Js学习笔记
1、基本的数据类型
number(包含整型和浮点型)、null(空)、undefined(当函数没有返回值时打印)、Boolean、string。
2、常用函数
typeof 和Pythono中type函数功能一样,trim()函数和python的strip()函数功能一样。
NaN只要参与比较,结果一定是false。
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
3、创建字符串:
自动创建字符串对象:var str1="hello world"; 调用字符串的对象属性或方法时自动创建对象,用完就丢弃
手工创建字符串对象:var str1= new String("hello word"); 采用new创建字符串对象str1,全局有效4、大小写转换
var str1 = "Lab";
var str2=str1.toLowerCase(); 变成小写
var str3=str1.toUpperCase(); 变成大写5、获取指定字符
var str1 = "lab"
str1.charAt(index) charAt返回index位置的字符
str1.charCodeAt(index) charCodeAt返回index位置的Unicode编码
6、定位字符元素
var str1 = "laal";
var str2=str1.indexOf("l"); 只会定位第一个元素的位置
var str3=str1.lastIndexOf("l"); 只会定位最后一个元素的位置7、截取子字符串
var str1 = "coconut";
str1.substr(start, length)
str1.substring(start, end)
str1.slice(start, end) 和python的切片一样8、字符串操作
var str1 = "coconut";
替换子字符串:str1.replace(findstr,tostr)
分割字符串: str1.split(",")
连接字符串:str1.concat(addstr) 返回 str1+addstr替换字子符串功能的拓展:格式化字符串
首先要知道在JS中字符串的方法例如 trim()、length()都是在 String.prototype方法中 (String原型类) 。
所以顺着这个思路进行重写
// 自定义一个方法
String.prototype.format = function (args) {
console.log(this) // this指的是当前调用方法的对象
var v = this.replace(/\{(\w+)\}/g,function (km,m) { // km是匹配到的结果 m 是索引 如果加上分组m就是分组的值
return args[m] // replace return什么匹配的位置就会被替换成什么
}); // 这里写正则表达式 g代表全局表达式写在两个斜杠中间
return v // 将格式化的字符串返回
}
console.log("卓哥哥年龄{age}性别{gender}".format({"age":18,"gender":"男"}))9、创建数组
赋值法:attr=[1,2,3]
attr1 = new Array(size)、 attr2=new Array(“msg”) 可以放长度,或者放数组的内容(不能是整型)
attr.join() 拼接字符串,和python 的一样,只不过是数组才能调用。拼接完后成了字符串
attr.concat() 拼接数组或着添加新元素,并不会修改原数组。
attr.sort(可以放函数) 排序 正数返回值大于0 负数小于0
attr.splice(start, length) 删除、 attr.splice(start,0,value...) 添加多个值10、压栈、出栈
var str1 = [1,2,3,4,5];
str1.pop() 出栈
str1.push(6) 压栈
str1.shift() 从头删除
str1.unshift(6) 从头添加 11、创建函数:
在js中,执行js文件时会先加载所有的function 所以函数的调用写在哪里都可以,但是如果要是匿名函数,就只能乖乖的写在下面了。
new Function(参数1,...参数n,函数体); 过于繁琐一般不用。函数的length属性是说明参数有几个。用arguments接受多个参数,类似python的*arg , **kwarg。
但是用上这个函数就不一样了:
window.onload=function (){函数体} 页面加载完成时才执行的动作。12、window对象下的方法
alert("msg")弹出警告框。
prompt("msg") 返回值是输入的值,没有就是null。
confirm("msg")选择对话框 有一个返回Boolean值
open(url)打开一个窗口。
close(url)关闭一个窗口。
window["key"] = 123 这样key就是全局变量
setInterval(函数名,间隔时间) 每过几秒执行一次,定时器,返回一个定时器的名字
clearInterval(取消的定时器的名字) 取消有setInterval设置的timeout
setTimeout(函数名,间隔时间) 在指定的时间后调用该函数
clearTimeout() 取消有setTimeout设置的timeout实现自动的时钟:
var clock;
function begin() {
show_time();
if (clock==null){ // 防止创建多把锁
clock = setInterval(show_time,1000);
}
}
function show_time() {
var curr = new Date().toLocaleString();
var id1 = document.getElementById("id1");
id1.value=curr;
}
function che() {
clearInterval(clock); // 删除要把clock定义为undefined
clock=undefined;
}※ window.open()和window.location.href区别:
1、window.location.href="http://www.jb51.net"; //在同当前窗口中打开窗口
2、window.open("http://www.jb51.net"); //在另外新建窗口中打开窗口
13、history对象:
back()返回上一个页面、后退 等价于 go(-1)。
go(num)跳转到指定的页面,正数向前找,负数向后找。
foward()前进 等价于 go(1)
14、location对象
assign(url)加载一个页面,直接跳转到url
reload()刷新
replace(url)用另一个页面替代另一个页面,这种情况下没有后退的功能,两个页面用的是同一个url15、事件:存在一个默认的时间event。
e.preventDefault()阻止默认事件,会阻止时间发生的方式。
e.stoppropagation()阻止事件传播,小范围去绑定,去绑定小的范围。阻止事件传播的例子:
当点击小范围时出现两个弹框,是因为没有阻止其事件传播,当阻止时间传播以后就会出现一个弹框。
※:补充一个oninput事件是当输入的时候每输入一个字符就会执行一次。
16、classList
标签名.classList 获取当前标签所有的类名
标签名.classList.add("name") 往当前标签添加一个类名name
标签名.classList.remove("name") 从当前标签删除一个类名name
可以用来做遮罩层 :
所谓的遮罩层分为三个部分,第一部分就是网页的整个主体,第二部分就是遮罩层类似蒙上一层面纱通过透明度调整,第三部分就是弹出的对话框。当第一次进入该页面时,只显示第一部分,其他两部分不显示,通过触发某些事件来显示第二部分和第三部分。
ele.onclick=function () {
big.classList.remove("hide");
model.classList.remove("hide"); // 删除使其隐藏的类
}
btn.onclick = function () {
big.classList.add("hide");
model.classList.add("hide"); // 增加隐藏的类使其隐藏
}17、循环
两种循环方式:
(1)、推荐用这种方式
var attr = [1,2,3,4,5,6];
for(var i=0;i(2)、不推荐用这种方式, 因为会遍历出一些属性(length, item),会出现想象不到的错误。
var attr = document.getElementsByTagName("li");
for(var i in attr){
console.log(i);
}18、异常
try { throw new Date(); } // 抛出当前时间对象
catch (e) { alert(e.toLocaleString()); } // 使用本地格式显示当前时间19、节点
ele.nextelementsibling 下一个兄弟元素
ele.children 子节点
ele.parentElement 父母节点
ele.removechild(ele) 删除节点
ele.appendchild(ele) 添加节点
ele.replace(old,new) 替换节点。※: 关于DOM下创建一个节点:
var attr1 = document.createElement("li").innerText = "666"; // 这样会创建不成功
var attr2 = document.createElement("li"); // 这样就会创建成功
attr2.innerText = "666";关于div.appendChild is not a function 这个问题,真的是中了邪了,实际上当拿到多个div时就会报错,写成div[0].appendChild()就解决了。
a标签无动作:
// 表示一个死链接,void(0) 是一段javascript代码,返回值是undefined20、this关键字
var name = "root";
var age = 18;
function Func(name,age){
this.name = name; // 在一个类函数中,this代表这个类的对象
this.age = age;
this.func = function(){
console.log(this.age); // 10086
console.log(this.name); // pp
function inner(){
console.log(this.name); // root 在一个函数中,this始终代表window对象
console.log(this.age); // 18
}
return inner();
}
}
oop = new Func("pp",10086)
oop.func()在JS中没有字典,只有对象。
21、JS中的自执行函数
(function () { // 自执行函数
function time(){
alert("2019-05-04");
}
$.extend({"NB":function(){ // jquery 的自定义插件机制
time();
}
})
})()
------------------------------------------------------
$(function () { // 在外面直接通过调用NB就能执行该函数
$.NB("233");
})通过js写插件应该将函数写在自执行函数内,因为这样作用域不会混,在外部拿不到自执行函数内部的东西。
附:chrome浏览器js断电调试
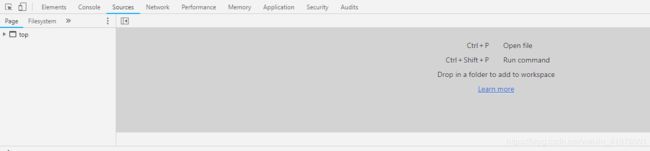
在页面按F12或者单击右键检查,点击source选项卡,如图
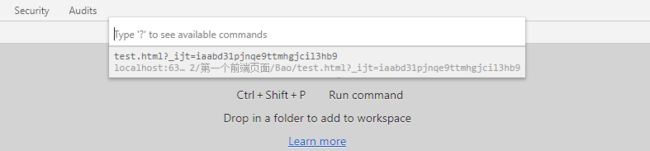
CTRL+O 选择要调试的 js 文件,如图
选择好文件以后,在要调试的一行上单击代码行,如图会出现蓝标:
此时就已经打上断点了,按F5刷新页面重新加载页面,程序会在停在断点处,如图:
右面的区域:watch选项卡,单击 “+“ 输入表达式, 可以帮你监控执行当前断点所在作用域任何表达式的执行结果,如图
Call Stack 表示这个函数的调用堆栈,也就是 setState 是被哪个上层函数调用的,上层函数又是谁调用的,如图:
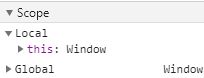
Scope 是当前断点的作用域以及所有的闭包作用域以及全局作用域,你可以看到所有作用域的变量,如图:
此时单击蓝色的按钮,程序会自动向下执行,并停在下一个断点处。这样一个简单的断点调试就完成了。