Nuxt.js 开发SSR(服务端渲染)Web应用
1. 初识 Nuxt.js
Nuxt.js 是一个基于 Vue.js 的通用应用框架。
与 vuepress 的关系:
Nuxt.js 能够胜任 VuePress 的功能,但它专为构建应用程序而设计,而 VuePress 更适合构建以内容为中心的静态站点,如技术文档,博客等。
2. 环境
笔者使用的 node 和 npm 版本如下:
- node v10.13.0
- npm v6.4.1
笔者测试 node v8.9.0 在安装依赖时会报错。在使用 nvm 切换到 node v10.13.0 后问题解决。
3. 使用脚手架 create-nuxt-app 创建应用
npx create-nuxt-app webapp
确保安装了npx(npx 在 npm v5.2.0 以后版本都默认安装了)
出现下图,说明创建和安装成功。
按照提示,进入项目目录 webapp , 启动项目开发:
cd webapp
yarn dev
浏览器打开 localhost:3000:
注意:Nuxt.js 会监听
pages目录中的文件更改,因此在添加新页面时无需重新启动应用程序。
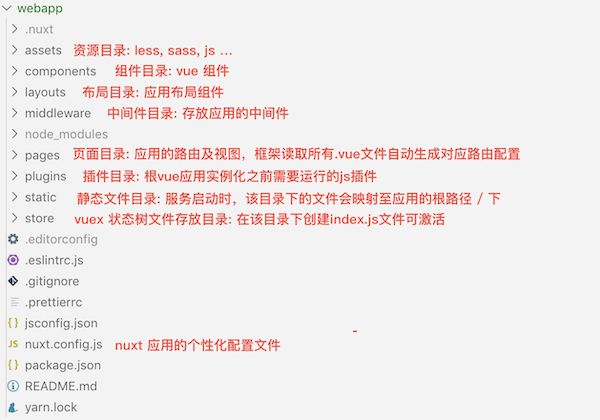
4. 目录结构
5. 模板加载和 css 预处理器
默认情况下 Nuxt 使用 vue-loader、file-loader 以及 URL-loader 这几个 Webpack 加载器来处理文件的加载和引用。且,vue-loader 自动使用 css-loader 和 Vue 模板编译器来编译处理vue文件中的样式和模板。如要支持第三方模版编译器和CSS与处理器,只需要单独安装相应 npm 包及对应 加载器,无需其他配置,即可在项目中直接使用。
如下采用了 pug 模版和 stylus css 预处理器:
5.1 安装 pug 模版加载器
yarn add -D pug pug-plain-loader
5.2 安装 stylus css 预处理器
yarn add -D stylus stylus-loader
5.3 在 .vue 文件中使用 pug 和 stylus
.container hello world !
6. 页面路由
nuxt 使用 vue-router 进行页面路由管理。但是,并不需要像直接使用 vue-cli 创建项目那样手动配置路由文件。nuxt 巧妙地根据页面 pages 目录页面组件文件的路径,自动生成对应的路由配置。并且通过在页面子目录或 .vue 文件名前加下划线 _ 来实现动态路由。
例如,以下目录结构:
pages/
--| list/
-----| index.vue
--| detail/
-----| _id.vue
-----| index.vue
--| user/
-----| _id.vue
--| index.vue
Nuxt.js 生成对应的路由配置表为:
router: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'user-id',
path: '/user/:id?',
component: 'pages/user/_id.vue'
},
{
name: 'list',
path: '/list',
component: 'pages/list/index.vue'
},
{
name: 'detail-id',
path: '/detail/:id',
component: 'pages/detail/_id.vue'
}
]
}
7. 添加全局样式
在 assets 目录下添加样式文件 main.styl:
.container
margin 0 auto
min-height 100vh
display flex
justify-content center
align-items center
text-align center
在配置文件 nuxt.config.js 中 css 属性中添加样式文件,以使新添加的样式文件全局生效:
css: [
'assets/main.styl'
]
到这一步,可以将 5.3 小节中
9.2 componets/header.vue
.header header9.3 componets/main.vue
.main slot9.4 componets/footer.vue
.footer p.copy 2019 © ken10. 设计实现业务页面
第6小节中,我们已经创建了一些页面,但还未实现任何界面和业务逻辑。目前,我们已经有了统一的布局,接下来,就是专注特定页面的设计实现了。
10.1 首页 pages/index.vue
URL: localhost:3000/
.container home10.2 用户中心 pages/user/_id.vue
URL: localhost:3000/user/1
.container user-id10.3 列表页 pages/list/index.vue
URL: localhost:3000/list
.container list10.4 详情页 pages/detail/_id.vue
URL: localhost:3000/detail/1
.container detail-idEnd
到此,已经完成一个使用 Nuxt.js 搭建的通用 web 应用的基本界面框架,如果,一步步跟着完成,基本可以算作入门了。更深入的了解,需要在业务开发中,深入挖掘。相信,和我一样,你也会喜欢上 Nuxt.js 构建现代化的 web 应用的便利性和高效性。
微信扫描二维码 获取最新技术原创