DevExpress chartControl 基本结构说明
chartControl 使用教程及chart数据绑定
- DevExpress说明
- ChartControl 结构
- series ==主要==
- Diagram ==主要==
- Chart Titles
- Legends
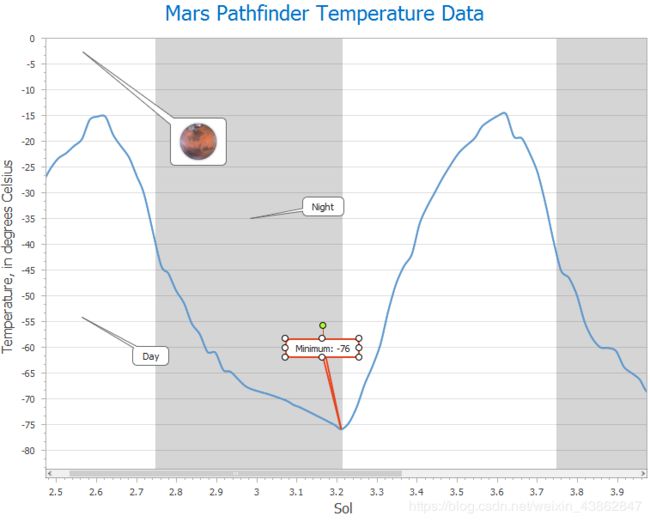
- Annotations
DevExpress说明
DevExpress是一个功能强大的跨平台控件库,支持winform、VB、WPF、UWP、asp等等,
chart图是软件开发中常用的控件,将数据转为点图,趋势图或者饼图等,而chartControl是DevExpress其中功能强大的可视化控件。
ChartControl 结构

官方定义基本结构如上,在chart设计中,不过我们大部分在是对Diagram及Series设置。
下图是line series 例图结构注释。
series 主要
series是chart控件中具体的数据的体现,类型主要包括四大类,点图,线图,柱状图,区域图。
series位于Diagram中,包含多个point,point为数据实体,需要指定series的对应的Diagram哪个x轴与哪个y轴,有主轴次轴之分。
一条series里的point可以通过series.Points.Add(new SeriesPoint(x,y)添加,也可根据series的DateSource数据绑定。对于绑定的数据实体来说,有多个属性,需要指定哪个属性作为x和y,其中series的ArgumentDataMenmber指定的x轴取值,ValueDataMenmber指定y轴取值,具体绑定会在后文中做例程详细描述。
可指定argument 与value的 scaletype为数值型、时间型或者字符型。关系x轴,y轴绘制。设置为具体类型是,在Diagram里的x/y轴里会有对应scale Type 可做具体的自定义。如时间型


另外需要着重提的是属性CrossHair ,该属性可显示当前鼠标悬停位置距离最近的点的信息展示。当开始crossHair时,默认展示X值:Y值,可用pattern做数值格式化,如时间统计至时、分、秒等,或者数值型保留指定位数小数。

Diagram 主要
Diagram为chart控件中的基本元素,意为图表,包含panel、网格线,主x/y轴,次x/y轴等元素,从视觉角度来看,该元素为chart主体。
DevExpress 已经实现了chart缩放拖拽以及坐标轴范围控制,通过Diagram 的 Enabnle X\Y- Scolling及 Zoom 属性控制是否开启滚轮缩放及鼠标拖拽,Diagram里的AxisX、AxisY的visual range 与Whole range 控制坐标轴显示范围。

另外需要注意的是,devexpress考虑了point动态增加时,点数x轴刻度堆叠或者刻度太多的问题的问题,可手动指定定义X轴,Y轴刻度疏密程度(Numeric Scale Options等),及密集刻度是堆叠刻度文本的显示相关设置。配合visual range与Whole range 可以做到当series中的point动态增加时,动态设置显示范围和整个统计范围,只展示最新的几个刻度。代码示例
XYDiagram diagram = chartControl1.Diagram as XYDiagram;
//wholeRange必须大于VisualRange,
//当VisualRange小于wholeRange时说明当前chart处于缩放状态,显示了部分刻度
// 整个range最大值最小值
diagram.AxisX.WholeRange.MinValue = 500;
diagram.AxisX.WholeRange.MaxValue = 2000;
// 一起设置
diagram.AxisX.WholeRange.SetMinMaxValues(500, 2000);
// range可视化最大值最小值
diagram.AxisX.VisualRange.MinValue = 1000;
diagram.AxisX.VisualRange.MaxValue = 1500;
//一起设置.
diagram.AxisX.VisualRange.SetMinMaxValues(1000, 1500);
//x轴刻度类型,共三类,Automatic:自动聚合 ,manual:根据手动设置ScaleOptions里的measureUnit聚合, Continuous:不聚合
Diagram1.AxisX.NumericScaleOptions.ScaleMode = DevExpress.XtraCharts.ScaleMode.Automatic;
Diagram1.AxisX.NumericScaleOptions.MeasureUnit = NumericMeasureUnit.Ones
Chart Titles
chart Titles,字面意思,图表标题,展示一些描述性文字,可以有多条。

Legends
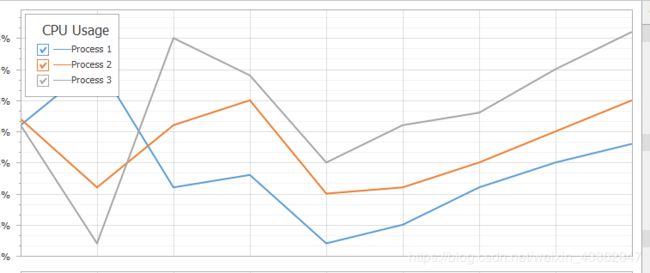
图例,当存在复数Series时,用以区分不同series,不至于太多杂乱。

devexpress 提供了几种legend的makemode。个人感觉比较有用的是CheckBoxAndMarker,该图例带checkBox,可以取消勾选,以隐藏对应的series
this.chart.Legend.MarkerMode = DevExpress.XtraCharts.LegendMarkerMode.CheckBoxAndMarker;