- JMeter 4.0 mac上配置代理录制脚本
GoGooGooo
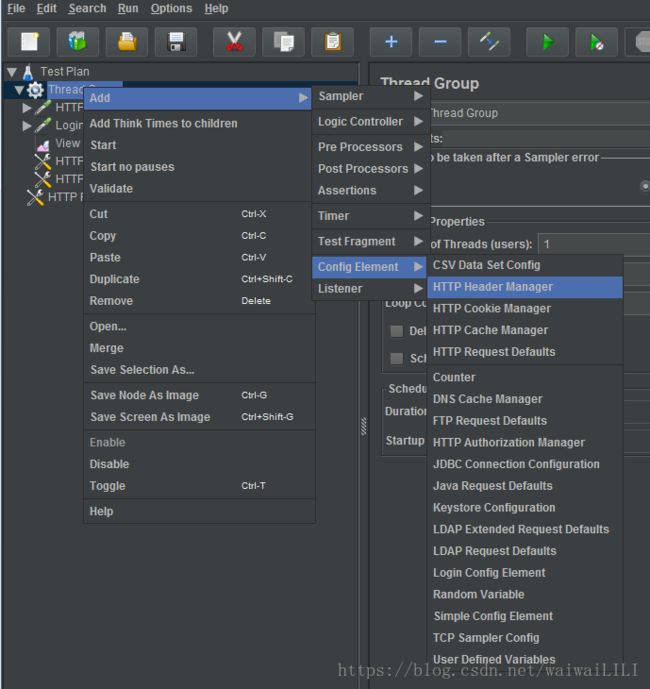
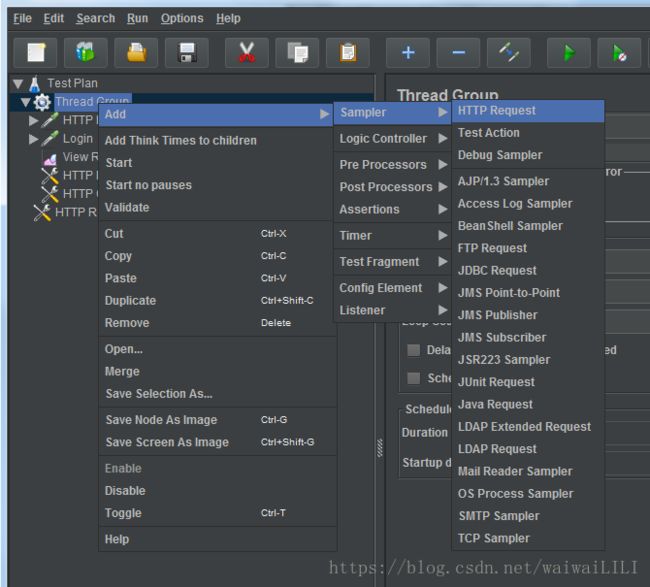
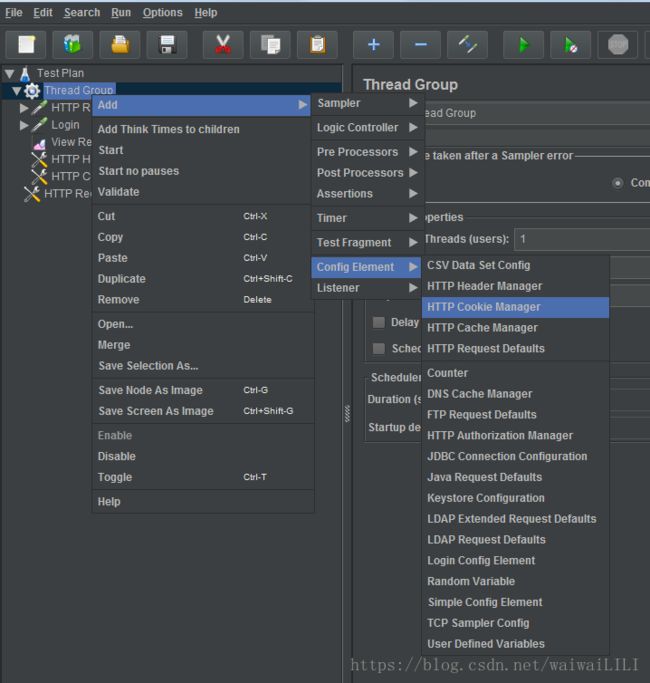
添加线程组添加http代理服务器设置mac网页代理设置http代理服务器启动,访问指定网站,去线程组里查看拦截的请求
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 2.Jmeter安装配置,核心目录详情,组件和作用域
XXX-17
Jmeterjmeter软件测试接口测试
一、Jmeter安装配置以及核心目录详情Jmeter基于java语言来开发,java需要jdk环境。1.安装jdk并且配置jdk的环境变量。2.jmeter只需要解压就可以使用了。3.在D:\apache-jmeter-5.5\bin目录下双击jmeter.bat文件就可以启动使用了backups:自动备份的目录bin:启动文件、配置文件(jmeter.bat是启动问题,jmeter.propti
- 使用Docker部署Jmeter+InfluxDB+Grafana 搭建性能监控平台
Geraint丶
dockerjmeter
前言之前写过一篇《linux下性能测试监控平台InfluxDB+Grafana+Jmeter的搭建》,后来在应用中发现,在linux下部署多个原生服务组合使用时移植性较差,每次更换一台linux机器都需要重新搭建所有的服务,在安装和修改配置文件的过程中很容易出现各种各样的问题,而且排查问题非常的耗费时间。Docker部署方便,没有那么多的环境参数配置,隔离性好,更重要是可移植性强,可以完美避开li
- 性能测试-jmeter连接数据库(十七)...
暖阳与晚风
jmeterjmeter
百度服务器域名:www.baidu.com百度的IP:110.242.68.3(使用pingwww.baidu.com)jdbc:mysql://211.103.136.244:7061/test_db:mysql是数据库类型211.103.136.244是服务器IP7061是服务器端口号test_db是服务器的数据库一、为什么要连接数据库1、校验测试数据2、构造测试数据二、连接数据库的步骤1、添
- Jmeter性能测试六--Jmeter录制+服务器监控
鱼排也爱小白菜
jmeter
一、排除模式填写测试计划右键添加-->非测试原件-->HTTP代理服务器端口设置:不能填本机已存在的端口排除模式填写:(?i).*\.(bmp|css|js|gif|ico|jpe?g|png|swf|woff|woff2|html|htm).*点击启动录制结果二、服务器脚本运行1.上传脚本包后需要先解压unzipServerAgent-2.2.3.zipcdServerAgent-2.2.3.z
- Jmeter性能-压测脚本录制与编写
HHX__HHX
jmeter测试工具
#学习打卡第6天今天学习主题:jmeter性能学习目标:压测脚本录制与编写--压测脚本录制与编写1、jmeter配置添加线程组添加recordingcontroller抓取请求添加viewresultstree添加HTTP(s)TestScriptRecorder2、浏览器配置使用firefox浏览器,下载插件omega,设置本机代理,IP地址:127.0.0.1;端口号:8888打开代理模式3、
- jmeter常见压测错误解决
打工人996
服务器运维
错误一:Responsecode:NonHTTPresponsecode:java.net.SocketTimeoutExceptionResponsemessage:NonHTTPresponsemessage:connecttimedout查看Loadtime的时间要大于request设置的connecttimeout时间,因此抛出该异常。多是因为服务端有较多请求正在处理(且处理时间较长),致
- jmeter组件
澄子_向钱看
一.性能测试1.0为什么要进行性能测试?评估当前系统的能力寻找性能瓶颈,优化系统性能评估软件是否满足未来的需要招聘需要1.1什么是性能时间:系统处理用户请求的响应时间资源:系统运行过程中,系统资源的消耗情况1.2.性能测试是什么1.2.1广义定义基于协议模拟用户发出请求,对服务器形成一定负载,来测试服务器的性能指标是否满足要求性能指标关注点:时间性能、空间性能性能测试与页面无关1.2.1狭义定义指
- 一篇文章教你如何读懂 JMeter聚合报告参数!
程序员潇潇
软件测试postman测试工具软件测试功能测试自动化测试程序人生职场和发展
线程组参数解释线程数(即并发数):一个用户占一个线程,200个线程就是模拟200个用户;Ramp-Up时间(秒):设置线程需要多长时间全部启动;如果线程数为200,准备时长为10,那么需要1秒钟启动20个线程;也就是每秒钟启动20个线程;循环次数:一次场景下来,请求的数量=线程数*循环次数;如果线程数为200,循环次数为10,那么每个线程发送10次请求;总请求数为200*10=2000;如果勾选了
- Jmeter压测记录
西电大侠
1、配置压测参数第一步,先启动jmeter,具体如下image.png配置相关参数image.pngimage.pngimage.pngnumberofthreads(线程数):就是模仿用户并发的数量,Ramp-up:运行线程的总时间,单位是秒。loopcount(循环次数):就是每个线程循环多少次。我现在的线程数是50,就是相当于有50个用户,运行线程的总时间是1秒。也就是说在这1秒中之内50个
- mac 版本Jmeter安装教程
weixin_58693614
macosjmeterjava
1.确认是否安装JDK*打开终端->输入java-version(注意空格)会出现版本信息javaversion"16.0.1"2021-04-20Java(TM)SERuntimeEnvironment(build16.0.1+9-24)JavaHotSpot(TM)64-BitServerVM(build16.0.1+9-24,mixedmode,sharing)2.若没有安装,移步官网下载安
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- jmeter远程启动配置
雪霁_
性能测试压力测试jmeterlinux
前提条件保持windows端、linux端jdk版本一致配置linux压力机(配置agent)修改文件jmeter.properties,打开注释server_port开启端口(默认1099);打开注释,修改server.rmi.ssl.disable=false为true运行命令,./jmeter-server-Djava.rmi.server.hostname=10.0.0.48(ip为lin
- Jmeter测试本地web应用
会飞的猫丶。
测试
一、Jmeter下载及安装官网:http://jmeter.apache.org/下载:下载源码:解压到相关文件夹:打开bin里面的jmeter.bat就可以使用了二、看不懂英文的可以把语言切换为中文:选择options--->chooselanguage--->chinese三、新建线程组1)线程数:指的是用户的请求数,默认的输入是“1”,如果想模拟100个请求,则此处输入100。2)Ramp-
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- “Jmeter-InfluxDB-Grafana“常见错误有哪些如何解决?
神即道 道法自然 如来
jmetergrafana
常见错误:1.网络不同,检查网络IP是否写对,端口号有没有放开(Centos7端口号命令),防火墙是否关闭firewall-cmd--add-port=3000/tcp--permanentfirewall-cmd--add-port=3000/udp--permanentfirewall-cmd--reload2.Jmeter里面的influxDB地址里面的db=jmeter,和在influxd
- jmeter持续时间循环控制器_jmeter 循环控制器使用
weixin_39610759
jmeter持续时间循环控制器
案例一:一、认识循环控制器如下图:新增一个循环控制器循环控制器的设置界面:循环次数:永远和自定义次数,这个应该比较好理解。二、使用循环控制器其实大家对Jmeter的熟悉的话,应该会想到,线程组这个设置界面也是有一个循环次数的设置,那么到底他们两个有什么关联呢。我理解为父子关系。下面举个例子,首先在线程组中设置循环次数3,循环控制器中设置循环测试2,其他默认,添加一个计时器,方便查看结果,如下:执行
- jmeter 获取全部响应_Jmeter 记录请求和响应信息
weixin_39603609
jmeter获取全部响应
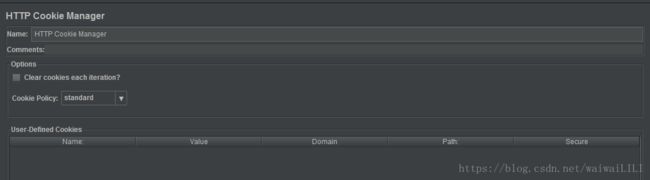
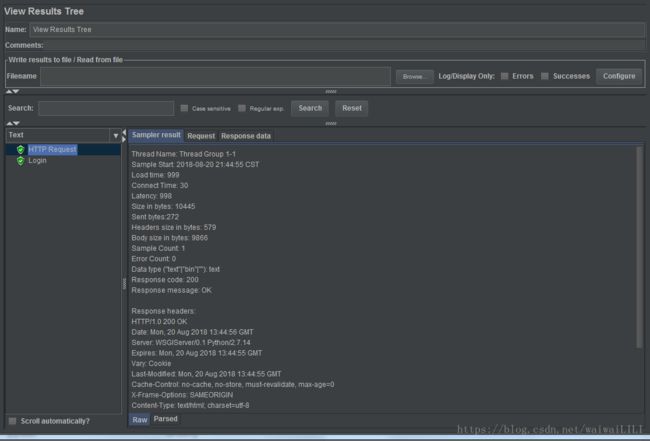
Jmeter默认是不记录请求和响应的具体信息的,不过依照这一篇的方法,可以记录下响应数据。然而,仍然没有办法记录请求的数据。本文将探索如何做到记录请求数据到文件。本文使用的Jmeter是4.0版本对象及用途SamplerResult和prev对象都可以用于记录请求-响应中一系列信息,也就是在ViewResultsTree中观察到的信息。它们的接口是相同的,但是所属的元件有不同。@SamplerRe
- Cannot load JDBC driver class ‘com.mysql.jdbc.Driver’
Coco(学习)
mysqlmysql数据库java
解决问题:Jmeter使用JDBCConnectionConfiguration以及JDBCRequest的时候提示CannotloadJDBCdriverclass'com.mysql.jdbc.Driver’这个错误通常是由以下原因引起的:1.**缺少JDBC驱动程序:**JMeter无法找到MySQLJDBC驱动程序。你需要下载驱动程序并将其复制到$JMETER_HOME/lib目录下。2.
- 第五单元 Jmeter组件介绍
胖虎大魔王
一、性能测试1.下载,安装,运行2.java环境运行二、Jmeter简介1.我们为什么使用Jmeter开源,免费,基于Java编写,可集成到其他系统可拓展各个功能插件支持接口测试,压力(负载和压力)测试等多种功能,支持录制回放,入门简单相较于自己编写框架活其他开源工具,有较为完善的UI界面,便于接口调试多平台支持,可在Linux,Windows,Mac上运行,支持多协议2.Jmeter的作用接口测
- Jmeter压测
澄子_向钱看
Jmeter本身是不能够展示内存,cpu和吞吐量的,但是可以通过添加插件的方式来对jmeter添加这些功能Jmeter常用插件介绍JMeter之ServerAgent监控资源一、数据库压测1.为什么要进行数据库压测不断给数据库施加压力,验证数据库处理的性能2.如何进行数据库压测测试的过程中,我们经常要对数据库表数据进行查询、修改、添加等操作。在用JMeter做性能或者接口等测试时,也可以让JMet
- 如何做大数据测试
测试界潇潇
软件测试软件测试功能测试自动化测试程序人生职场和发展
测试流程及测试方法没有太大的区别,重点说一下大数据测试相比传统测试的区别:1、数据规模:大数据测试所涉及的数据规模通常是海量级别的,而普通测试所涉及的数据规模较小。2、测试工具:大数据测试需要使用专门的测试工具和框架,如HadoopUnit、ApacheBigTop、JMeter、LoadRunner等,而普通测试则可以使用通用的测试工具和框架,如JUnit、TestNG等。3、测试目的:大数据测
- linux-centos等测试环境做压力测试
远方的、远方的、、、
自动化测试linuxcentos压力测试
一,jmeter环境安装1,jdk下载安装因为jmeter使用Java写的测试工具,应用需要jdk环境支持.yum-yinstalljava-1.8.0-openjdk*注意:【jdk和*通配符之间不能敲空格,有空格不能匹配所有的子文件】【安装过程中需要等待它执行完成,不要中途中断,中断后可能出现错误,出现错误可以尝试卸载Java后重新安装】java-version查看是否安装成功2,jmeter
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- JMeter 接口自动化测试:以搜索功能为例的实现思路详解
锦都不二
jmeter
在软件开发和测试领域,接口自动化测试是确保系统间交互顺畅、提高测试效率的重要手段。ApacheJMeter是一款广受欢迎的开源性能测试工具,它不仅能够进行负载测试,也支持接口测试。本文将以一个典型的搜索功能为例,详细解析如何使用JMeter实现接口自动化测试,从功能分析到抓取接口,再到配置与执行测试。1.功能需求分析首先,明确搜索功能的基本需求:用户输入关键词,系统根据关键词检索数据库或索引,并返
- jmeter连接mysql数据,并将查询结果存储到指定txt文件中
清冬暖雪
JMeterjmeter数据库mysql
1、首先jmeter先进行连接mysql相关的配置,我之前已经有教程了就不赘述了,教程链接如下jmeter连接mysql数据库以及常规用法-CSDN博客2、当jmeter成功配置mysql数据库后,在JDBCRequest组件中进行如下配置VariableNameofPooldeclaredinJDBCConnectionConfiguration:输入连接数据库名称,上面链接教程中有介绍不赘述Q
- jmeter中上传文件接口,当文件名为中文时出现乱码
清冬暖雪
JMeterjmeter
1、在jmeter5.1.1中配置上传文件接口,当上传的文件为中文名称时,文件名称会显示乱码如图2、解决方案是需要更换jmeter/lib/ext文件中的ApacheJMeter_http.jar包3、更换jar包经过多次实验,发现有的上传文件接口中文名正常,但是有的还是显示乱码,如果谁有更好的解决方法希望能指正。下载链接如下:通过网盘分享的文件:ApacheJMeter_http.jar链接:h
- Jmeter进阶-接口自动化
俊俏的萌妹纸
jmeter自动化运维
JMeter是一款广泛使用的开源软件,它不仅可以用于性能测试,还可以用于接口自动化测试。以下是JMeter进行接口自动化测试的一些优缺点:优点:易用性:JMeter上手简单,大部分操作都有对应的元件帮助完成,开源且社区接受度高。灵活性:提供BeanShell脚本能力,允许自定义扩展新的协议支持,比如Dubbo协议的JMeter插件。支持多种协议:除了HTTP,还支持JDBC等,能够将测试结果存入数
- 关于jmeter的一些面试题及回答
ruanxinyan12345
jmeter
1、说明jmeter的工作原理jmeter就像一个虚拟用户模拟器,你创建一个测试计划,指定这些虚拟用户(线程)要做什么,比如你要访问网站的不同页面,jmeter会按照你设定的规则,让这些虚拟用户同时发起请求,然后记录下这些请求的响应时间和结果,最后,你可以通过查看这些数据来分析网站在不同负载下的表现,找出潜在的性能问题2、在哪里可以使用函数和变量任何测试组件的任何字段3、解释下什么是采样器和线程组
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin