vue之v-on与v-if
1、事件监听
1.1、v-on的基本使用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../../js/vue.js">script>
head>
<body>
<div id="app">
<h2>{{message}}h2>
<button @click="add">+button>
<button @click="sub">-button>
div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: '0'
},
methods: {
add() {
return this.message++;
},
sub() {
return this.message--;
}
}
});
script>
body>
html>
1.2、v-on传参问题
- 在不需要传参时,可以省略括号,需要传参时,在括号内传参。
<div id="app">
<button @click="btn1click">按钮一:有()button><br/><br/>
<button @click="btn1click">按钮一:无()button><br/><br/>
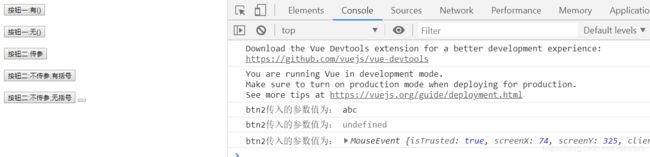
<button @click="btn2click('abc')">按钮二:传参button><br/><br/>
<button @click="btn2click()">按钮二:不传参,有括号button><br/><br/>
<button @click="btn2click">按钮二:不传参,无括号button><br/><br/>
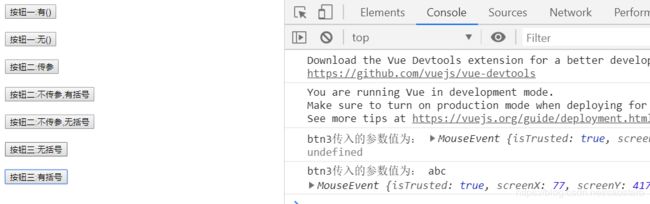
<button @click="btn3click">按钮三:无括号button><br/><br/>
<button @click="btn3click('abc',$event)">按钮三:有括号button>
div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
btn1click(){
console.log("点击了btn1");
},
btn2click(name){
console.log("btn2传入的参数值为:",name);
},
btn3click(name,event){
console.log("btn3传入的参数值为:",name,event);
}
}
});
script>
第一种情况:
1.3、v-on修饰符
<div id="app">
<div @click.stop="btnDIV">
<button @click.stop="btnButton">点我button>
<a class="a_submit" href="#" @click.prevent="aButton">点我a>
<form @submit.prevent>form>
<button @click.stop.prevent>button>
<input @keyup.stop.enter="enterInput"/>
<button @click.once="buttonOnce">button>
div>
div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: ''
},
methods: {
btnButton() {
console.log("btnButton");
}, btnDIV() {
console.log("btnDIV");
}, aButton() {
$(this).submit();
},enterInput(){
console.log("enterInput");
},buttonOnce(){
console.log("buttonOnce");
}
}
});
script>
.native:是组件可以操作,未加组件不是不能实现点击等事件。

2、条件判断
2.1、v-if的使用
{{message}}
2.2、v-if和v-else的使用
{{showContent}}
{{hideContent}}
3、v-if和v-else-if和v-else的使用
使用标签:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件判断title>
<style>
h2{
display: inline-block;
}
style>
<script src="../../js/vue.js">script>
head>
<body>
<div id="app"><h2>您的成绩:h2>
<h2 v-if="score>=90">优秀h2>
<h2 v-else-if="score>=80">良好h2>
<h2 v-else-if="score>=70">一般h2>
<h2 v-else-if="score>=60">及格h2>
<h2 v-else>差劲h2>
div>
<script>
let vm = new Vue({
el: '#app',
data: {
score: 90
},
methods: {}
});
script>
body>
html>
<div id="app">
<h2>您的成绩:{{result}}h2>
div>
<script>
let vm = new Vue({
el: '#app',
data: {
score: 90
},
computed: {
result() {
if (this.score >= 90) {
return "优秀";
} else if (this.score >= 80) {
return "良好";
} else if (this.score >= 70) {
return "一般";
} else if (this.score >= 60) {
return "及格";
} else {
return "差劲";
}
}
}
});
script>
2.4、实战小案例
2.4.1、实现
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="../../js/vue.js">script>
head>
<body>
<div id="app">
<span v-if="isUser">
<label for="username">用户账号:label>
<input type="text" placeholder="用户账号" id="username">
span>
<span v-else>
<label for="email">用户邮箱:label>
<input type="text" placeholder="用户邮箱" id="email">
span>
<button @click="isUser = !isUser">切换样式button>
div>
<script>
let vm = new Vue({
el: '#app',
.
message: '',
isUser :true
},
methods: {}
});
script>
body>
html>
8.4.2、小问题
- 当点击切换样式时,用户输入的数据库不会被清空。
原理:
- vue内部存在一个虚拟DOM,虚拟DOM不会直接把需要加载的html输出,而是先在虚拟DOM中渲染。
- 如果存在两个相同的标签,并且不会同时显示时(v-if和v-else),它会处于对性能的考虑,对于标签进行复用。
- vue不会删除标签再重新创建标签,而是将两个标签进行比对,只修改不同的地方(属性),在将不同的数据重新渲染到已存在的标签上,用户的数据vue不会做修改。
- 虚拟DOM使用patch()函数将数据渲染到视图上。


解决方案:设置两个不同的key,即可解决用户输入数据不被处理的问题。
2.5、v-show
- 和v-if有同样效果,但是实现的方式不同:
- v-if:为false直接从DOM中删除,为true再加回来。
- v-show:为false使用display:none隐藏,为true则删除display:none。
- 开发选择:
- 当显示和隐藏切换频繁时,使用v-show。
- 当显示和隐藏切换不频繁,只有一次时,使用v-if。
<body>
<div id="app">
<h2 v-if="isShow">你好h2>
<h2 v-show="isShow">你好h2>
div>
<script>
let vm = new Vue({
el: '#app',
data:{
isShow:true
}
});
script>
body>