UI自动化测试框架-testcafe实践(结果报告格式化-jenkins-Visual Studio)
目录
前情回顾
原理
结果报告格式化输出-HTML
更多的结果报告
结合CI
IDE 插件使用
添加debug
前情回顾
入门篇UI自动化测试框架-testcafe入门 回顾:
- testcafe安装
- 一个js文件可以包含多个fixture,一个fixture可以包含多个test
- fixtrue的前置条件
-
test的前置条件
原理
1)纯Node.js编写的端到端解决方案
2)执行过程:
启动浏览器——>运行测试——>收集测试结果和生成报告
3)TestCafe不需要浏览器插件,它在所有流行的现代浏览器开箱即用
结果报告格式化输出-HTML
下面以HTML为例,步骤如下:
1、 安装:npm install testcafe-reporter-html
2、使用-输出到控制台:testcafe chrome test_folder/ --reporter html
3、使用-结果输出到文件中: testcafe chrome test_folder/ --reporter html :path/to/my/file.html
查看结果:
1、 在当前项目目录下可以找到测试报告-/path/to/my/file.html
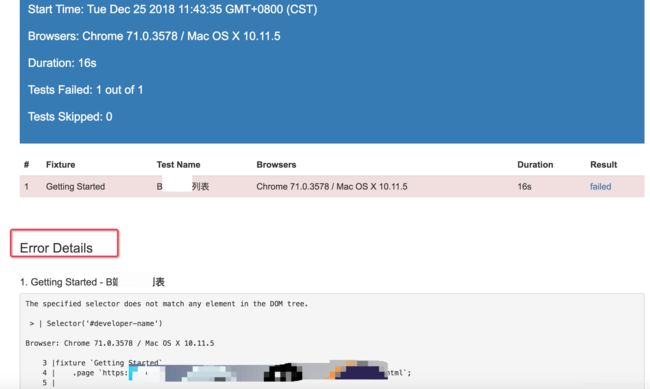
2、举例-一个运行失败了的例子
更多的结果报告
移步:https://www.npmjs.com/search?q=testcafe-reporter
例如:json格式输出
1、npm install testcafe-reporter-json
2、使用方式-testcafe chrome test.js --reporter json
3、API使用方式:
testCafe.createRunner()
.src('path/to/test/file.js')
.browsers('chrome')
.reporter('json') // <-
.run();
4、 写入文件file.json:
testcafe chrome /Users/XXX/Documents/workspace/testcafe/test.js --reporter json:path/to/my/file.json
file.json大致内容:
{
"startTime": "2018-12-25T03:56:31.891Z",
"endTime": "2018-12-25T03:56:54.846Z",
"userAgents": [
"Chrome 71.0.3578 / Mac OS X 10.11.5"
],
"passed": 0,
"total": 1,
"skipped": 0,
"fixtures": [
{
"name": "Getting Started",
"path": "/Users/xxx/Documents/workspace/testcafe/test.js",
"tests": [
{
"name": "B端-列表",
"errs": [
"The specified selector does not match any element in the DOM tree.\n\n > | Selector('#developer-name')\n\nBrowser: Chrome 71.0.3578 / Mac OS X 10.11.5\n\n 3 |fixture `Getting Started`\n 4 |"
],
"durationMs": 22921,
"screenshotPath": null,
"skipped": false
}
]
}
],
"warnings": []
}% 结合CI
主要和Jenkins结合:
1、 自动拉取代码
2、自动运行
3、可查看结果
例子: 以testcafe-reporter-xunit 为报告形式的,移步https://devexpress.github.io/testcafe/documentation/recipes/integrating-testcafe-with-ci-systems/jenkins.html
IDE 插件使用-Visual Studio
目标: testcafe 直接在Visual Studio上运行
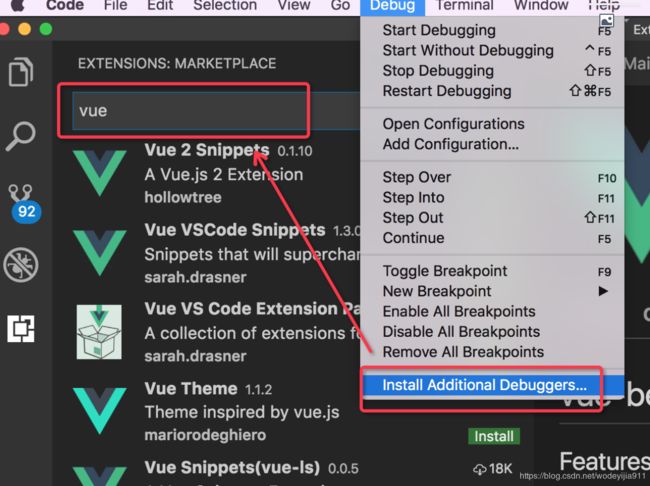
1、 插件安装
2、 项目配置
1)npm install -save testcafe
2)确保node_modules\testcafe\存在
3)新建测试文件test.js
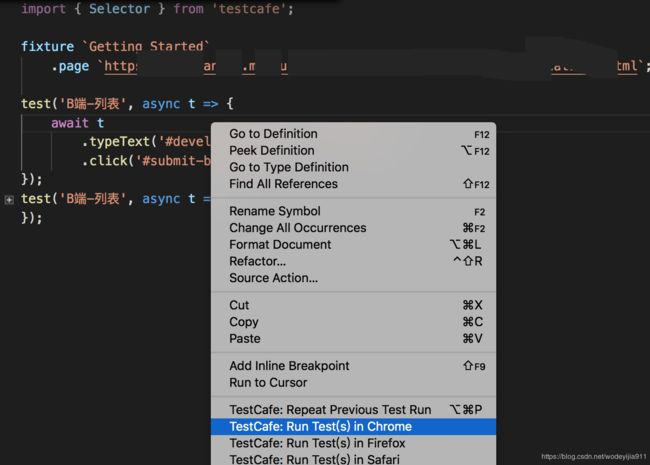
3、运行
更多:https://github.com/romanresh/vscode-testcafe
添加debug
参考
https://github.com/romanresh/vscode-testcafe
https://www.linkedin.com/pulse/end-to-end-web-testing-testcafe-moataz-nabil