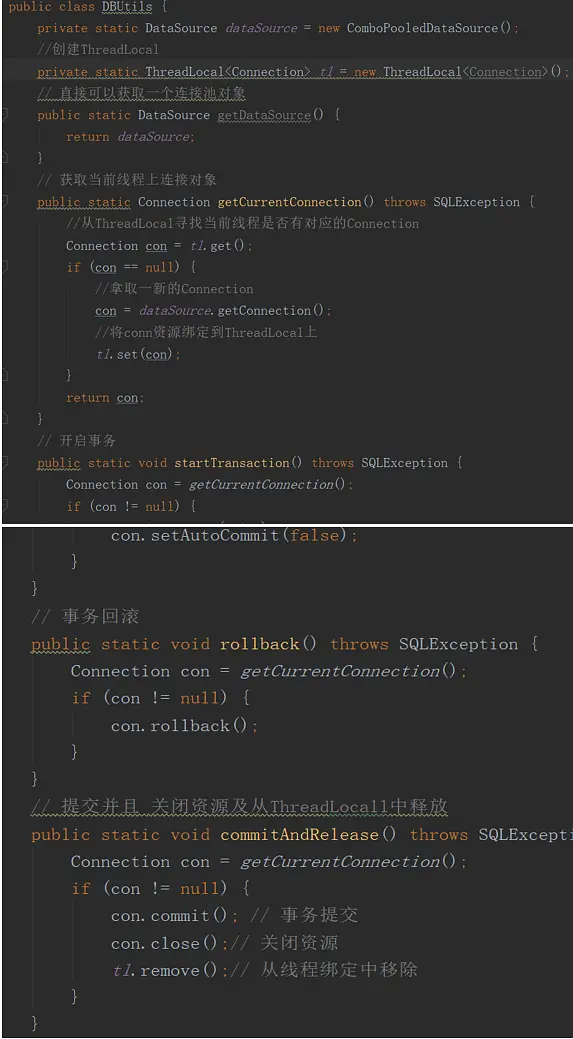
(1)DBUtils:作为一个简化版的jdbc,其目的就是操作数据库,我们将它加入事务的操作。先看代码:
介绍下 ThreadLocal :它一个当前线程里面的一个存储集合,其实它的底层是一个Map,也有着key-value,这样将Connection资源绑定到ThreadLocal上,这样一来就有这相同的Connection。
使用它的目的:有一个问题 当我们的dao层与service层都需要使用同一个Connection,简单的getConnection势必会每次拿取不同,所以我们就需要使用它。它的key默认的对应该线程,value则是对应着连接器Connection。
DBUtils.getCurrentConnection(); 以示区分我写成getCurrentConnection()即获得同一个Connection。
(2)代码分析:
QueryRunner无参数的构造:QueryRunner runner = new QueryRunner(); 拿取连接器时,直接使用DBUtils里面的方式拿取。
getCurrentConnection()方法,从ThreadLocal寻找当前线程的Connection,如若没有就通过当前连接池的方法从当前连接池中拿取一个新的Connection。tl.set(con); 将conn资源绑定到ThreadLocal上做为该线程的连接器。
注意:提交 关闭资源及从ThreadLocall中释放(从当前线程解除)
con.commit(); // 事务提交
con.close();// 关闭资源
tl.remove();// 从线程绑定中移除
2.注册功能代码分析
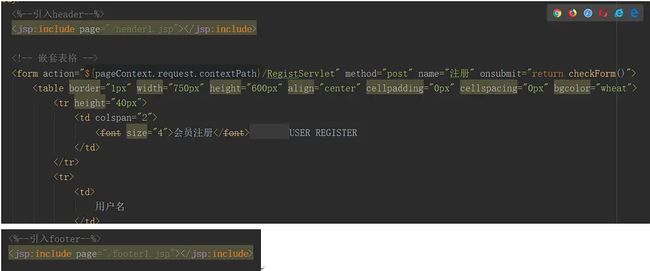
regist的jsp页面代码:上面分别通过jsp引入header和footer
中间就嵌套一个from表单,表单的提交处使用EL表达式进行根路径的书写${pageContext.request.contextPath}/Servlet’s name

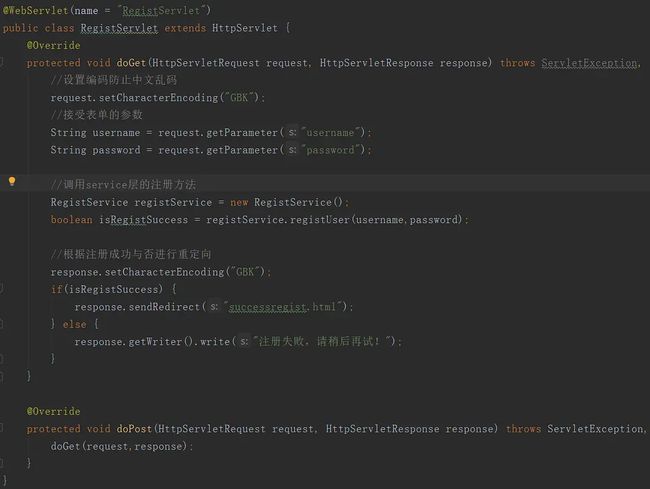
(1)web层:主要是接收网页表单的所给参数,然后将参数传给service层进行事务处理,最后通过事务返回结果进行重定向 或者提示错误。
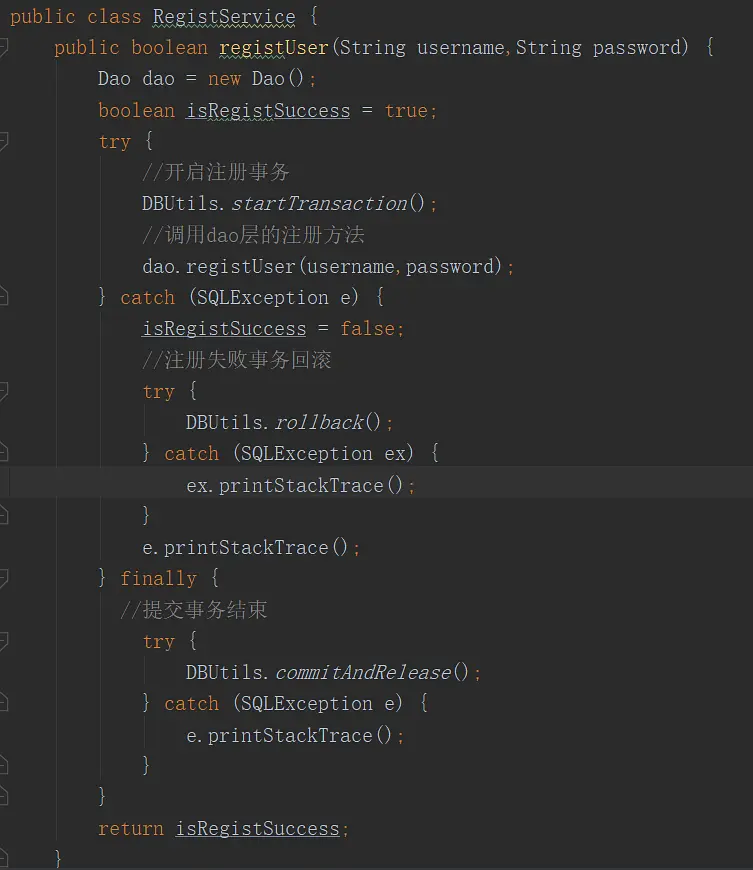
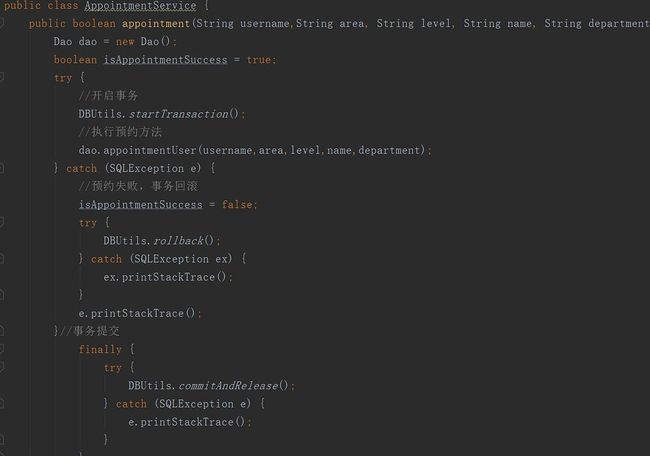
(2)service层:通过web层所给数据,通过调用dao层的操作数据库的方法进行事务处理,返回给web层事务成功与否信息。
注意:在finally处提交事务,失败的话,事务回滚,SQL语句不会执行,相当于只是开启和提交关闭事务。
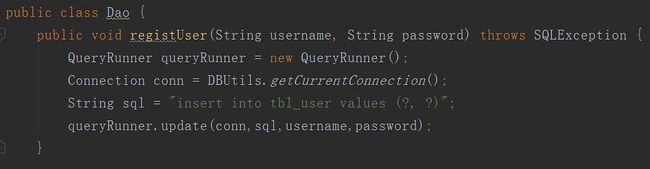
(3)dao层的registUser方法,进行数据库的操作
通过getCurrentConnection()获取当前线程的连接器进行update(更新)操作。
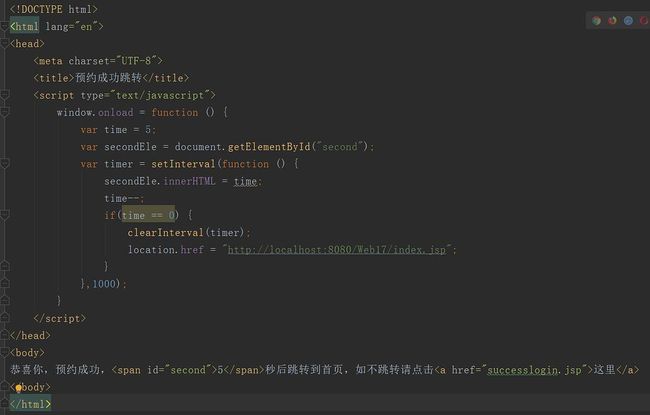
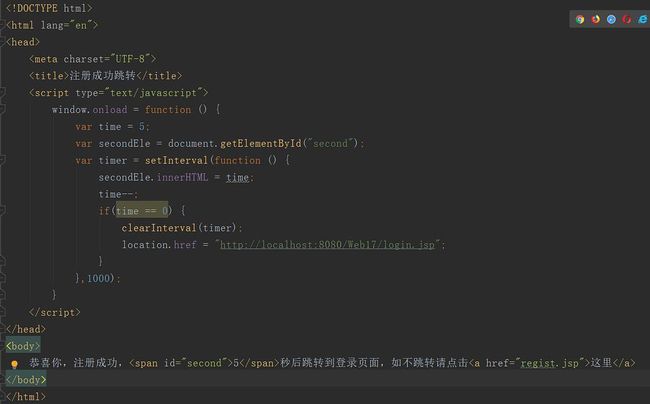
(4)注册成功重定向的html页面

3.登录功能代码分析
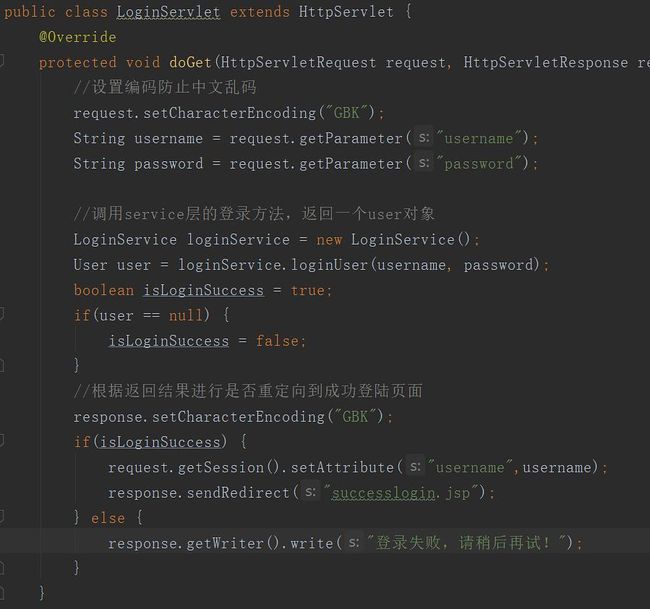
(1)web层:获取参数传递给service层事务处理,然后返回一个user实体对象是否为空判断是否成功,进行重定向转发(将username存储到session域中保证此次会话一直具有username)
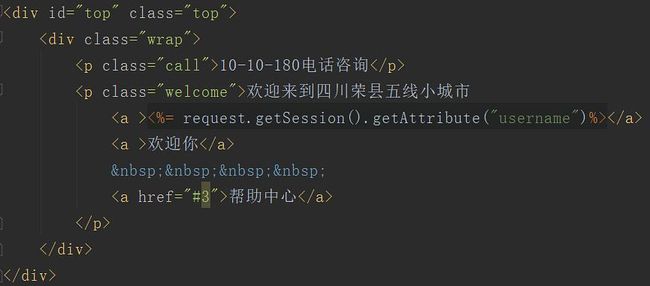
成功登陆的jsp页面再通过获取session域中的username来显示用户名
(2)service层 (3)dao层的登录方法
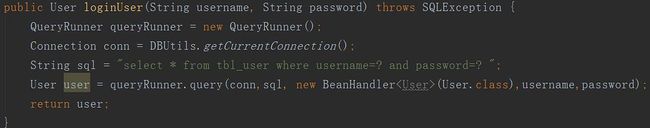
(3)dao层的登录方法
查找数据库中是否有该用户,成功的话就返回一个user实体对象,失败就null。
(4)成功登陆界面,通过对网站首页的修改,进行显示用户名
![]()
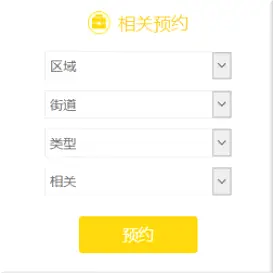
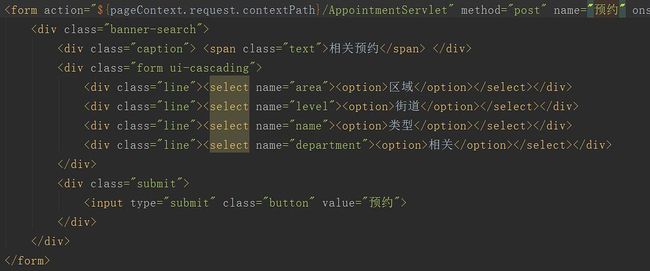
4.登陆成功后预约信息功能
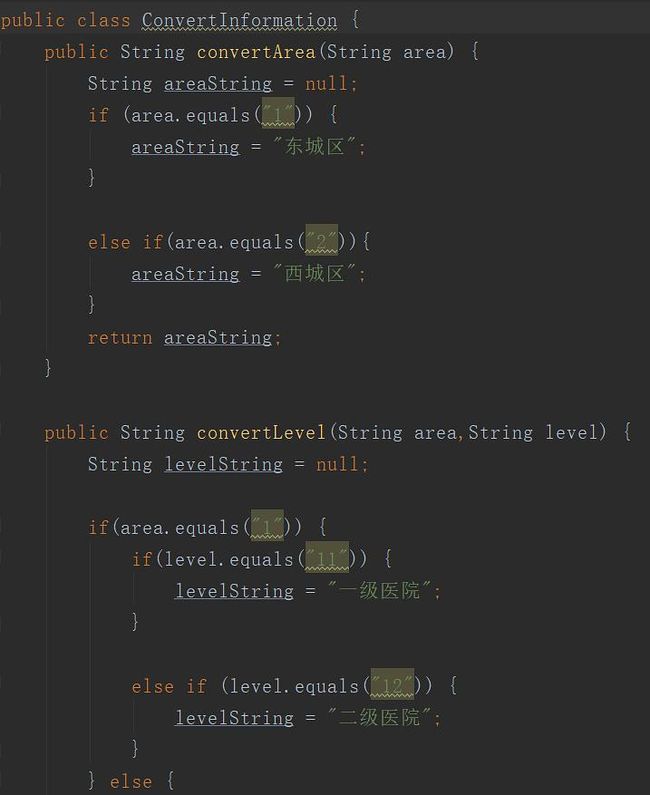
(1)工具类ConvertInformation:将预约的参数转换成信息,传入数据库
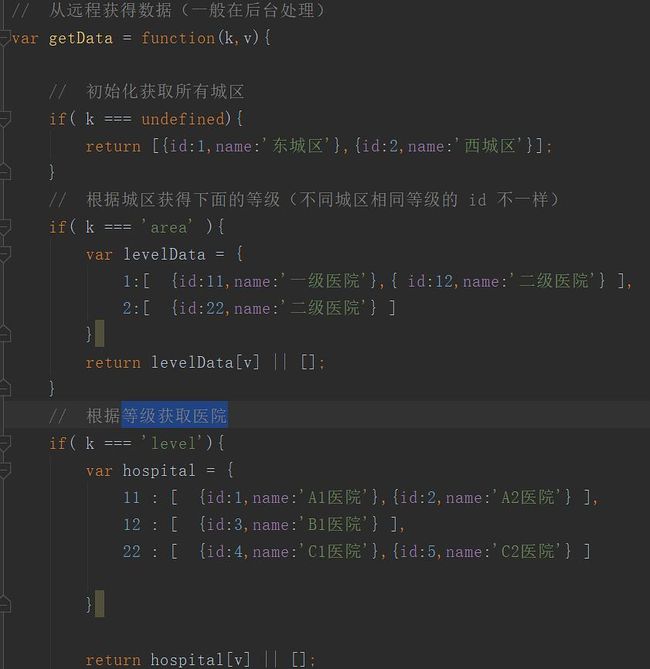
页面信息JavaScript代码:
我们可以看到js里面获取的是代码代表着各个参数,所以我们需要编写工具类,转换这些信息。
ConvertInformation类就是讲代码转换成信息,传入。
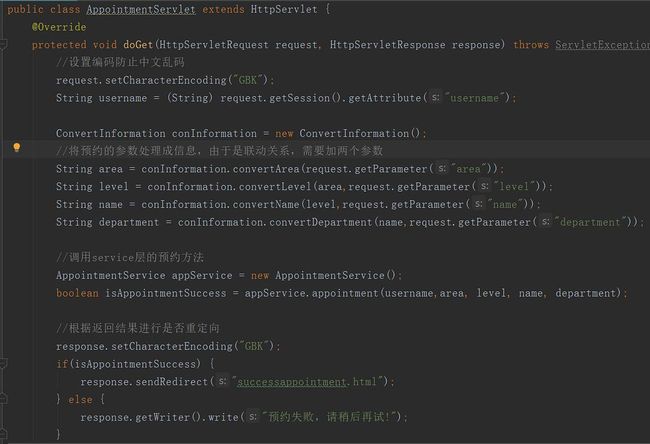
(2)web层:接受表单代码,转化成信息传递给service层事务处理,通过返回值判断是否进行重定向
(3)service层
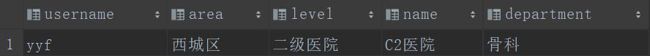
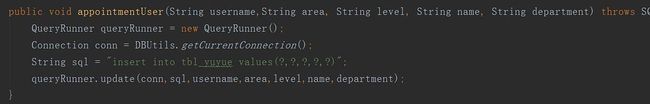
(4)dao层的预约方法(执行更新操作)
(5)预约成功后的html页面